ブログを始めようと思っているけど、むずかしい専門用語や情報が多くて結局なにすればいいのかわからないってことはないでしょうか?
本記事はサーバーの契約方法から記事の投稿までの流れを、1ページにまとめて解説しています。
たくさんの図を使って解説してますので、記事通りに進めていけば誰でも簡単にブログを始めることができます。
知らない言葉がたくさん出てきて理解しにくいと思いますので、ブログ記事作成までの流れを図にしてみました。少しでもイメージしやすくなればと思います。
ブログを始めるまでのイメージ

少し記事が長いですが、お付き合い頂ければと思います。
※やることはたくさんありますが、一日に一気に終わらす必要はまったくございません。
ご自身のペースで進めて頂けたらと思います。
レンタルサーバー契約
はじめにサーバーの契約をします。世の中には色々なレンタルサーバーがありますが、ここでは値段が安くサイトの回線速度No.1のConoHa Wingで解説を進めます。

私も「Conoha Wing」を利用して、ブログを運用しています
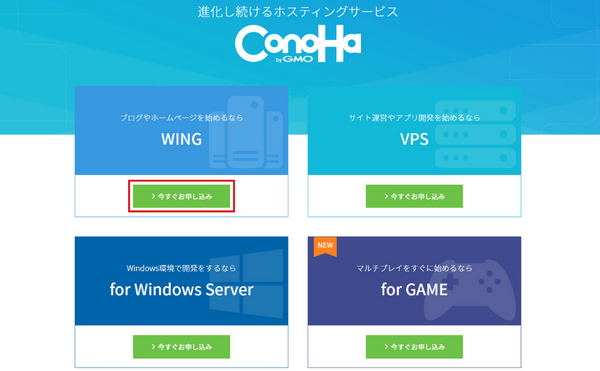
- 1ConoHa Wingの公式サイトにアクセス
こちらから申し込みいただくと、Wingパック契約でもれなく¥5,000キャッシュバックされるらしいです。
- 2Wingの今すぐ申し込みをクリック

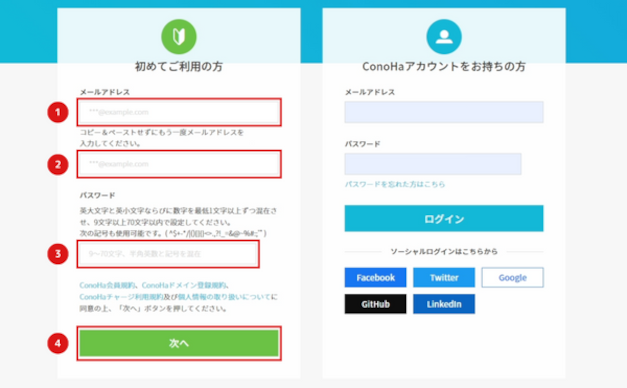
- 3必要事項を入力し、「次へ」ボタンをクリック

① 登録するメールアドレスを入力
メールアドレスはGmailなどのフリーアドレスで問題ございません。
② ①で入力したメールアドレスを入力
コピペではエラーがでますので、直接入力が必要です。
③ パスワードを入力
今後サーバー設定などでConoHaにログインするためのパスワードを設定します。
④ すべて入力が完了したらボタンをクリックこのメールアドレス・パスワードは後ほど使用しますので、必ず控えるようにお願いします。
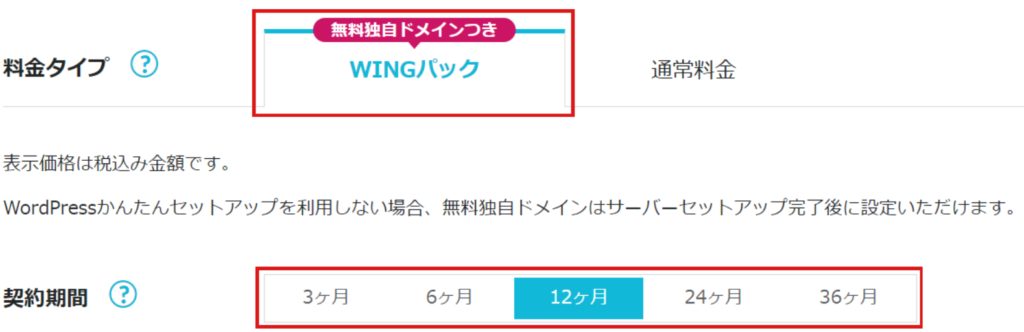
- 4料金タイプ・ブログをする契約期間を選択

料金タイプは迷わずWINGパックを選択してください。以下で料金を比較しておりますが、割高の3ヶ月でも8%OFF+独自ドメインが2個無料でついてくるため、選ばない理由がございません。
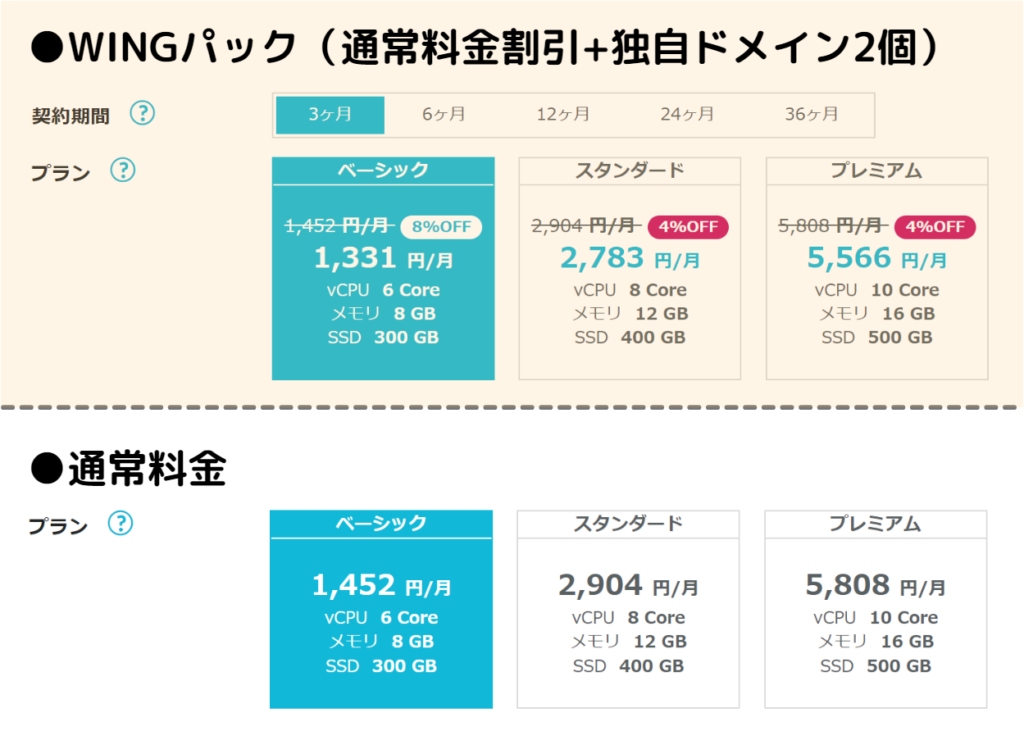
※独自ドメインの説明については後述しております。WINGパックと通料料金の比較 ※例は3ヶ月で比較

契約期間は長いものほど割安となります。費用・割引率を表にまとめましたので参考にしてください。割引率で考えると36ヶ月が一番お得です。
・・・ですが、ブログが続かなかった場合、無駄な費用を払い続ける羽目になります。ブログを続けられそうな期間と費用を比較検討してみてください。
割引率がそこそこ高く、ブログが続けられそうな12ヶ月がオススメです。
Wingパックの契約期間ごとの月間費用比較
*ベーシックプランで比較。時期によって割引率が異なります。3ヶ月 6ヶ月 12ヶ月 24ヶ月 36ヶ月 費用 ¥1,331
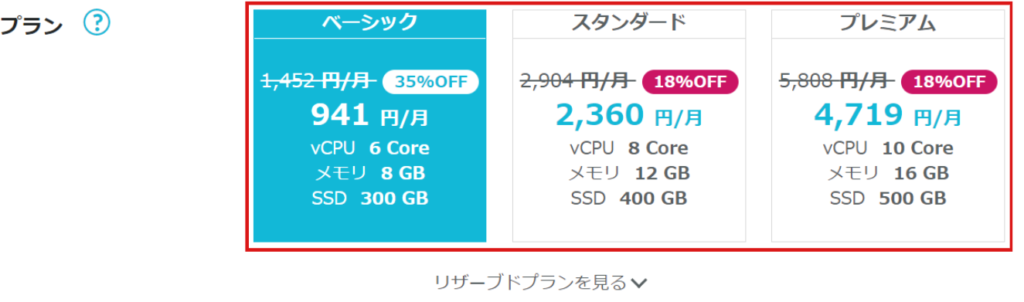
¥1,210 ¥990 ¥842 ¥643 割引率 8%OFF 16%OFF 31%OFF 42%OFF 55%OFF - 5料金プランを選択

ブログ開始時はベーシックで問題ございません。
費用が高いものほどサーバーの処理性能が良くなりますが、初めはアクセス数も少ないためそこまで性能は必要ございません。今後サイトアクセス数が増えていき、サイトアクセス速度が遅いと感じたときにプラン変更を検討してください。
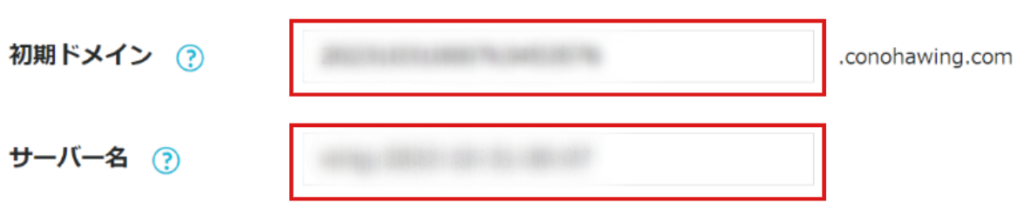
- 6初期ドメイン・サーバー名を入力

ブログのURLの設定となります。初期ドメイン・サーバー名とともに初期設定のままで問題ございません。ただし初期ドメインは後から変更不可の内容となりますので、気になる方は考えて設定することオススメします。
サーバー名については2つ以上のサーバーを契約する場合、見分けをつけるために設定します。サーバー名は後から変更可能です。
- 7WordPressかんたんセットアップを設定

