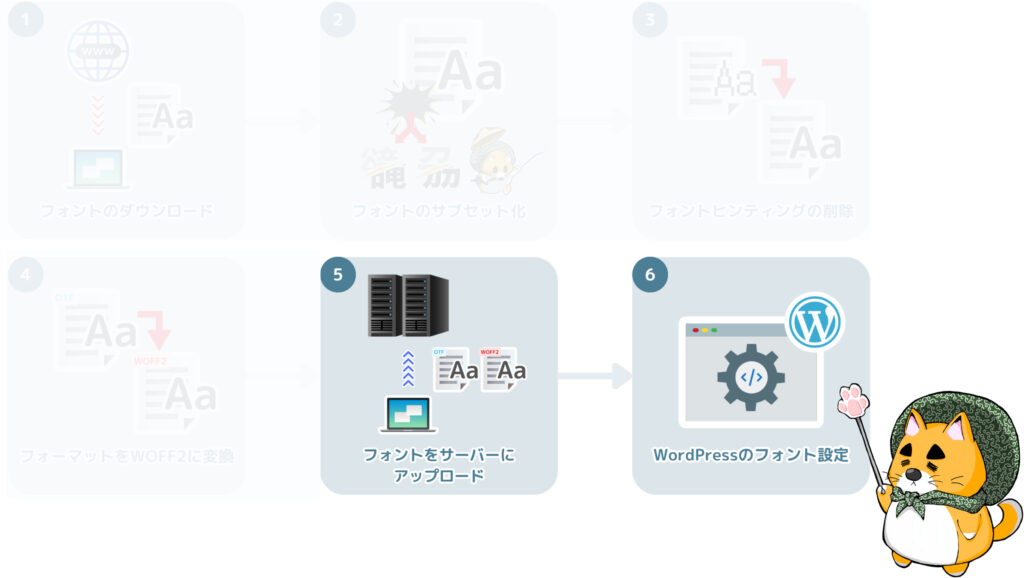
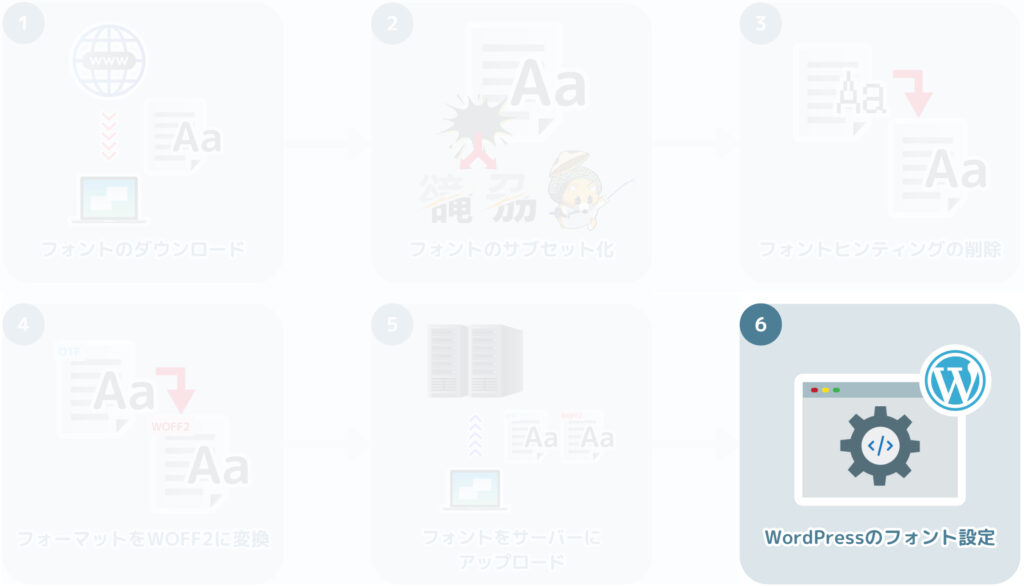
本記事では、セルフホスティングには、6つの手順を踏む必要があります。
その中の、
フォントのアップロード
WordPressの設定(Cocoon)

について、詳しく解説していきます。
図をたくさん使用して説明していますので、初めての方でもわかりやすいかと思います。

最後の手順です。もう少しで設定完了となります。
それでは、一緒にやっていきましょう!
セルフホスティングの記事のみをまとめたトップページを作っていますので、ブックマークをしておくと、アクセスしやすくなるのでオススメです。
サーバーにフォントデータをアップロード

セルフホスティングするためには、必ずフォントデータを自分のサーバーにアップロードする必要があります。
アップロード方法は「SFTP」と「レンタルサーバー」の2パターンがあります。
SFTP
ソフトをインストールする必要。一度設定すれば2回目以降は、サーバーへの接続が簡単。インターフェースが古くて、少しとっつきにくい。
レンタルサーバー(ファイルマネージャー)
ソフトのインストールが不要で、ブラウザからアクセス可能。アクセス速度が少しもっさりしているが、インターフェースが見やすくてわかりやすい。

迷ったら、「レンタルサーバー(ファイルマネージャー)」がわかりやすいのでオススメです。
本記事では、その2パターンのアップロード方法をご紹介します。
レンタルサーバー(ファイルマネージャー)でアップロード
本記事では、レンタルサーバー「ConoHa」を例に解説させて頂きます。
他のレンタルサーバーをご利用の方は、以下の公式サイトを参考にしてください。
ConoHa Wing
エックスサーバー
シン・サーバー
さくらのレンタルサーバ