「無料独自ドメイン」「WordPress」「WordPressテーマ」「SSL」をまとめて設定してくれます。すごく便利な機能なため、言葉の意味がよくわからなくてもとりあえず利用するを選択してください。
セットアップ方法は新規インストールを選択してください。自力では難しいサーバーの設定を自動で対応してくれます。
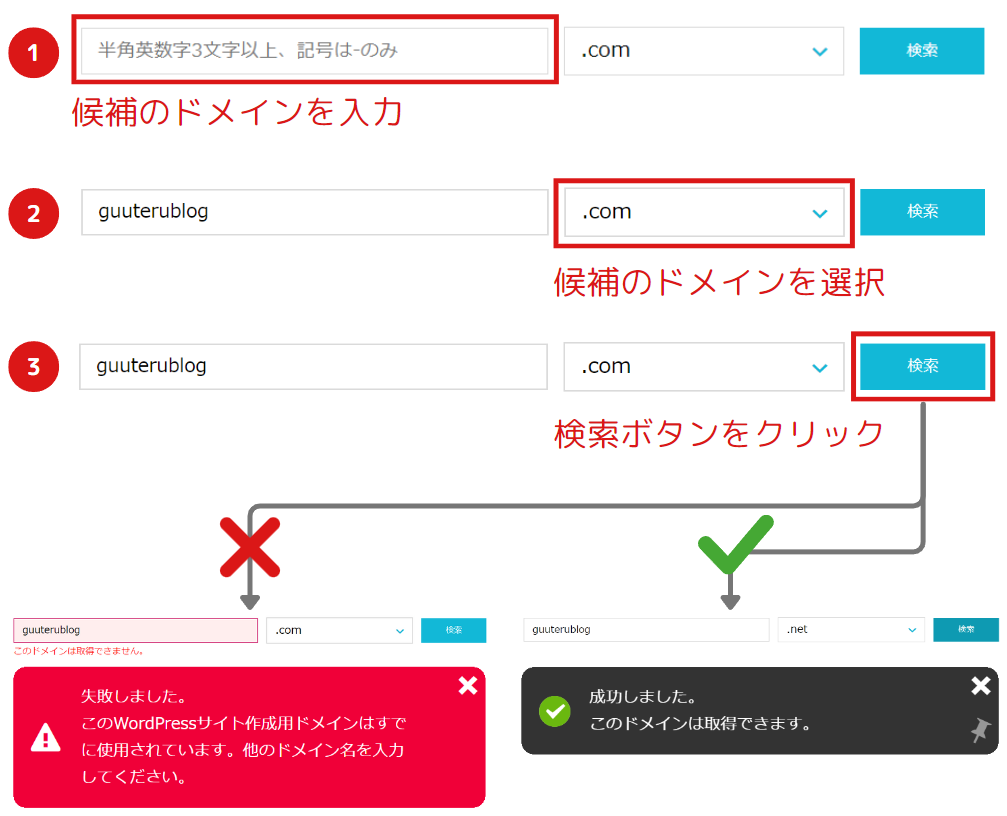
- 8独自ドメインを設定 *重要

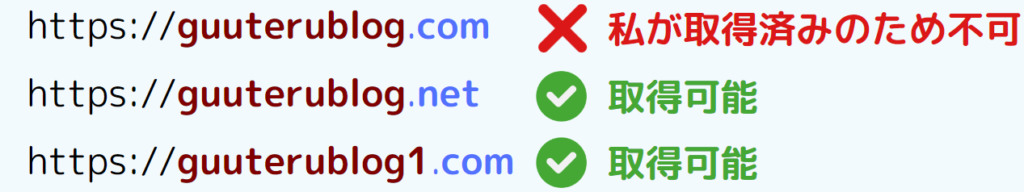
独自ドメインとは、自分のブログのURLの部分となります。後から変更はできないため、慎重に設定してください。ドメインは世界で一つだけの文字列となりますので、他の人が使用している場合は取得できません。何個か候補があると楽です。
ドメインはサイト名と一致させるのが一般的で無難です。
トップレベルドメインの選択肢 .com .biz .blog .click .club .fun .games .info .link .net .online .org .pw .shop .site .space .tech .tokyo .website .xyz トップレベルドメインは「どれを選択してもSEOには関係ない」と、Googleが名言されています。詳しくは下記動画を視聴ください。
ただし、料理系ブログなのに「.games」を選択したり、ショップとは関係ないブログで「.shop」にすると、不審がられるので避けたほうが無難です。
「.com」「.net」あたりが、後でブログの方針を変更しても差し支えがないのでオススメです。
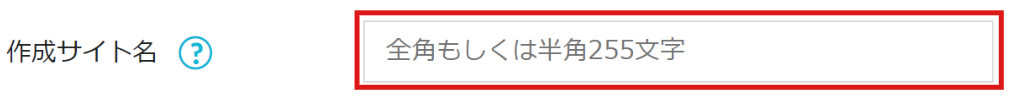
- 9作成サイト名を入力
検索エンジン検索結果に表示されるタイトルを入力します。後からいつでも変更可能なため、いまは適当に入力しても問題ございません。

作成サイト名が表示される箇所
例|Googleの検索結果
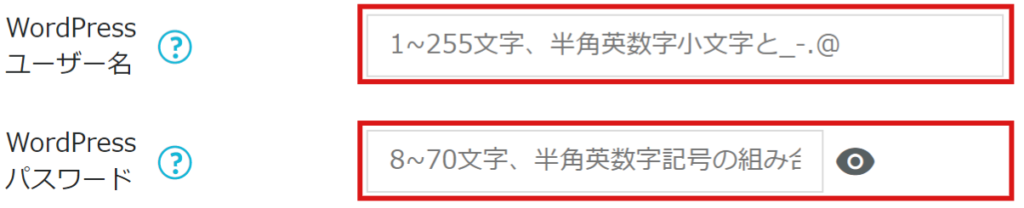
- 10WordPressのログイン情報を入力

WordPressにログインするために必要な情報です。記事の編集で頻繁に使用しますので、メモかスクリーンショット等で必ず保管するようにしましょう。
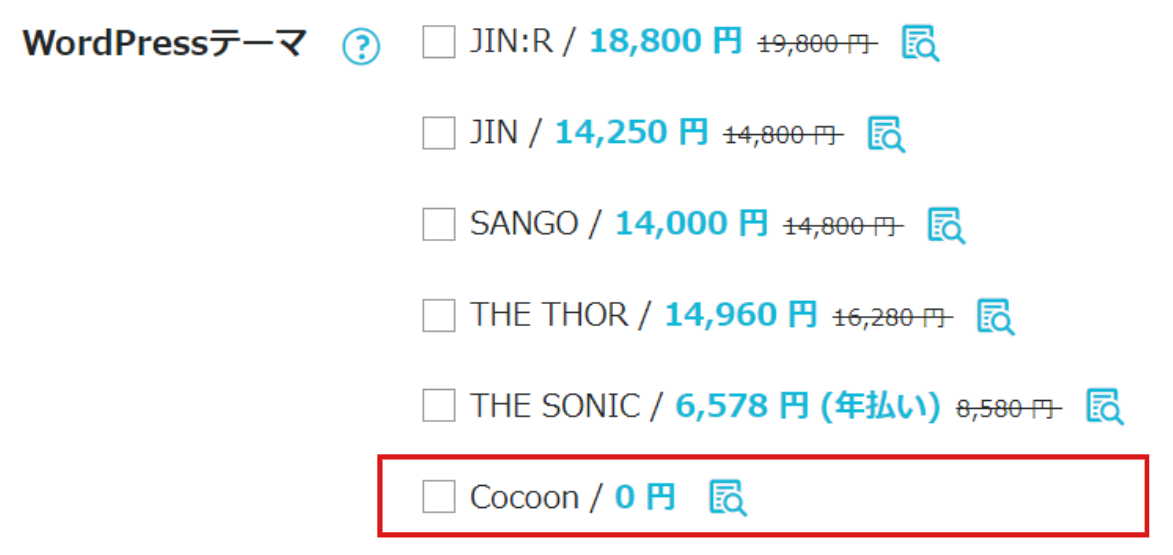
- 11WordPressのテーマを選ぶ

はじめての方は、無料テーマの「Cocoon」をオススメします。無料テーマですが、多機能で困ることがありません。
ネット上に情報がたくさん転がっているため、困ったことがあっても大抵解決策が見つかるのも大きな魅力の一つです。
有料テーマは「収益化とSEOに必要な機能がそろっている」と記載がありますが、Cocoonでもプラグインの導入やCSSをアレンジすることで、同じ対応が可能になります。

私もCocoonを使用していますが、何も問題なくGoogle検索ランキング上位に食い込んでいます
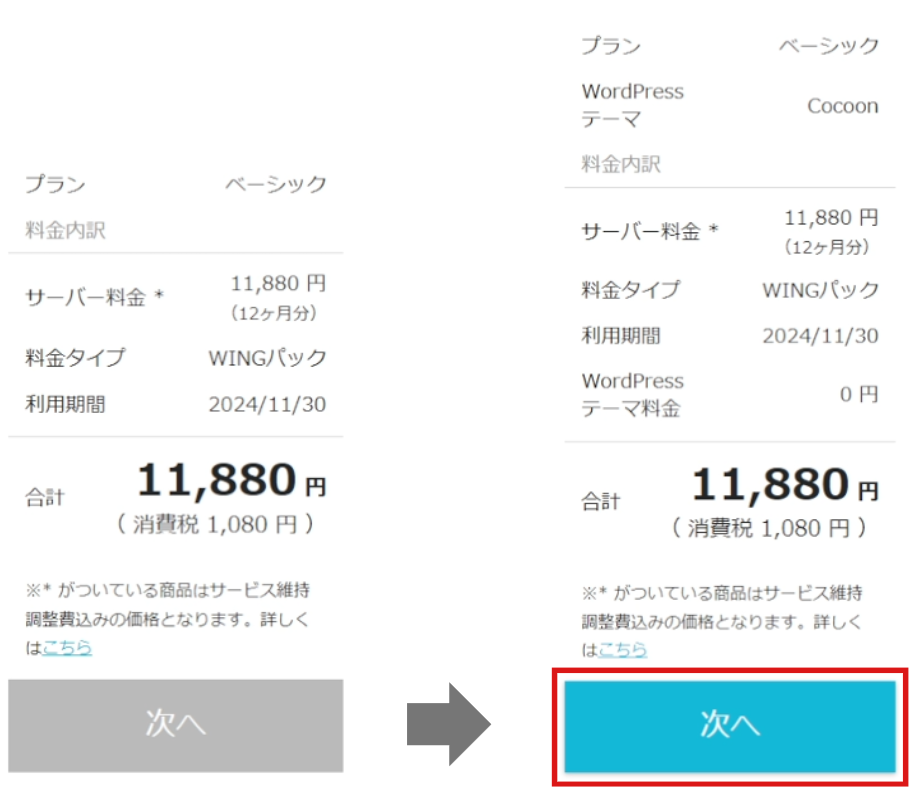
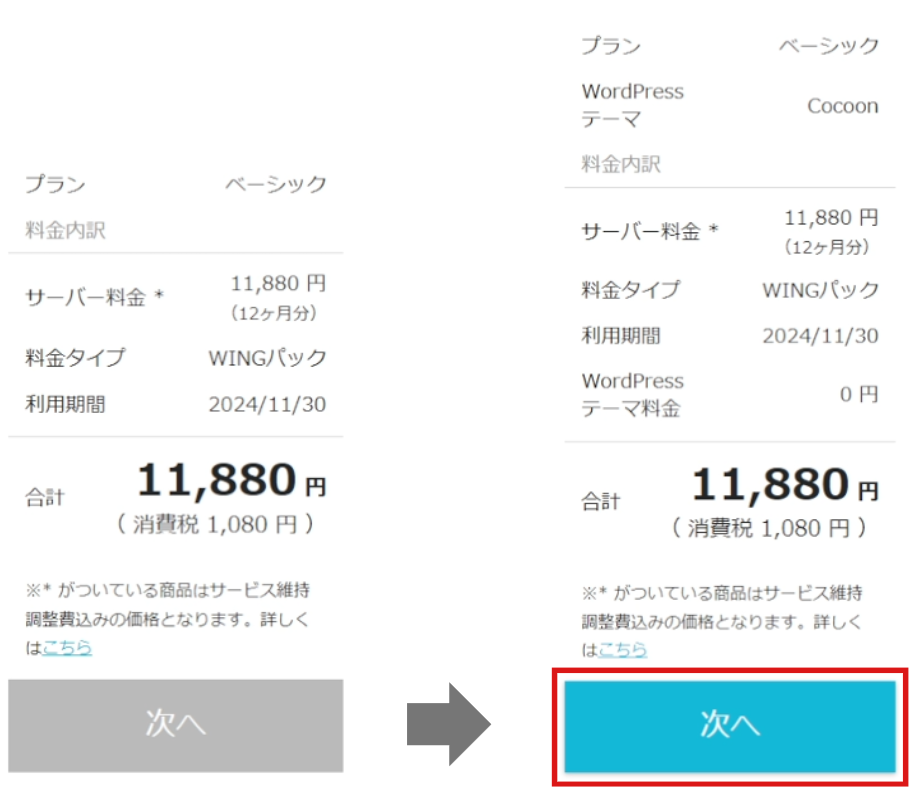
- 12内容に問題なければ次へをクリックする

必要事項をすべて入力すると、ボタンが押せるようになります。
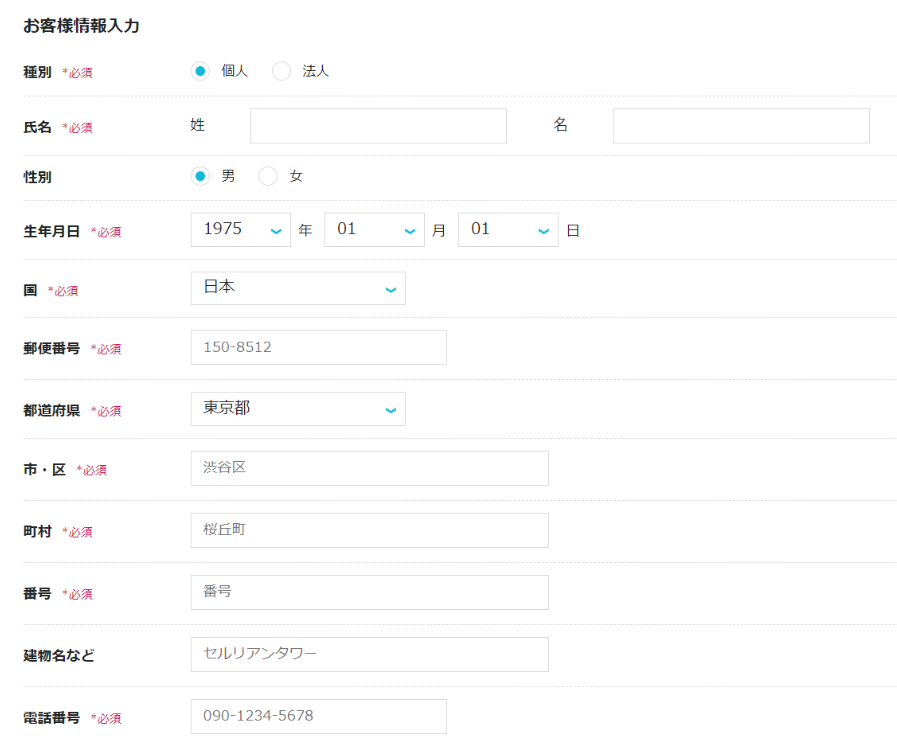
- 13氏名・住所などの情報を入力する


必要事項をすべて入力すると、次へボタンが押せるようになります。
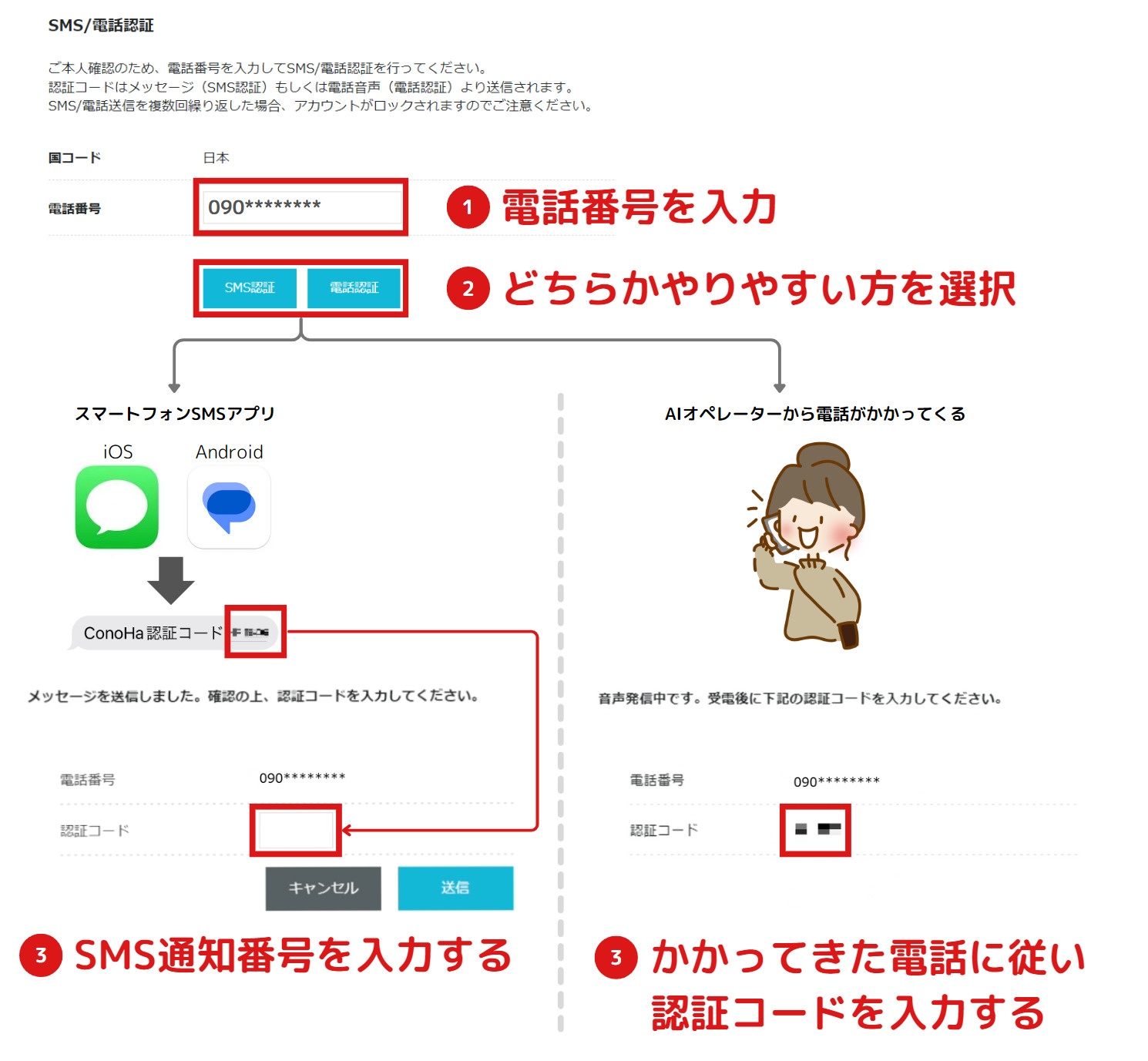
内容に問題なければクリックしてください。 - 14本人確認の認証をする

SMS認証・電話認証はやりやすい方で問題ございません。

個人的にはSMSの方が楽でした
画面左下に以下の表示が出れば完了です。

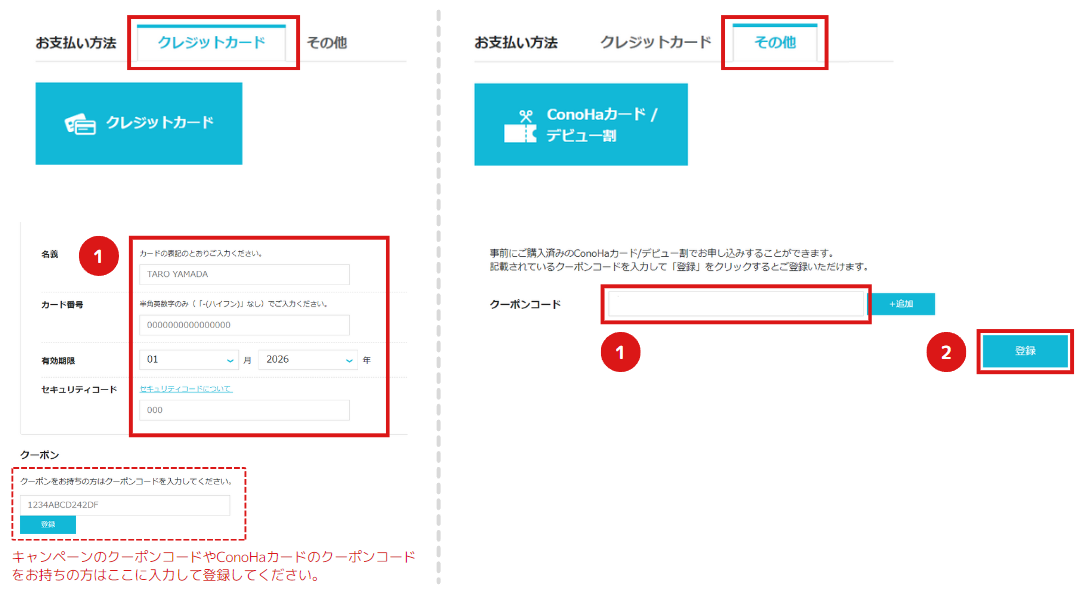
- 15支払い方法を選択する
支払い方法は2種類あります。支払いやすいほうを選んでください。