レンタルサーバーごとに、ファイルマネージャーの見た目は異なりますが、やり方に差はないため、次の手順を参考にできると思います。
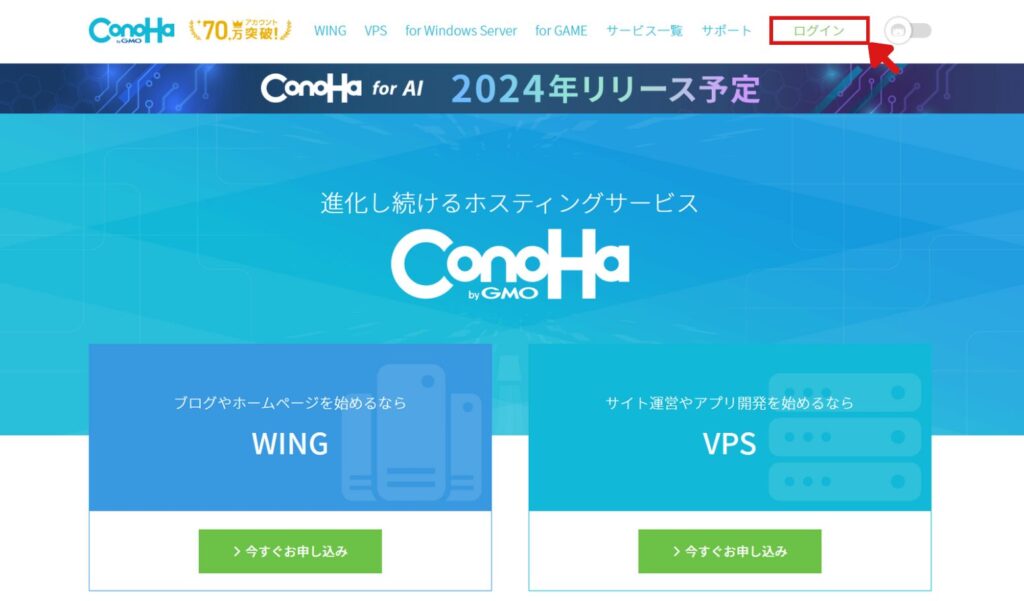
- 1
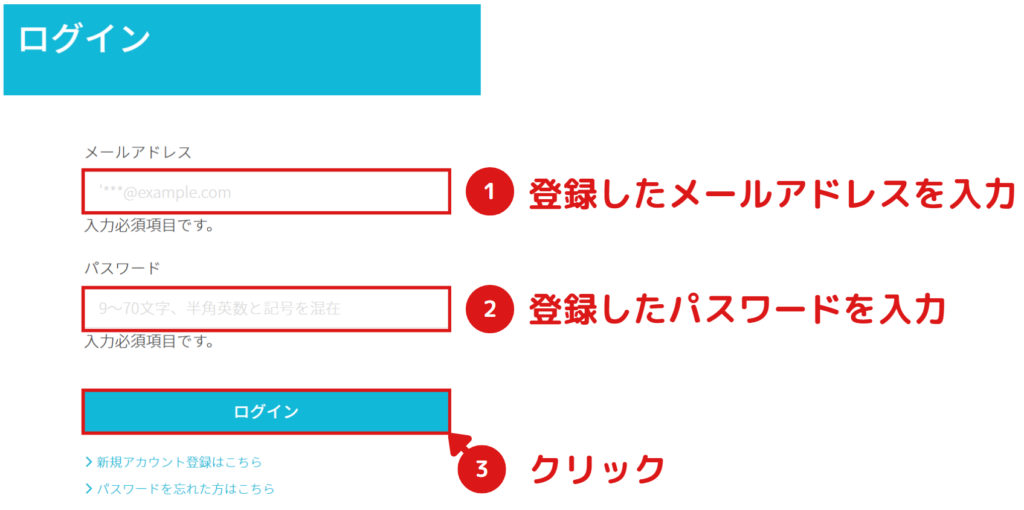
- 2登録情報を入力して、ログインする

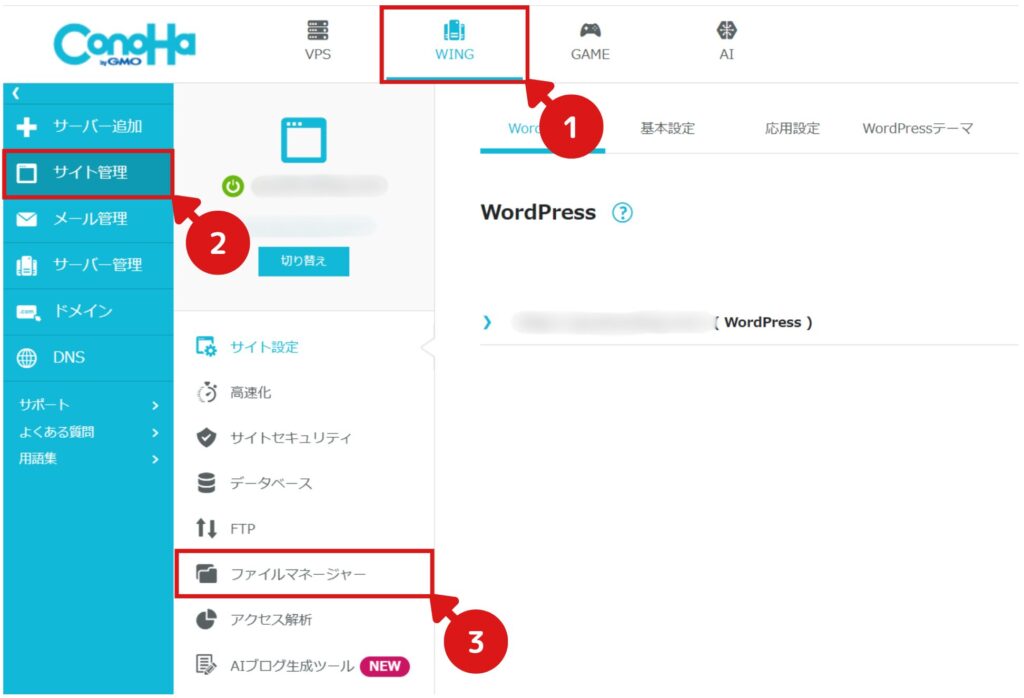
- 3ファイルマネージャーを起動する

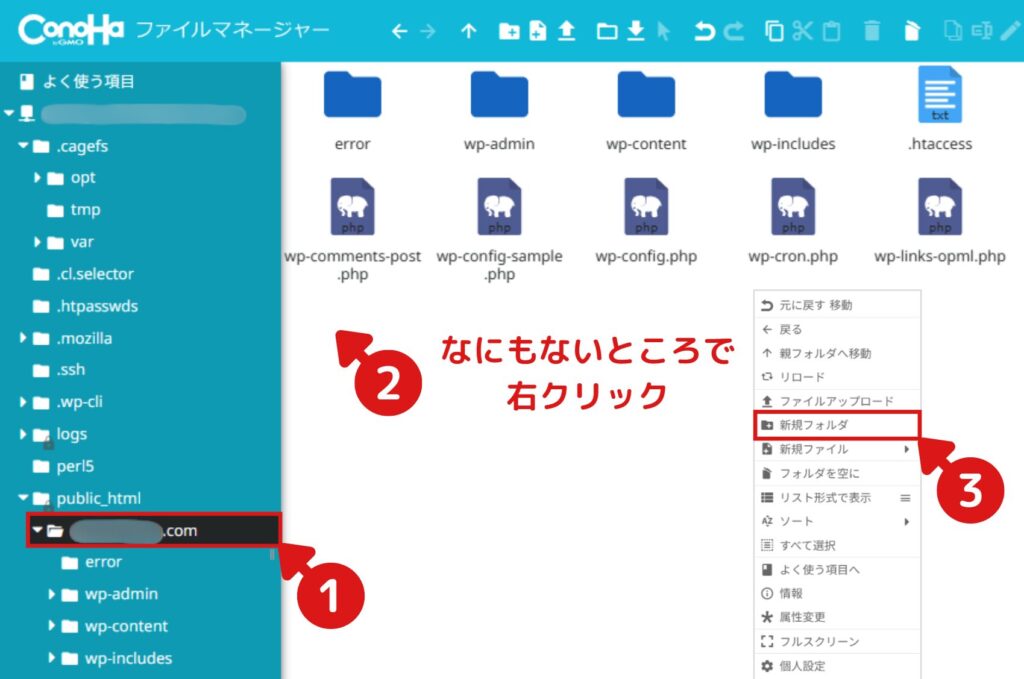
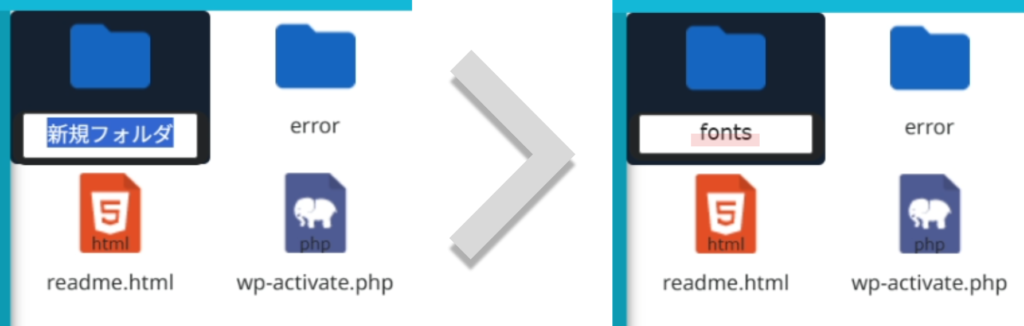
- 4新しいフォルダを作成する