クレジットカードの情報、またはConohaカードのコードを入力してください。

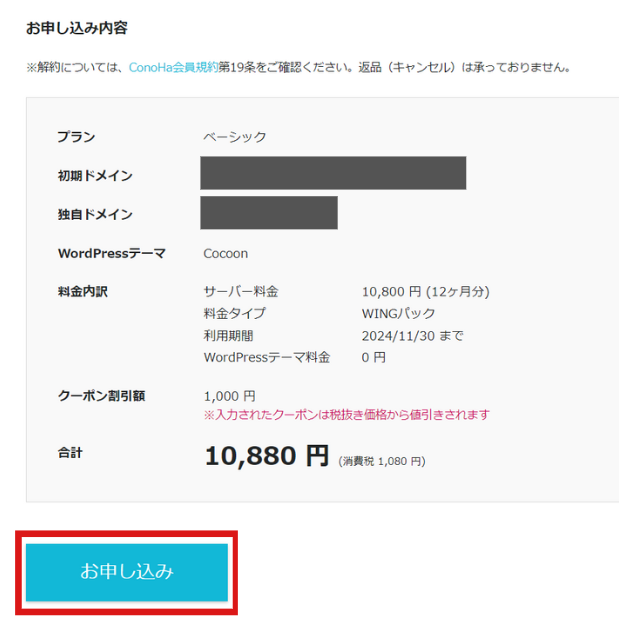
必要事項をすべて入力すると、お申し込みが押せるようになります。
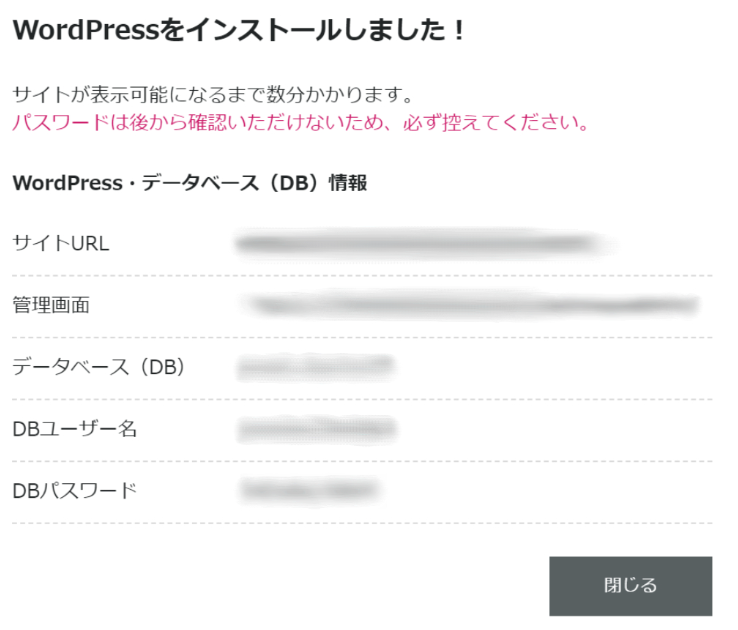
内容に問題なければ、クリックしてください。WordPressかんたんセットアップを利用した方は、以下画面が表示されます。

これはWordPressのログインに使用する情報ではなく、使用頻度も高くありませんが、念のためスクリーンショットなどで情報を控えるようにしておきましょう。
これで「レンタルサーバーの契約」と「WordPressのインストール」が完了しました。
お疲れ様でした。
引き続き、サーバーの設定をしていきます。
サーバー設定
初期設定の状態ではセキュリティ面が弱いため、次の設定をしておきましょう。
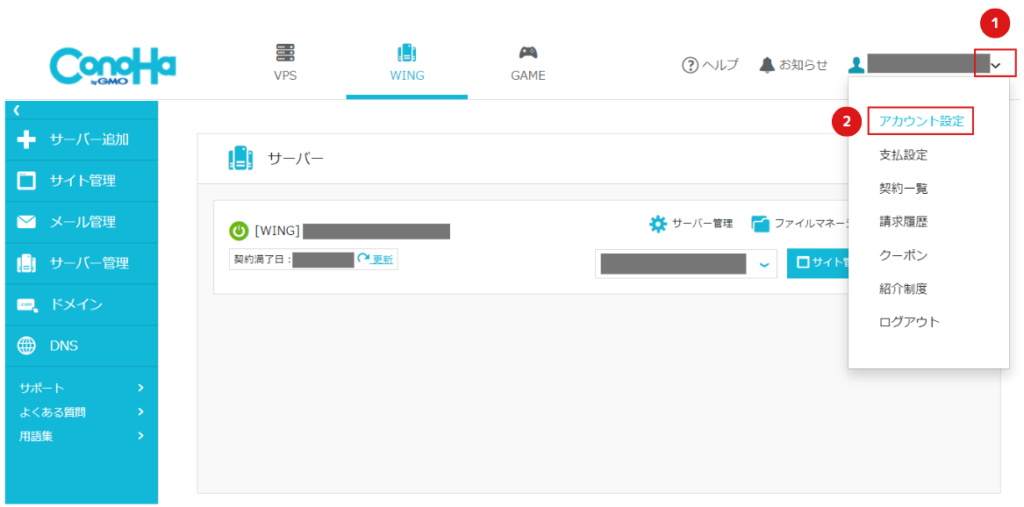
- 1ConoHaの公式サイトにアクセスしてログインする。

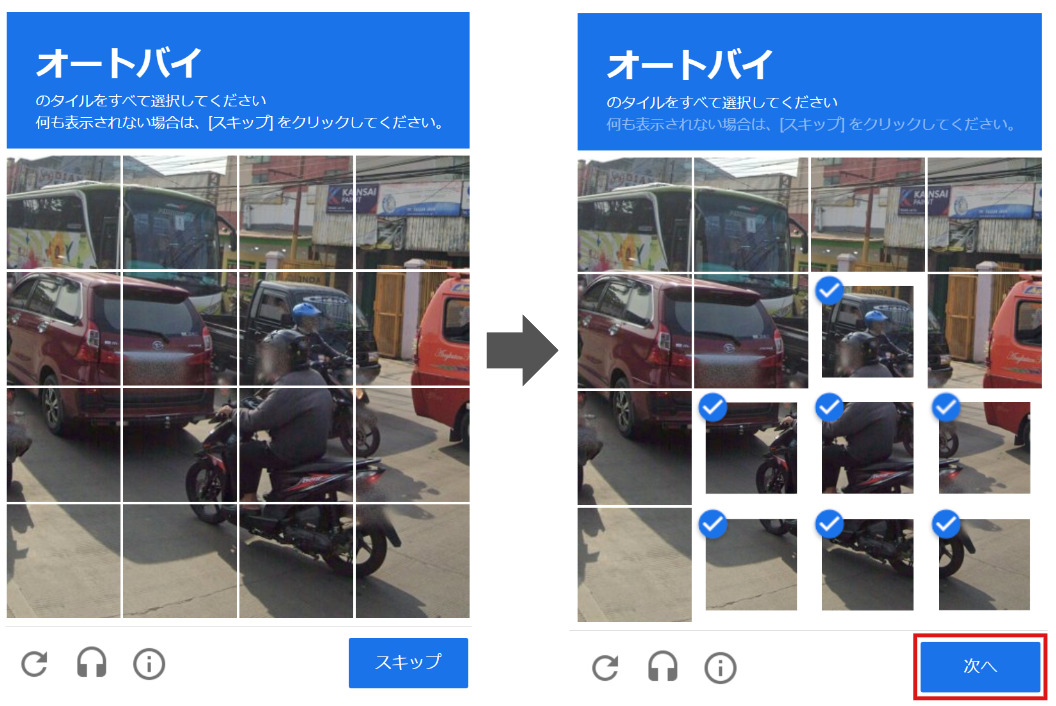
GoogleのreCAPTCHAセキュリティが表示される可能性があります。その場合はお題(例ではオートバイ)のタイルをすべてクリックして次へを押してください。数回確認されることがありますので、その都度同じ対応をお願いします。

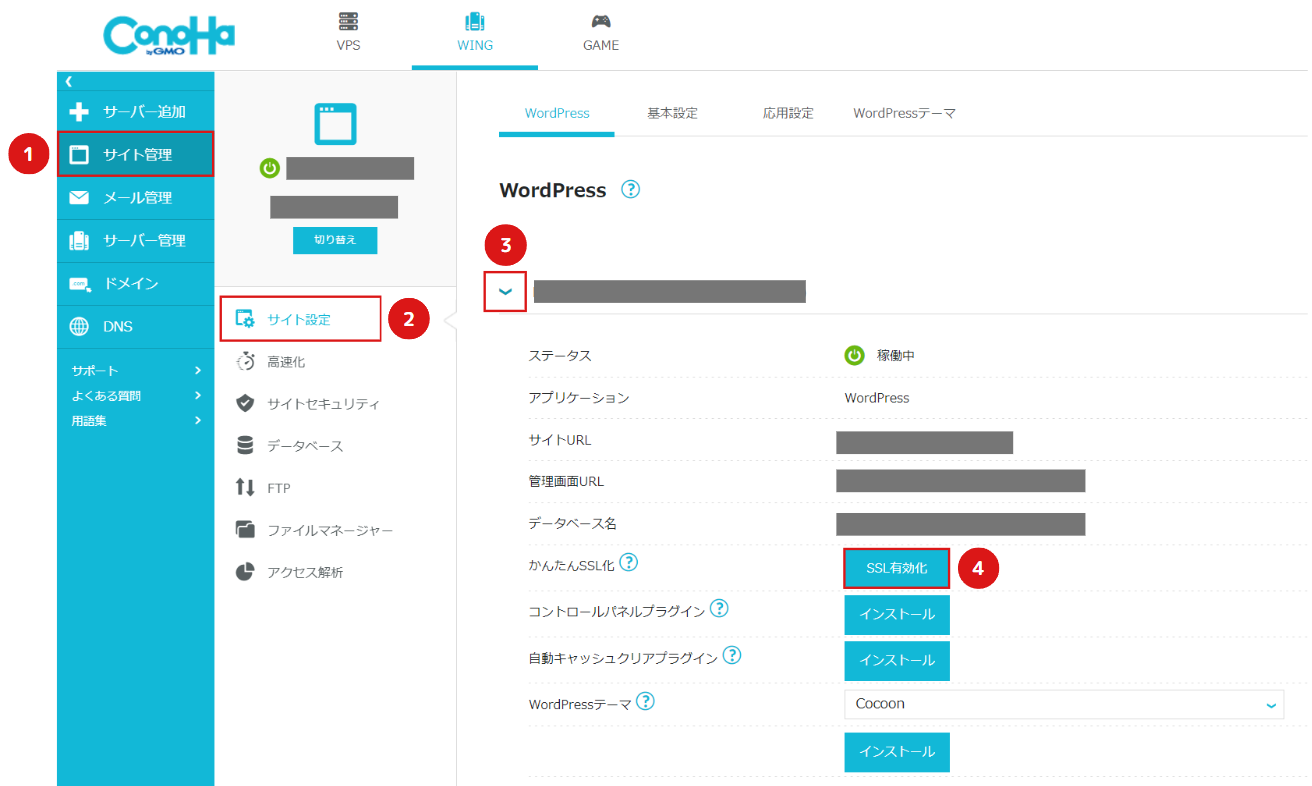
- 2SSLを有効にする
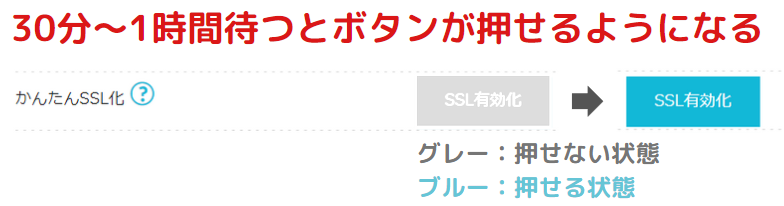
番号どおりにクリックしていき、SSL有効化をクリックしてください。契約したすぐの場合、準備中のため有効化ができない可能性があります。30分~1時間程度時間を空けてから再度対応してください。


画面左下に以下の表示がでれば完了です。

ブログにアクセスして頂いたユーザーの個人情報を、漏洩する可能性があるため、SSL有効化は必ずに対応しましょう。
また、SSL有効化と同時にURLが以下のように変更されますので、必ず覚えておきましょう。
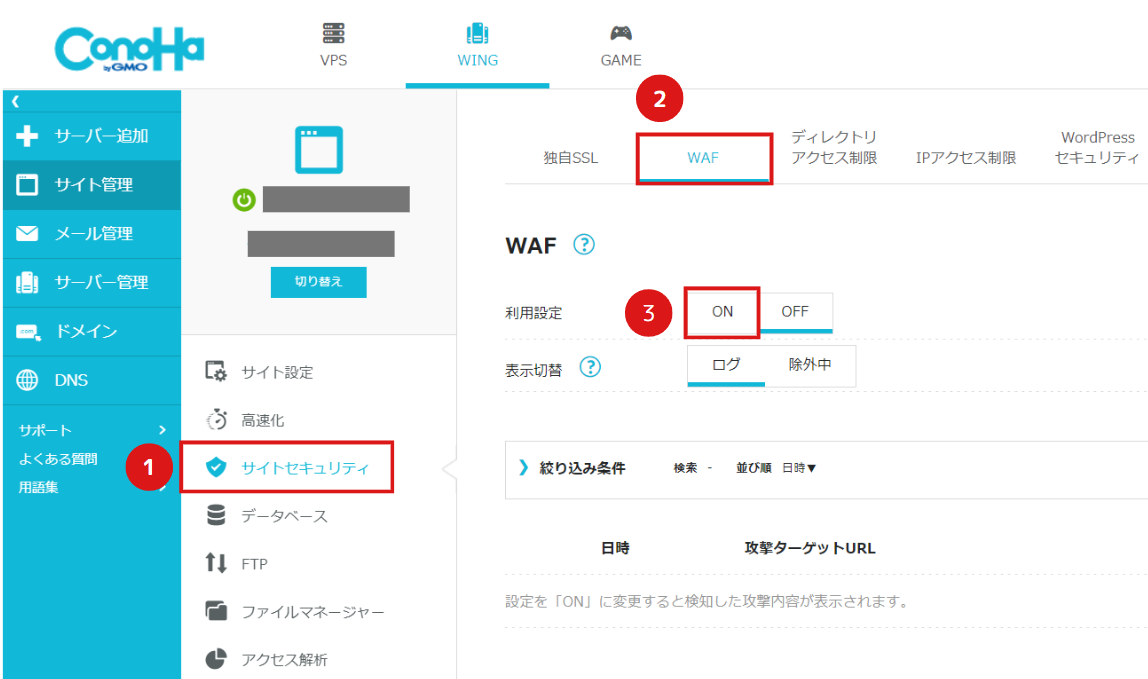
- 3WAFを有効にする

番号どおりにクリックしていき、WAFの利用設定をONにしてください。
左下に以下の表示がでれば完了です。

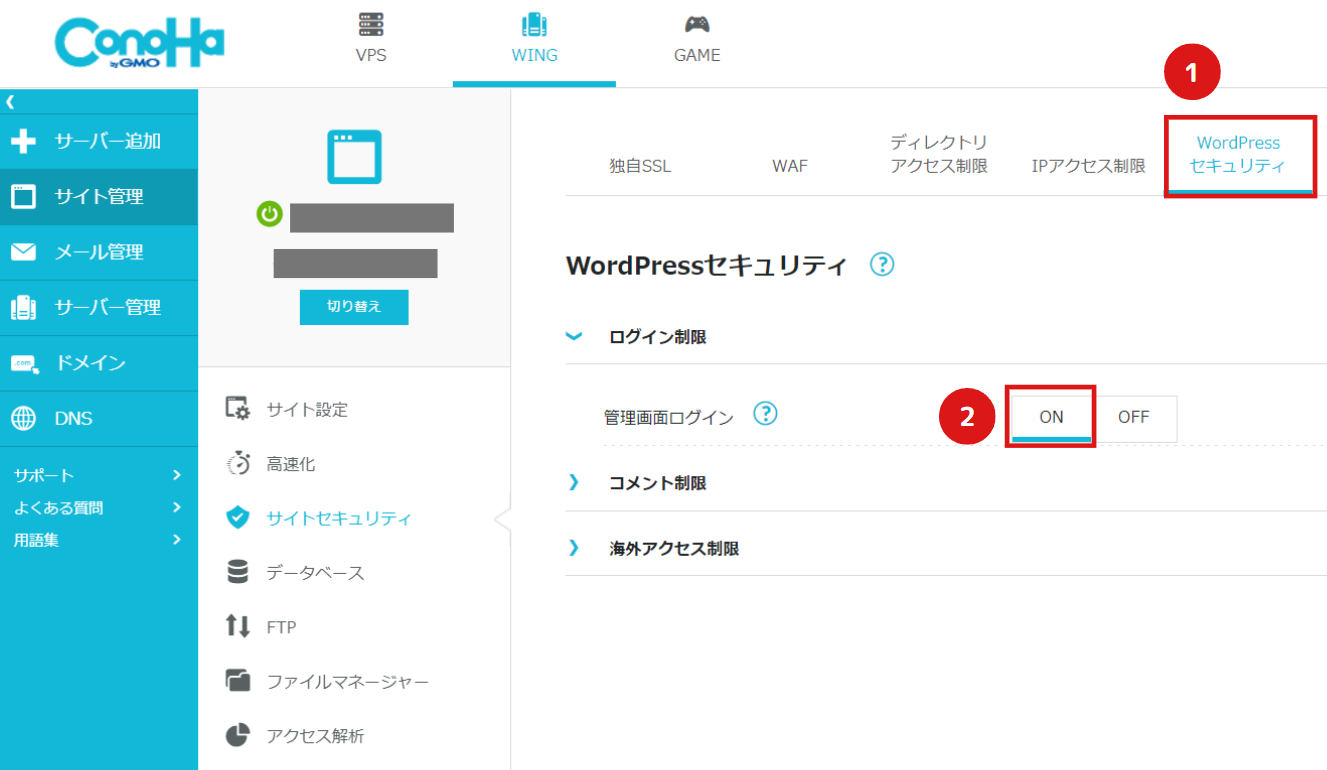
- 4ログイン制限を有効にする

左下に以下の表示がでれば完了です。

- 52段階ログインを設定する
スマートフォンをお持ちでない方は、設定ができないため読み飛ばしてください。


認証コード生成アプリは色々ありますが、今回は「Google Authenticator」で説明させて頂きます。
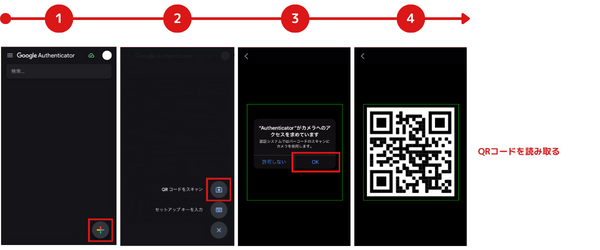
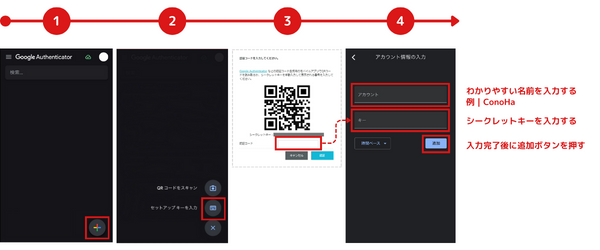
Google Authenticatorで設定する方法
お持ちのスマートフォンに、以下リンク先より「Google Authenticator」をインストールしてください。「Google Authenticator」を起動します。
設定方法は2通りあります。どちらでも結果は同じですので、やりやすい方を選んでください。
QRコード読み取り手順

セットアップキー入力手順


右下に以下の表示がでれば設定完了です。

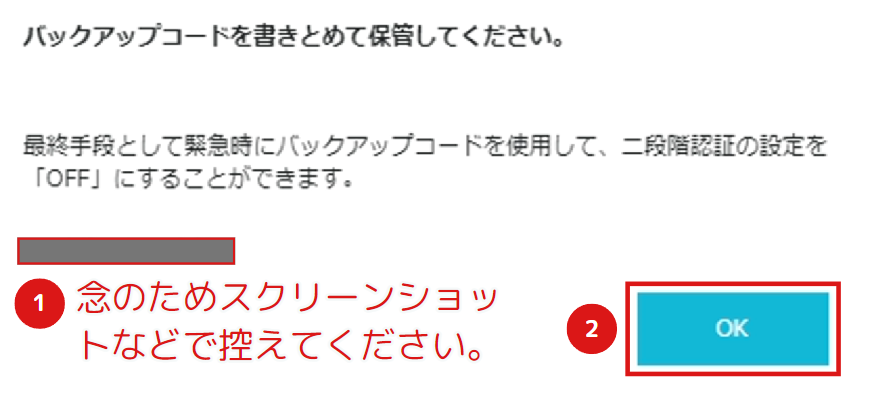
バックアップコードについては、スクリーンショットなどで念のため控えることをオススメします。なにかのトラブルで認証できないときに、復元することができます。