- 5フォルダ名を「fonts」に変更する

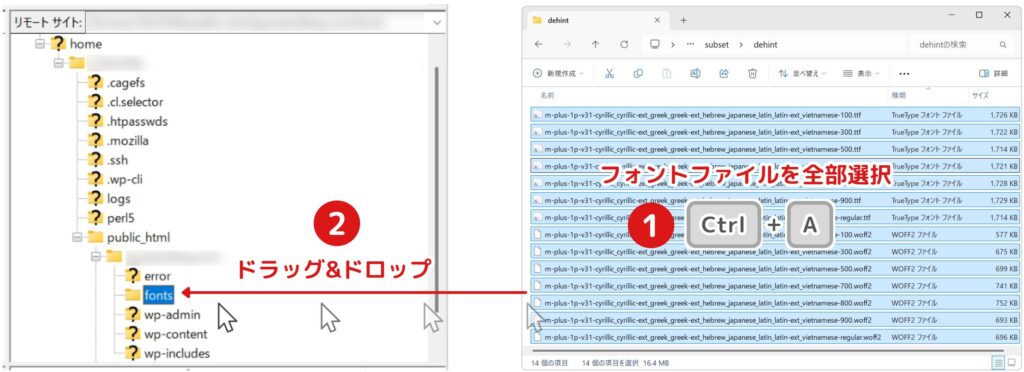
- 6「fonts」にフォントをアップロードする
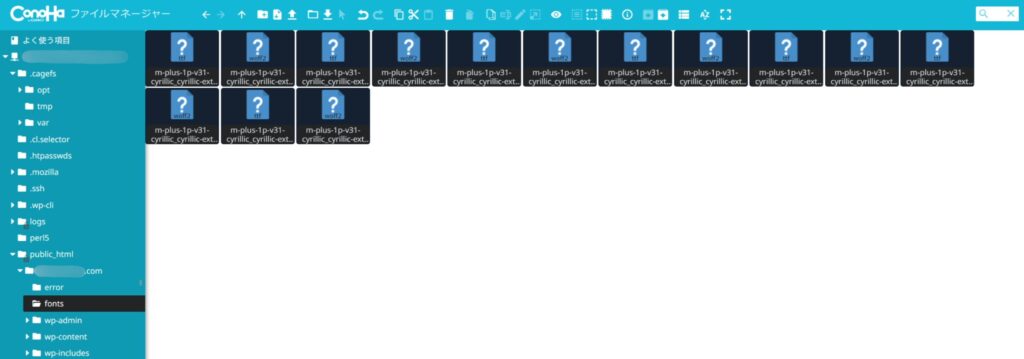
「dehint」フォルダにある全フォントファイルをアップロードします。

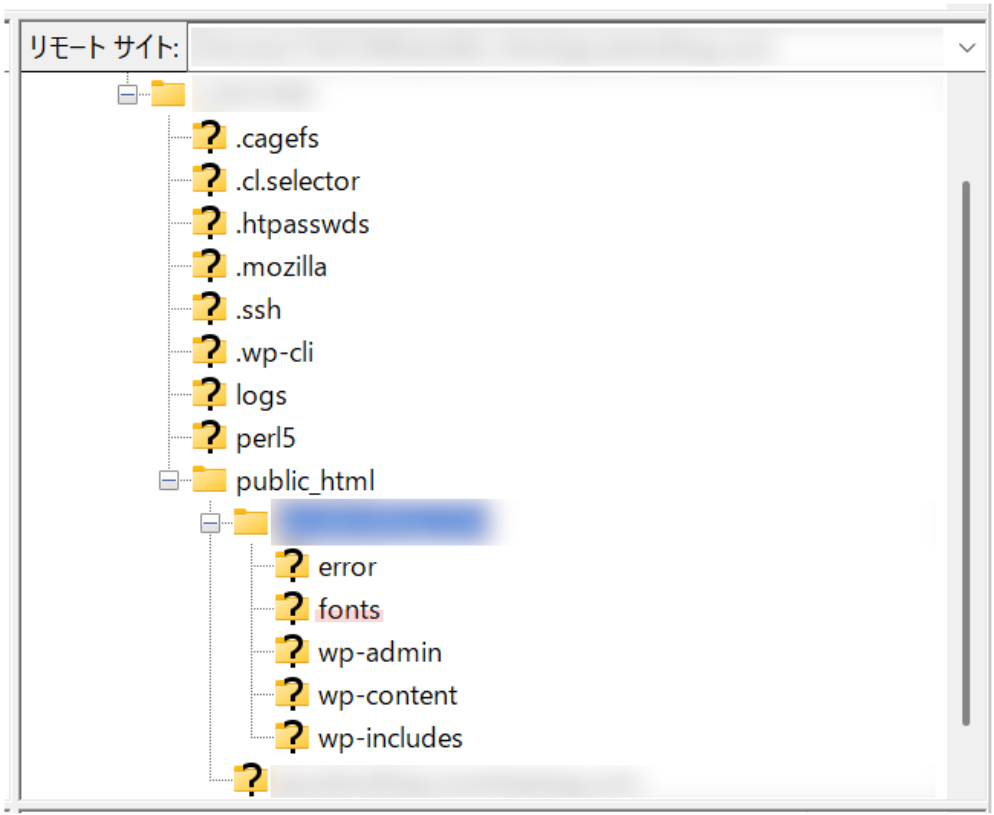
アップロード後は、以下のようになります。

ファイルサーバーでのフォントのアップロードは、以上となります。
SFTPでアップロード
FTPクライアントソフトを使用してサーバーに接続します。レンタルサーバーにログインする必要がなくなり、大変便利です。ただし、事前にソフトのインストールや設定が必要です。
FTPクライアントソフトの解説やインストール方法については、以下の記事に詳しくまとめております。「FileZilla」を導入していない方は、先にご覧ください。
- 1FileZillaを起動する
アイコンをダブルクリックして起動してください。