これでConoHaサーバーのセキュリティ設定は完了です。
WordPress設定
ブログ記事を書く前に、準備しておきたい設定について解説します。

もし、記事作成後に設定を変更した場合、SEOの評価が下がる可能性があります。
- 1WordPressにログインする
WordPressのログインURLは、以下のルールになっております。
上記のどのURLを使用しても問題ございません。次のようにブラウザのURL表示バーに直接入力し、Enterを押してください。

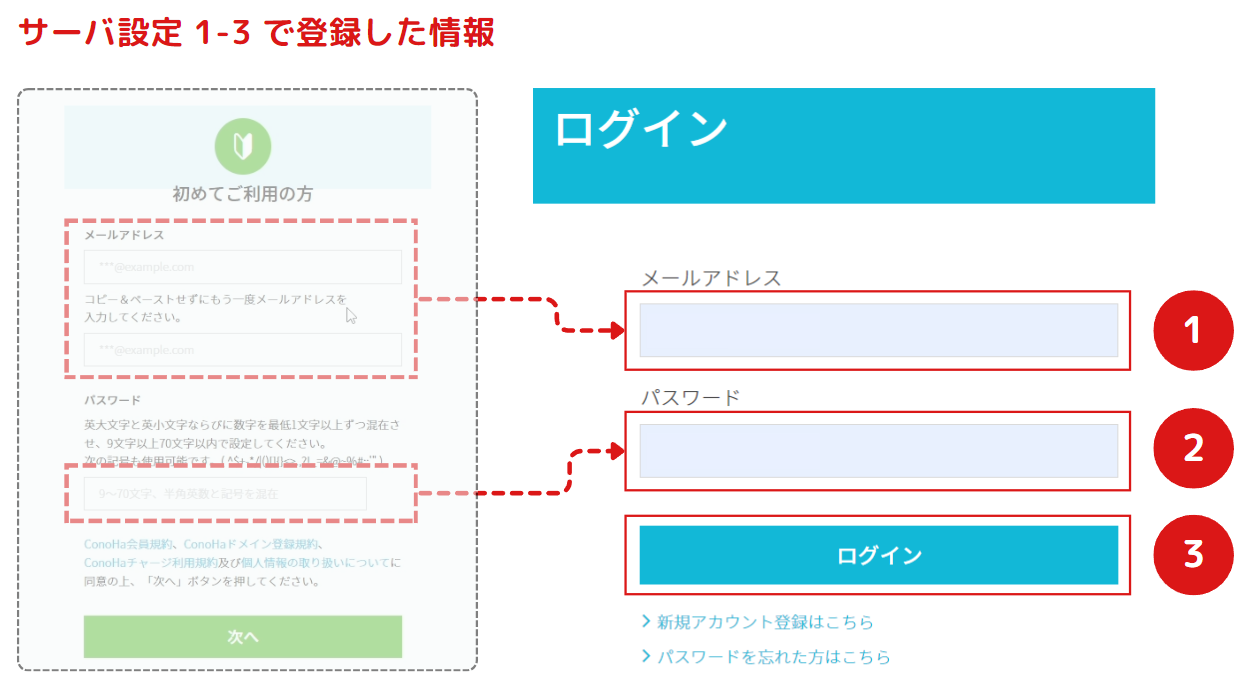
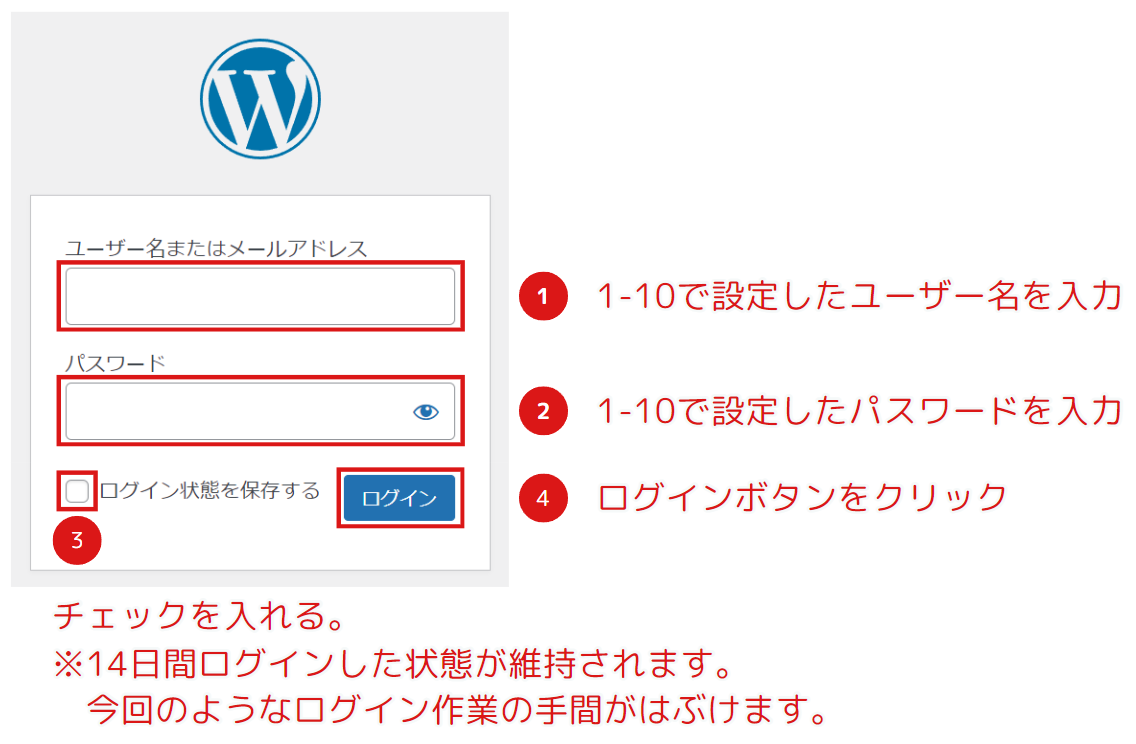
ログイン画面に切り替わるので、先程設定したWordPressのログイン情報を入力してください。

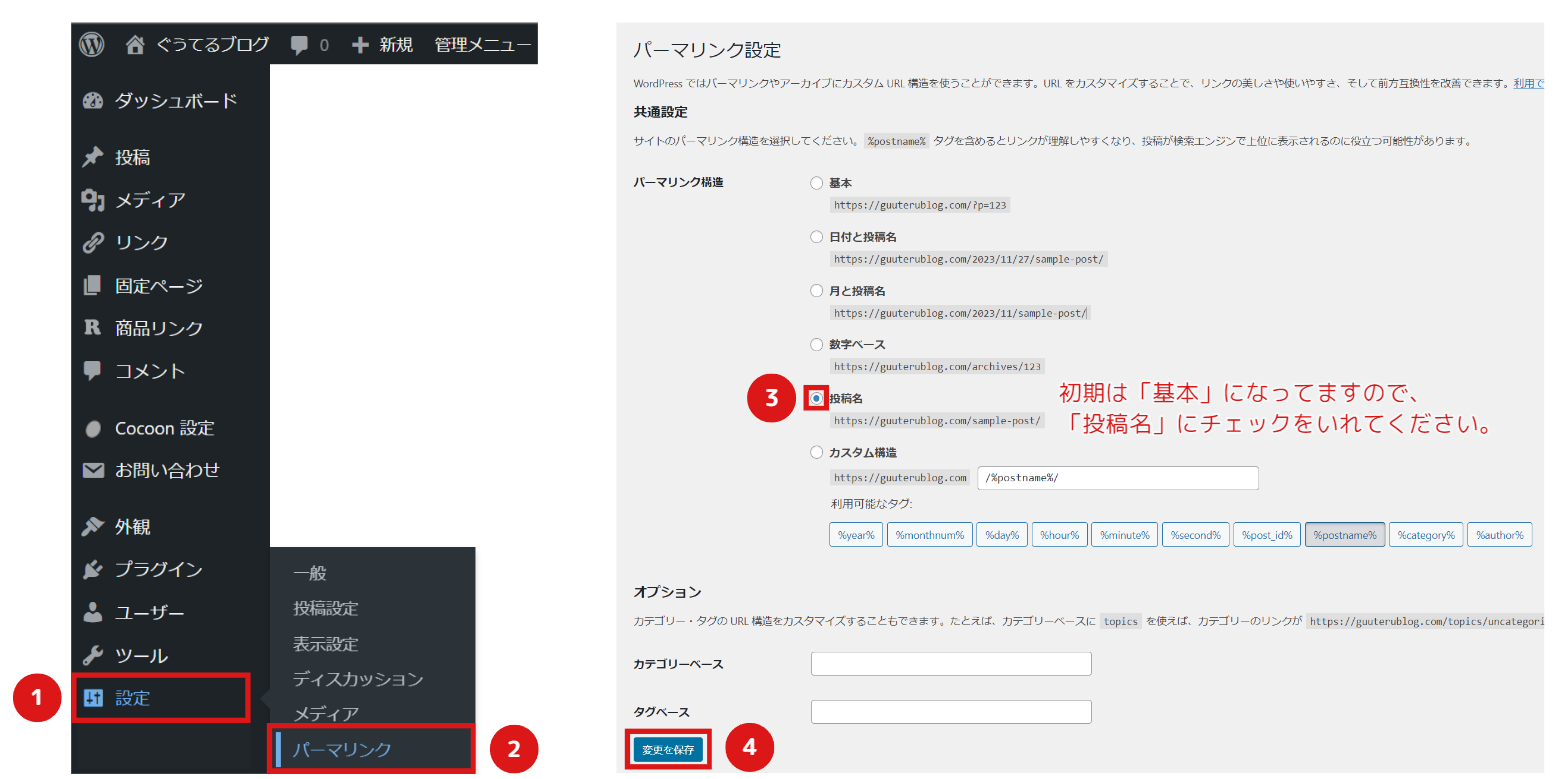
- 2パーマリンクを設定する *重要
次の順番通りに、パーマリンク設定を変更してください。