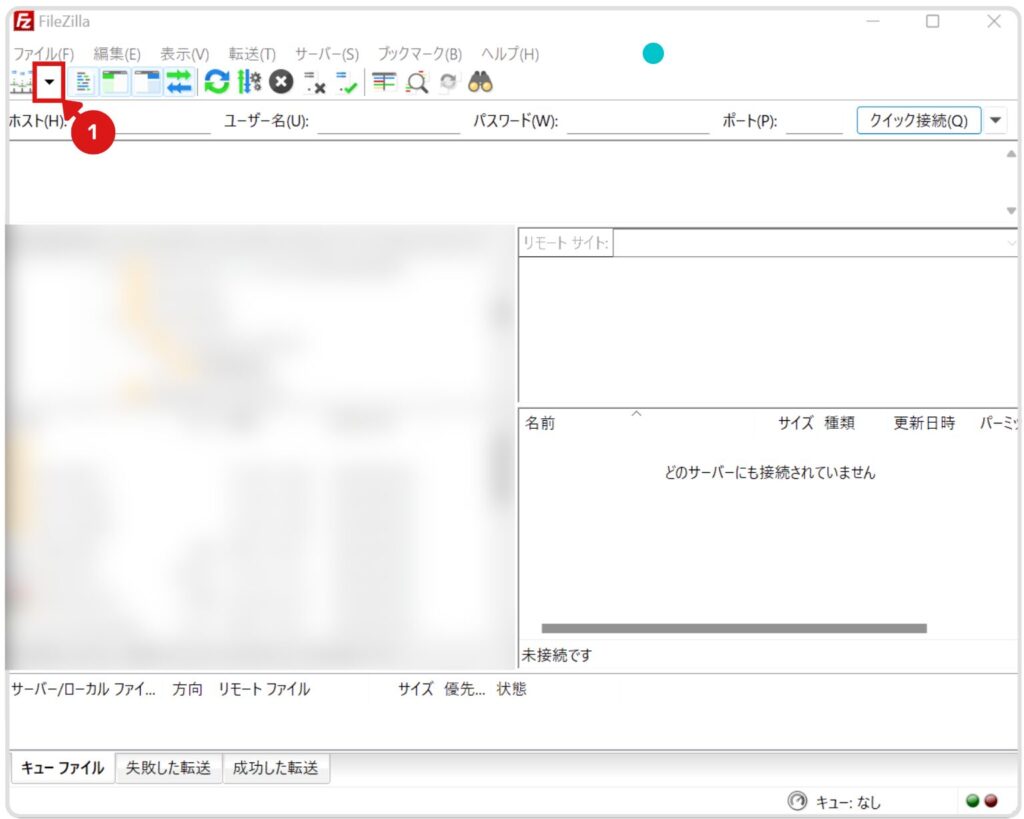
- 2設定したSFTPサーバーに接続する
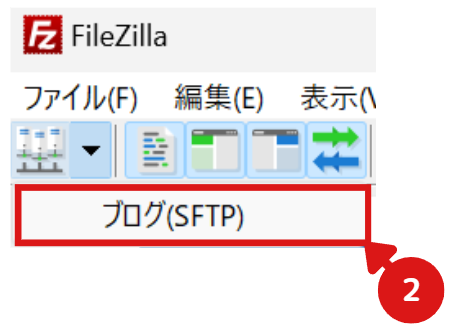
左上の下矢印をクリックしてください。

設定済みの名前が表示されるため、クリックしてください。

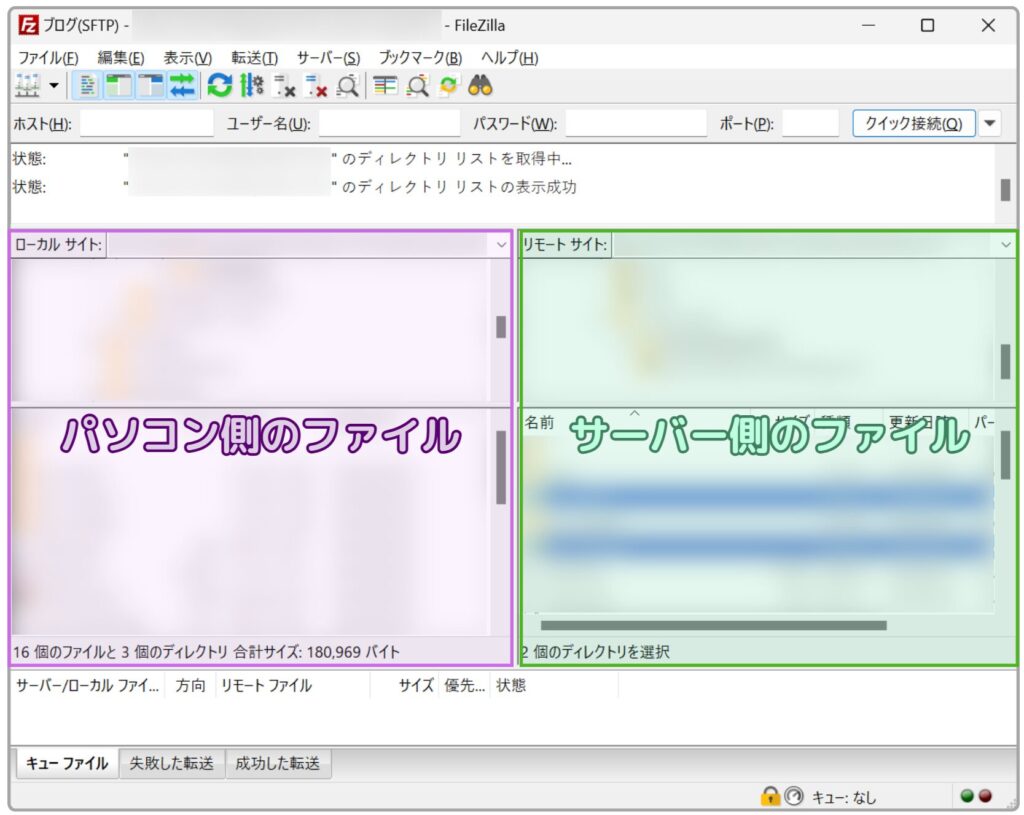
Filezillaは以下のレイアウトになっています。
これを覚えておくと、わかりやすいかと思います。

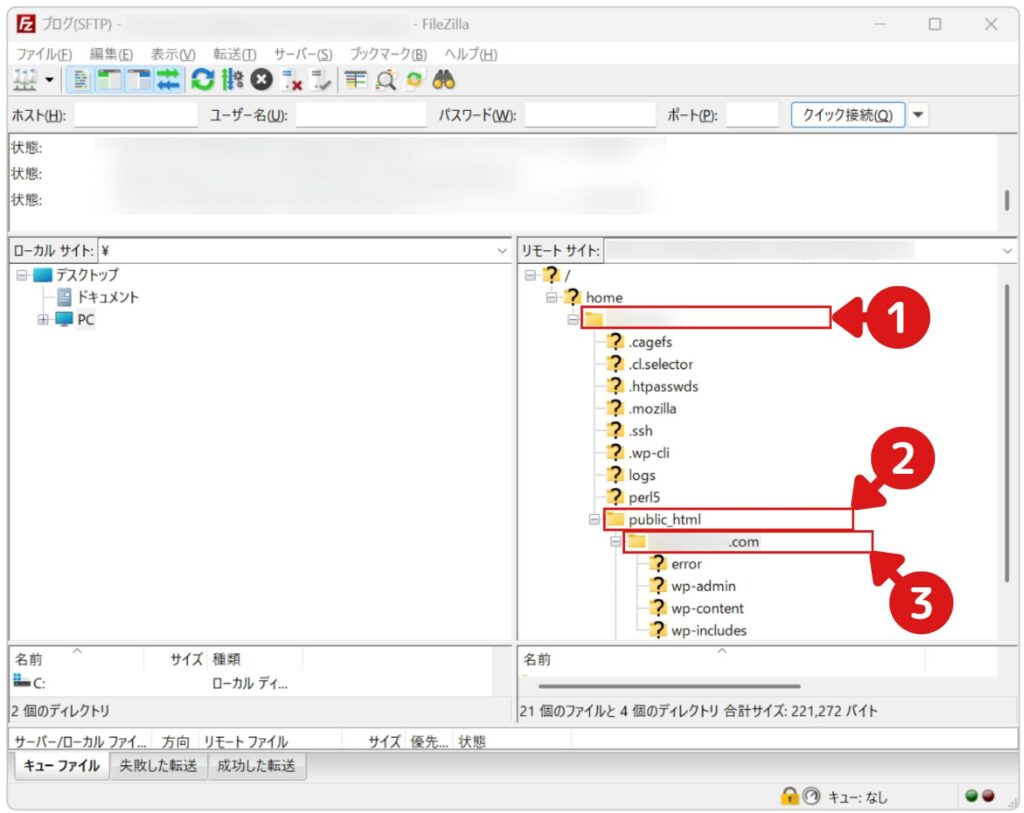
- 3右側のサーバーウィンドウで、ドメインに移動する
フォルダをダブルクリックして、「◯◯◯.com」に移動してください。

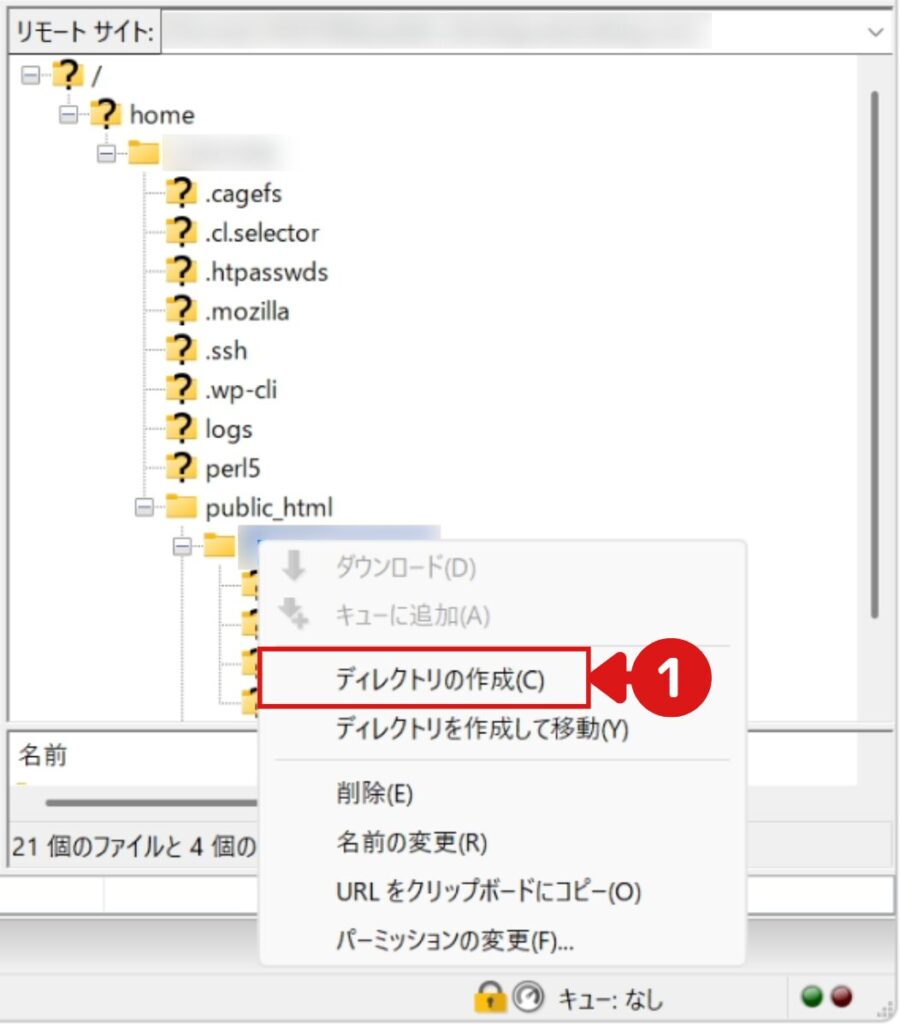
- 4「fonts」フォルダを作成する
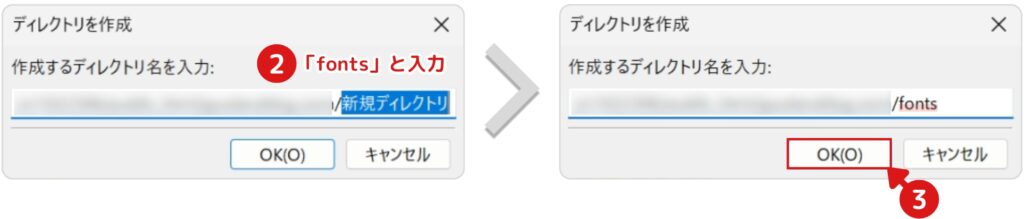
ドメインフォルダを右クリックして、「ディレクトリの作成」をクリックします。