今回設定するのはスラッグの部分で、初期設定「基本」ではIDが割り当てられます。
このままでもブログは作成可能ですが、スラッグがIDだと記事の内容が判断できないためオススメしません。
その点「投稿名」にすることにより、スラッグを見るだけで記事の内容がある程度判断できるため、ユーザー視点からわかりやすくなるのでオススメです。
記事を書いた後でパーマリンクの設定を変更した場合、以下のデメリットがあります。重要な内容ですので、必ず設定を済ませてから記事を書くようにお願いします。
- 3プロフィールの設定
自分自身の人物紹介となります。プロフィールが何もないと誰が記事を書いているかが不透明すぎて、信用力のないブログになってしまいます。
プライベートの内容なので、情報を公開するのに抵抗があるかもしれませんが、ある程度公開することをおすすめします。
プロフィールの設定方法は以下となります。
プロフィール設定方法
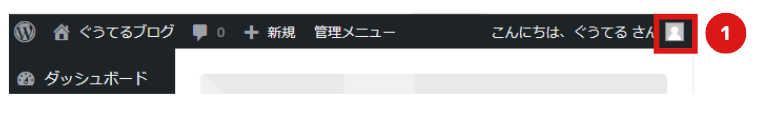
① WordPressトップページ右上のアイコンをクリック

必要事項を入力していきます。

② 自分のニックネームを入力する
もしニックネームが決まっていない場合は、以下のサイトを参考にして決めると良いでしょう。
③ メールアドレスを入力する
これはブログ上に掲載されない情報で、主にWordPressのお知らせやログインパスワード紛失時の連絡先に使用します。
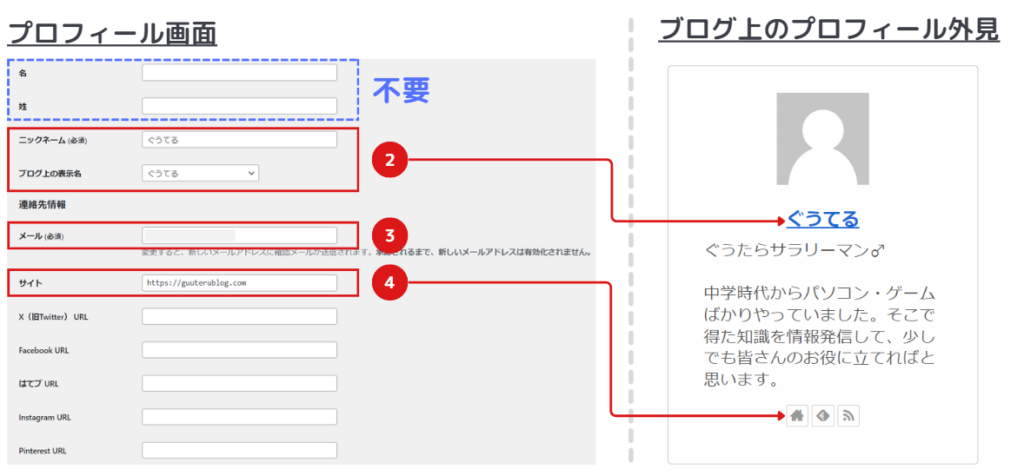
④ ブログのURLを入力する
図のHOMEアイコンをクリックした際のアクセス先になります。
⑤ 各SNSの自分のアカウントURLを入力する(任意)
入力した項目に応じて、図のようにプロフィールにアイコンが追加されます。
4つのSNSアカウントを設定した場合
図のように各SNSアカウントにURLを入力すると、それに対応したアイコンが自動的にプロフィール画面に作成されます。作成されたXアイコンをクリックすると、入力したURLにジャンプする仕組みになっています。
画像に掲載されている以外にも、以下SNSに対応しておりますので、情報発信したいSNSのご自身のアカウントのURLを入力してください。
Cocoon対応のSNSアカウント ※2024/09/25現在
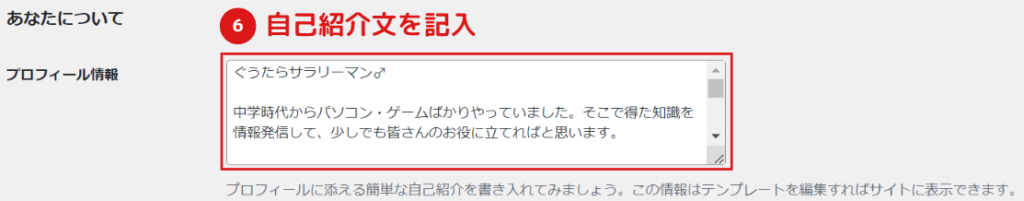
X(旧Twitter) Mastodon Bluesky Misskey Facebook はてブ Instagram Pinterest YouTube TikTok LinkedIn note SoundCloud Flickr LINE@ Amazon Twitch 楽天 ROOM Slack GitHub CodePen ⑥ 自己紹介文を書く
「自分がどういう人なのか?」がわかる内容(仕事・趣味・所有資格など)を書きましょう。

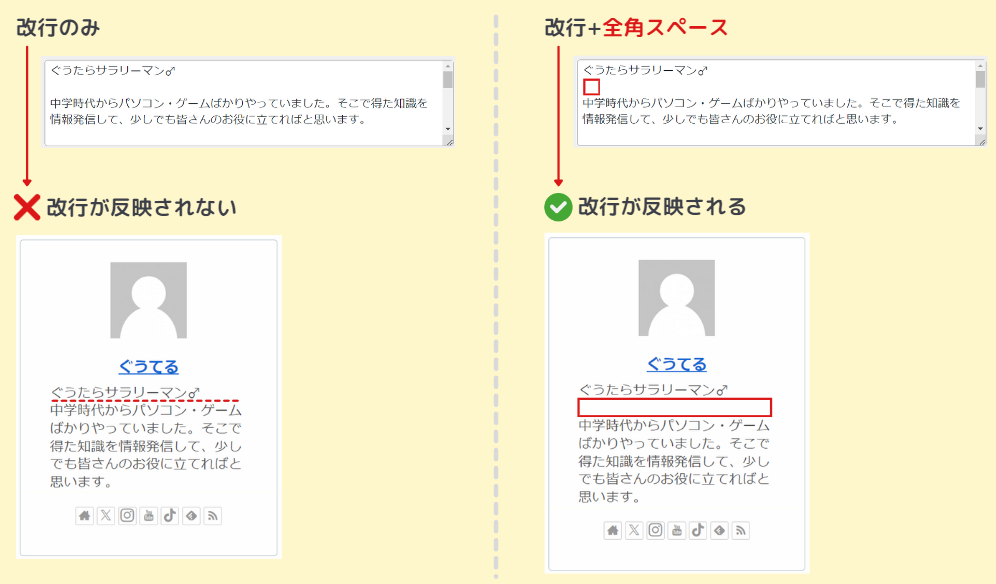
ここは誰もが引っかかるポイントだと思うのですが、通常どおりの文章を書いても改行されません。改行するためには以下の対応が必要となりますので、ご注意ください。
プロフィール文で改行する方法

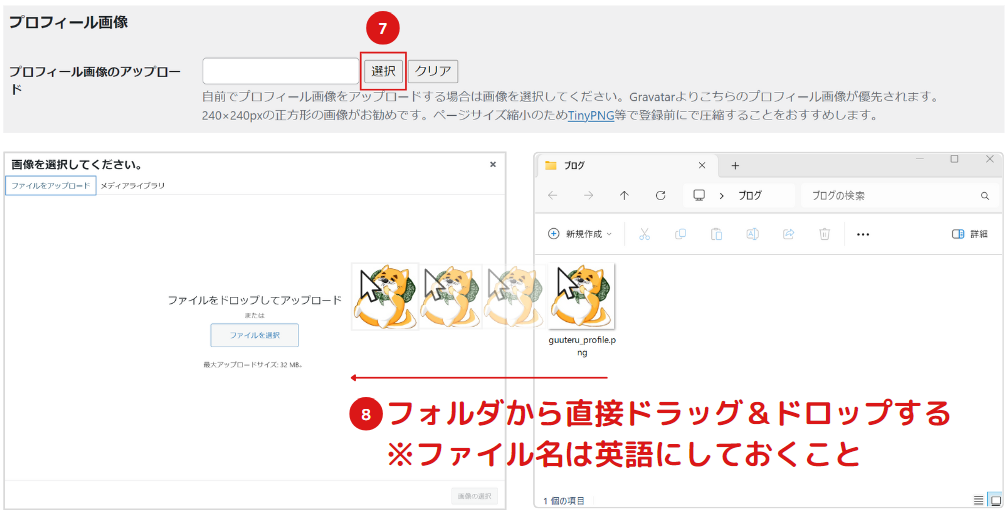
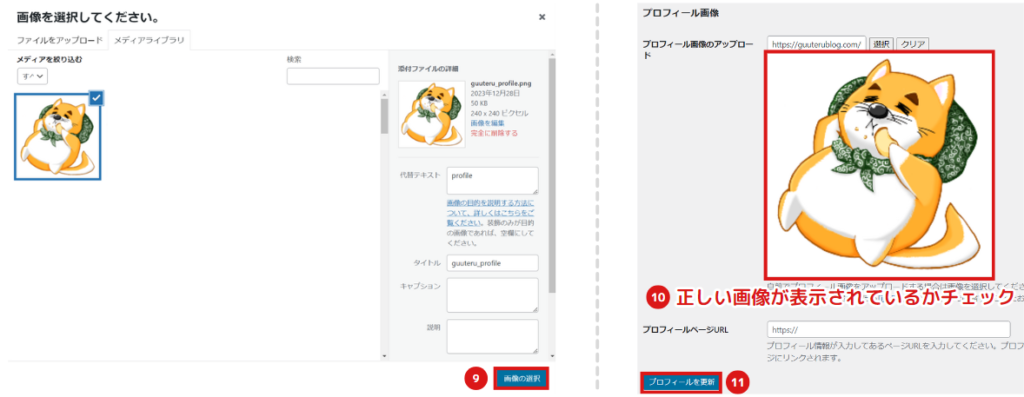
⑥ プロフィール画像を入れる
プロフィールと紹介文のみでは味気ないため、画像を追加しましょう。
推奨される画像の情報と作成するためのおすすめアプリをご紹介します。
プロフィール画像追加手順