「fonts」と入力してOKをクリックします。

「fonts」フォルダが完成します。

- 5「fonts」にフォントをアップロードする

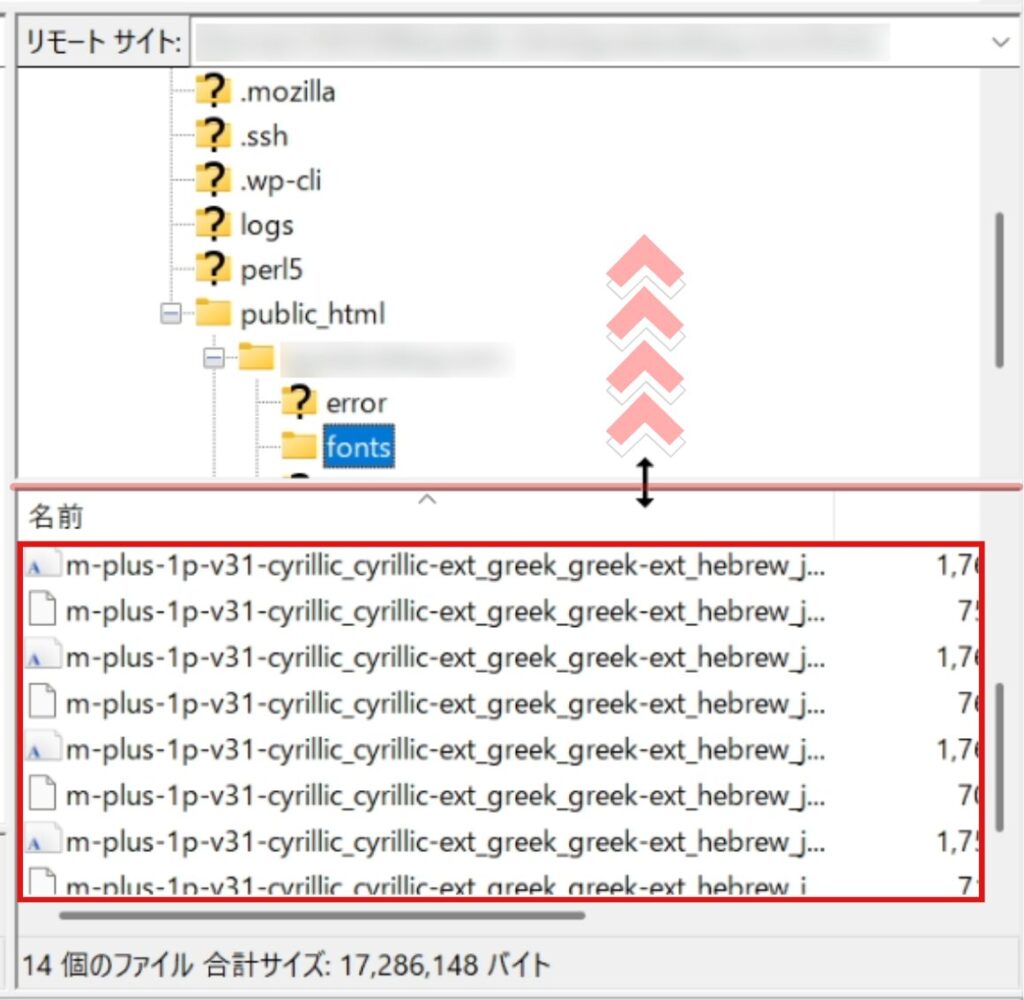
「fonts」フォルダにフォントが保存されたことを確認してください。

フォントのアップロードは、以上となります。
CSSの設定

アップロードしたフォントを読み込むために、CSSの設定が必要になります。
本記事では、WordPressテーマ「Coccon」を例に解説していきます。
※導入しているテーマによって、方法が異なる可能性がございますのでご注意ください。
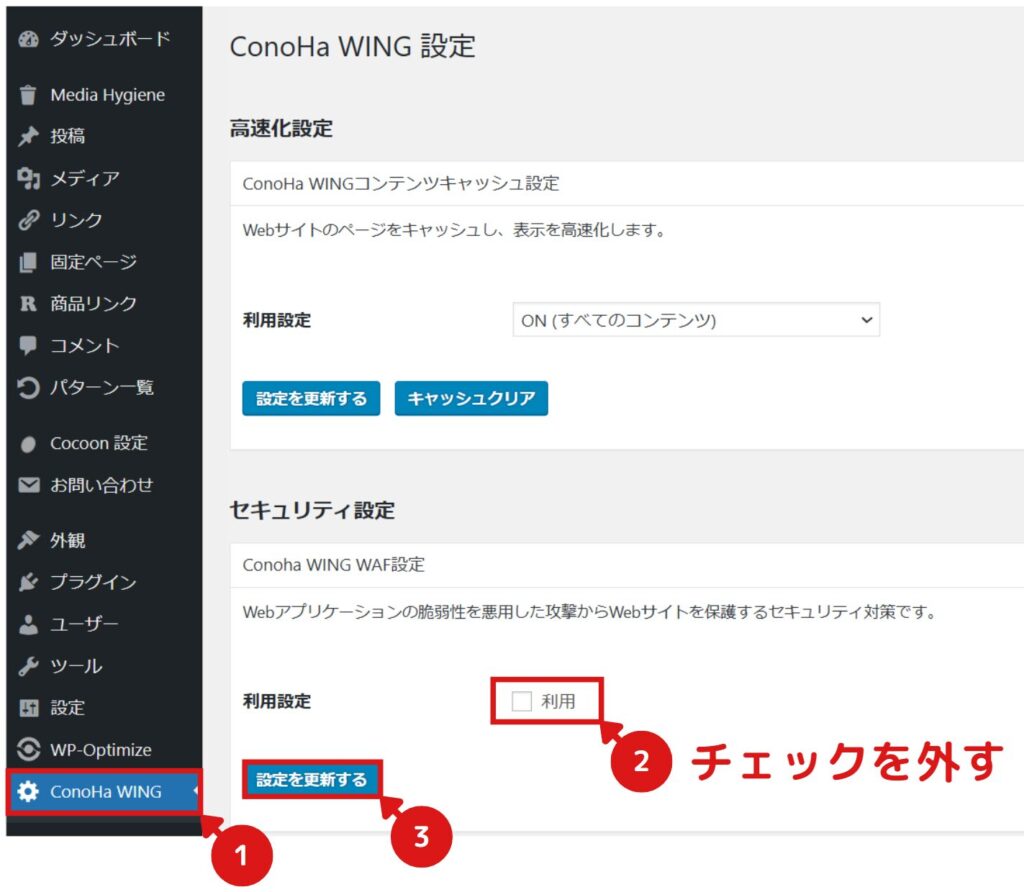
- 1WordPressの管理画面で、「WAF」をOFFにする
レンタルサーバーが「ConoHa WING」の場合、図のように設定します。

設定が正常に完了すると、図のように表示されます。


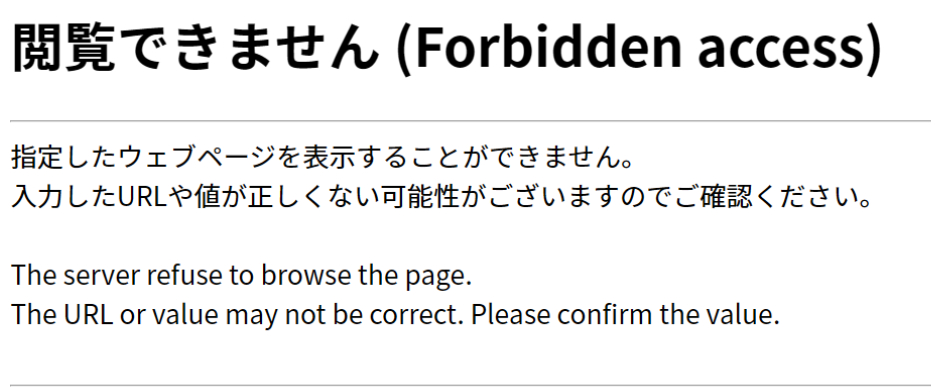
この設定をしないと、WAFのセキュリティチェックによって、以下のエラーが発生します。次に進めなくなるので、注意してください。

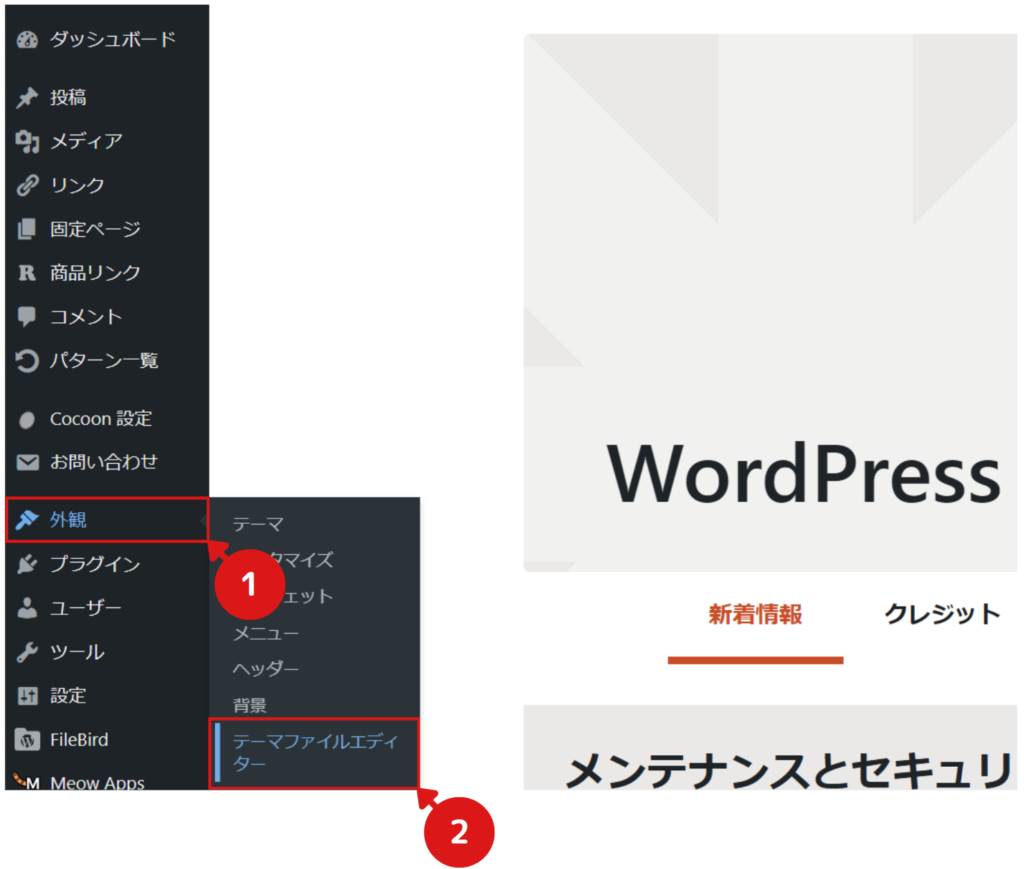
- 2「テーマファイルエディター」に移動する

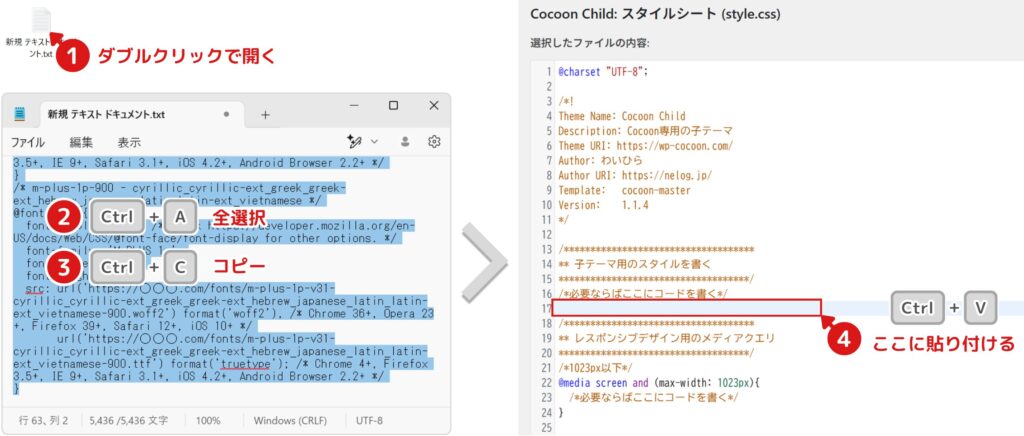
- 3「style.css」にメモ帳に控えていたCSSコードを貼り付ける


必ず指定した場所に貼り付けてください。違うところに貼り付けた場合、正常に動作しない可能性があります。
このメモ帳がないかたは、次の記事を参考にして作成してください。
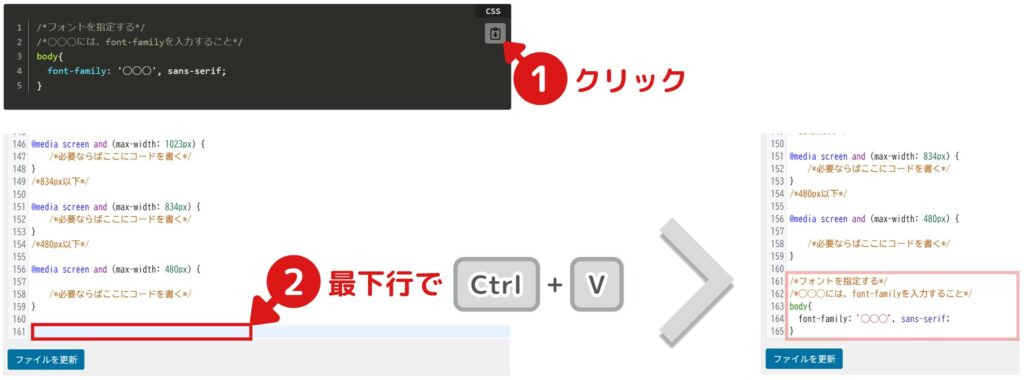
- 4最下行にフォントを指定するコードを追記する
下のコードをコピーしてください。
/*フォントを指定する*/ /*◯◯◯には、font-familyを入力すること*/ body{ font-family: '◯◯◯', sans-serif; }図のように、style.cssの最下行に貼り付けてください。

「sans-serif」と記載しているのは、設定したフォントが読み込めない状況になった場合、ブラウザに設定されているフォントを読み込むための保険です。いわゆるプログラムの「おまじない」です。
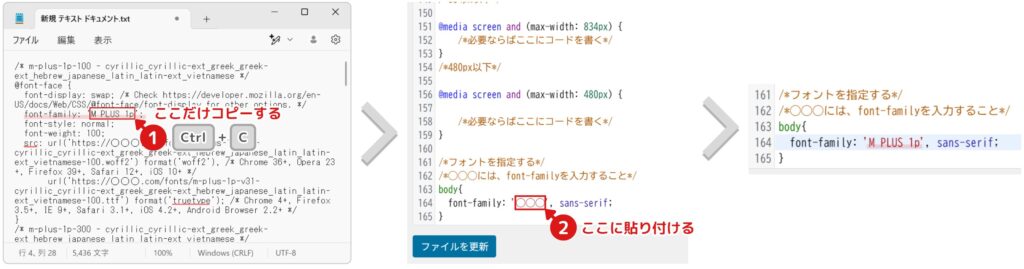
- 5◯◯◯に「font-family」を入力する
「font-family」は、メモに控えているCSSコードに記載されています。

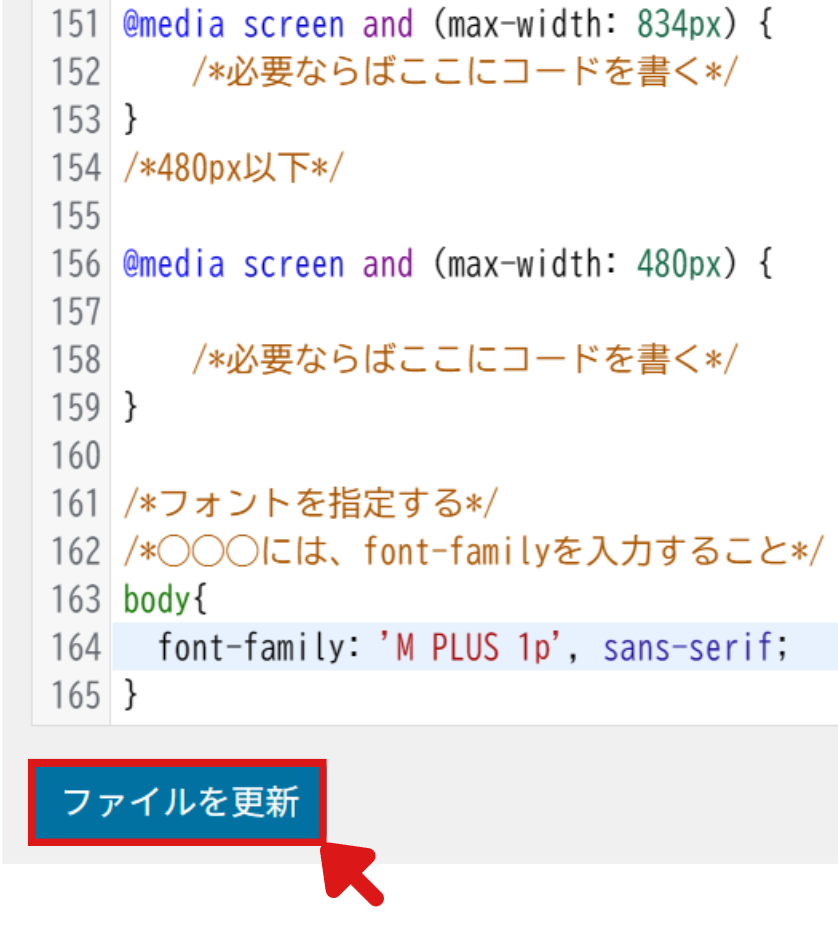
- 6ファイルの更新をクリックする

CSSの設定は完了です。
次に、Cocoonのフォント設定を変更していきます。
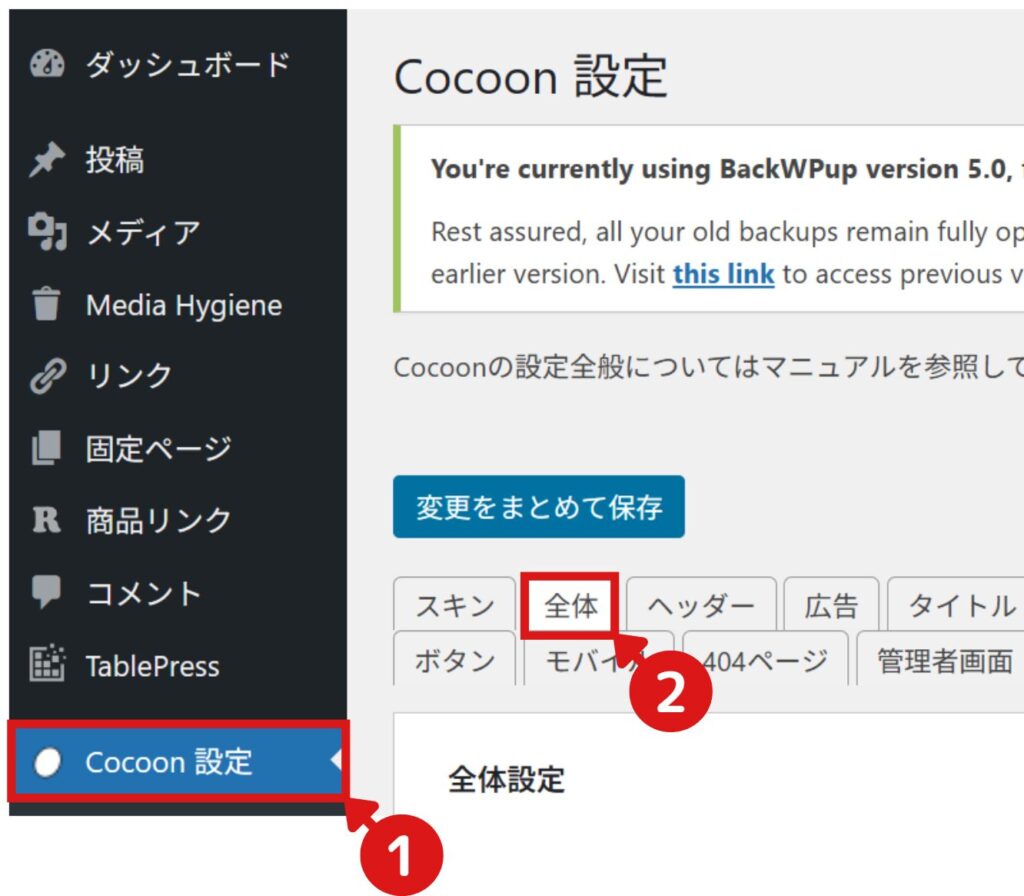
- 7「Cocoon設定」→「全体」に移動する

- 8サイトフォントを「指定なし」に変更する

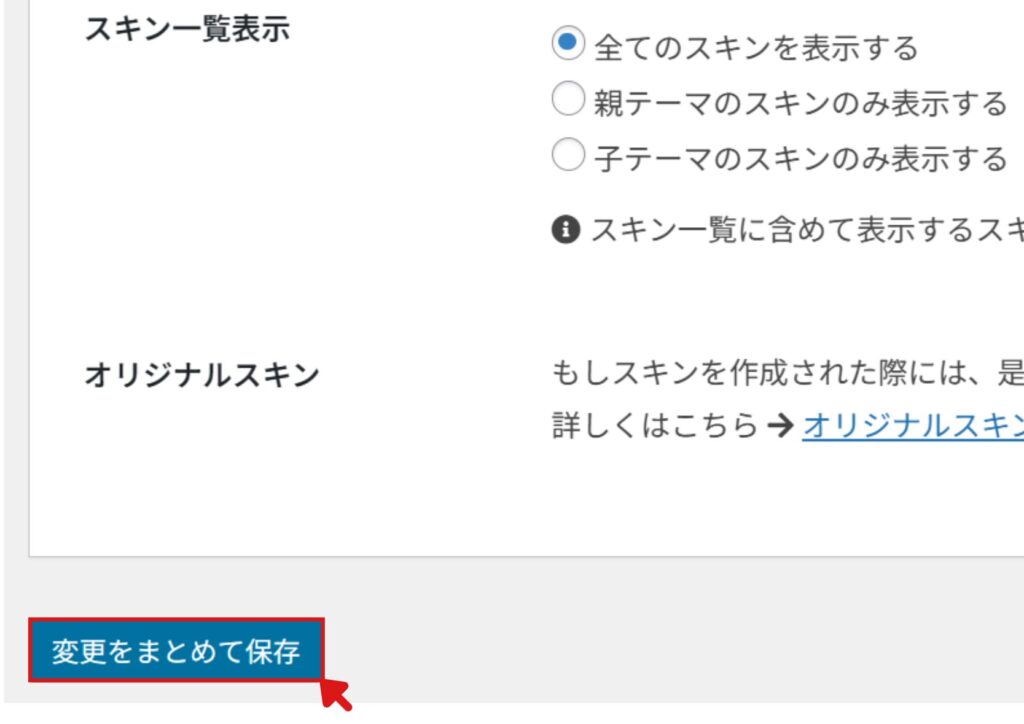
- 9設定を保存する
ページ最下の変更をまとめて保存をクリックします。

- 10WAFを「ON」にする
WAFがOFFのままだとセキュリティが弱いため、忘れずにONにします。

設定が正常に完了すると、図のように表示されます。

「CSS」と「WordPress」のフォント設定は、以上となります。

ここまでの長旅、お疲れさまでした!!
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
自分で設定する分には、あまり手間を感じませんでしたが、解説ページを作成してみると、かなり手順を多く踏むんでいて焦りました…。
その分、自分の好きなフォントを設定できますし、ページ表示速度も向上できますので、ぜひ設定していみてください。
セルフホスティングの記事のみをまとめたトップページを作っていますので、ブックマークをしておくと、アクセスしやすくなるのでオススメです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!










コメント