これでプロフィールの設定は完了です。
念のためトップページのプロフィールが、正しく表示されているかどうか確認しましょう。

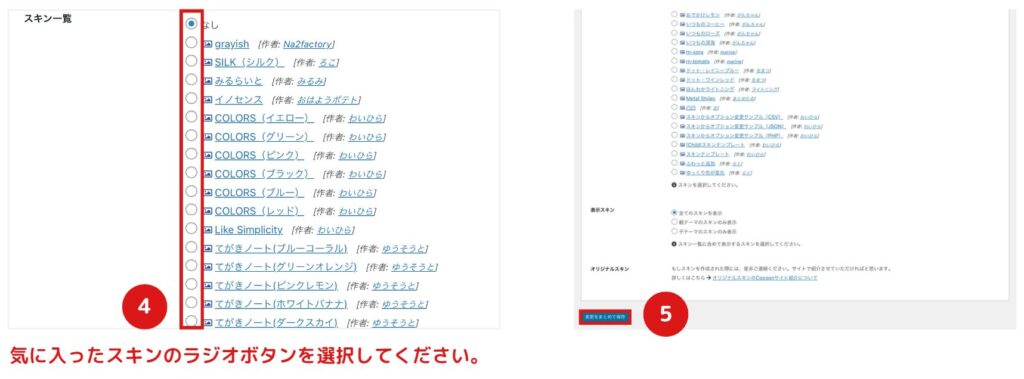
- 4スキン(ページのデザイン)を選ぶ
Cocoonには、初めから様々なデザインが用意されています。さらにワンクリックで変更可能となっていますので、一度は目を通すことをオススメします。
スキンの設定方法



これで設定完了となります。トップページに行って設定が反映されているか念のため確認しておきましょう。
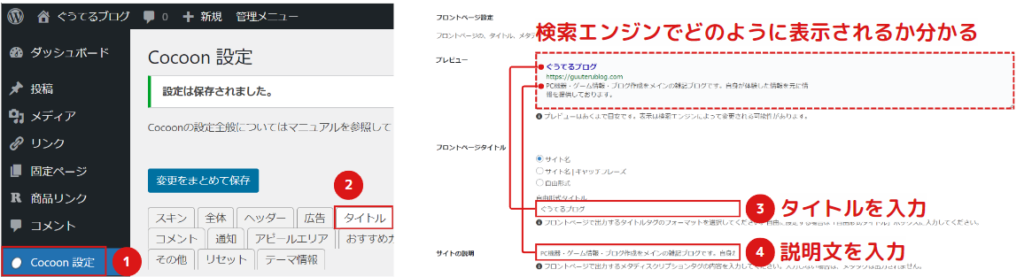
- 5ブログタイトルを設定する
ブログのタイトルはお店で例えると、「看板・顔の部分」となるため、かなり重要な項目となります。
これからブログ運営していく中で、ユーザーに覚えて頂く必要がありますので、決める上での注意点をいくつか挙げておきます。
すべてを必ず守る必要はありませんが、基本的にユーザーへ悪印象を与えてしまいます。また、SEOに不利になる可能性がありますので、極力さけることをオススメします。
タイトルの設定方法は以下となります。
タイトル設定方法


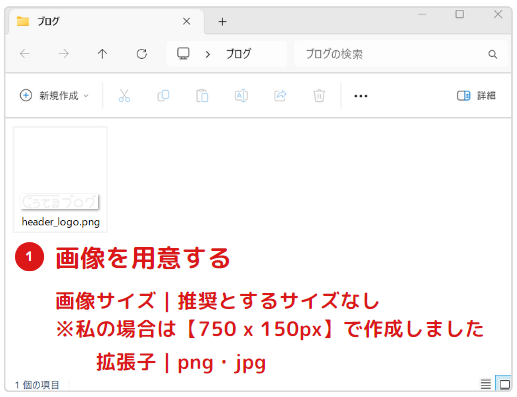
このままではトップページのタイトルが文字のみのため、少し華やかさに欠けます。
文字ではなく、画像を用意したほうが雰囲気がでるため、設定しておくことをオススメします。
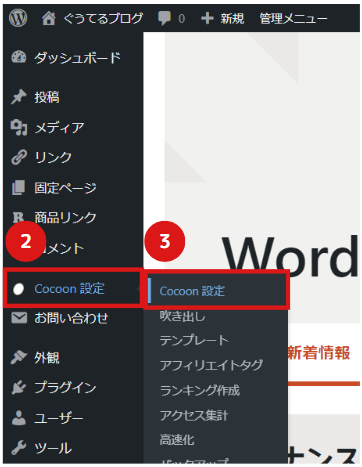
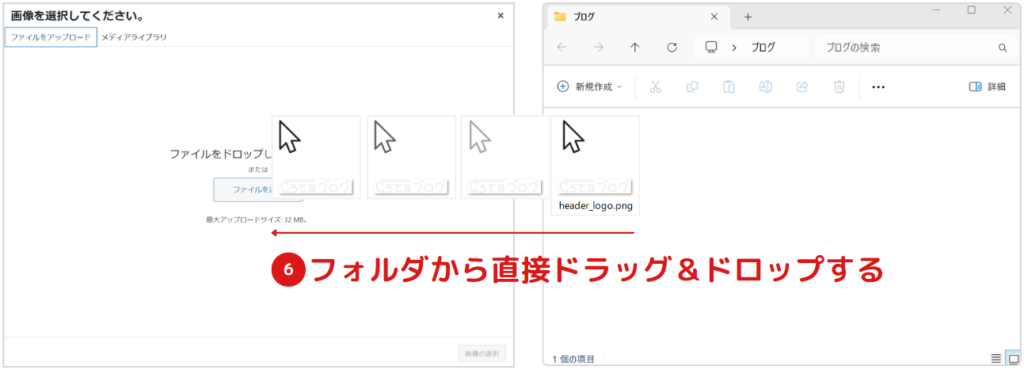
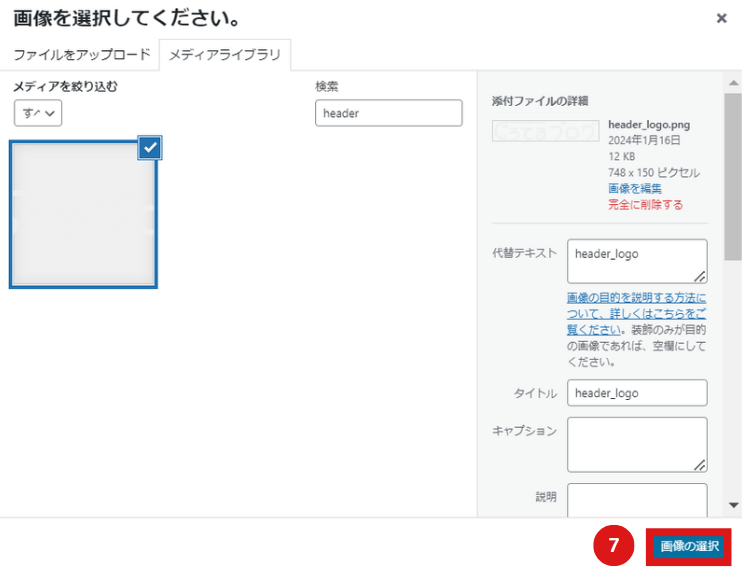
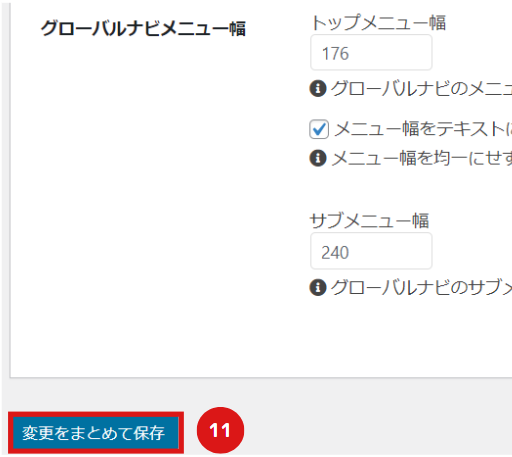
タイトルロゴ(ヘッダーロゴ)の設定方法











これでサイトのロゴ設定は完了です。
サイズの微調整については画像自体のサイズを調整するか、以下のようにCocoonの設定の幅や高さの数値で対応してください。
ロゴサイズ調整

- 6ファビコンを設定する
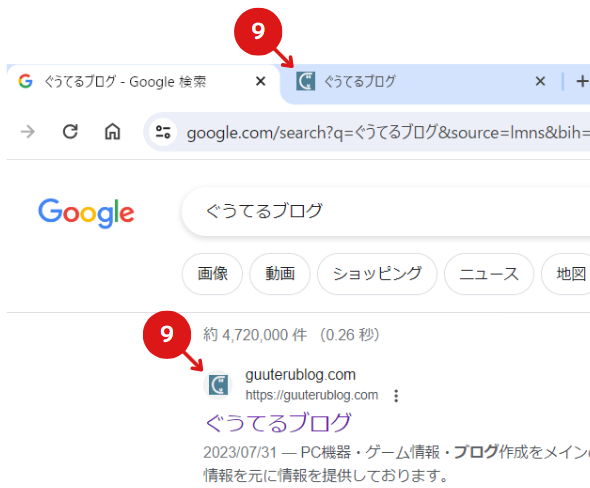
ファビコンとはサイトのアイコン画像のことで、主に以下場所に表示されます。
ファビコンの表示箇所(例はCocoon)

ファビコンを設定したほうが、サイト運営をやってる雰囲気が出るためオススメです。
※設定しない場合は例のような卵アイコンになります。
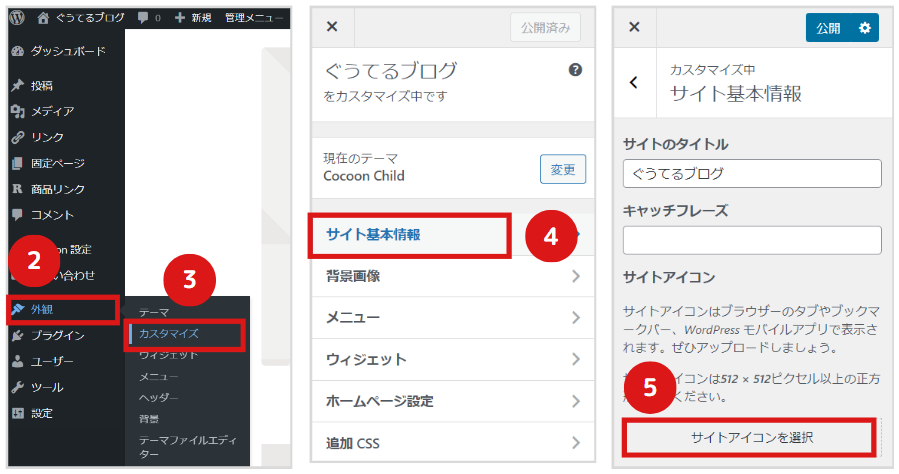
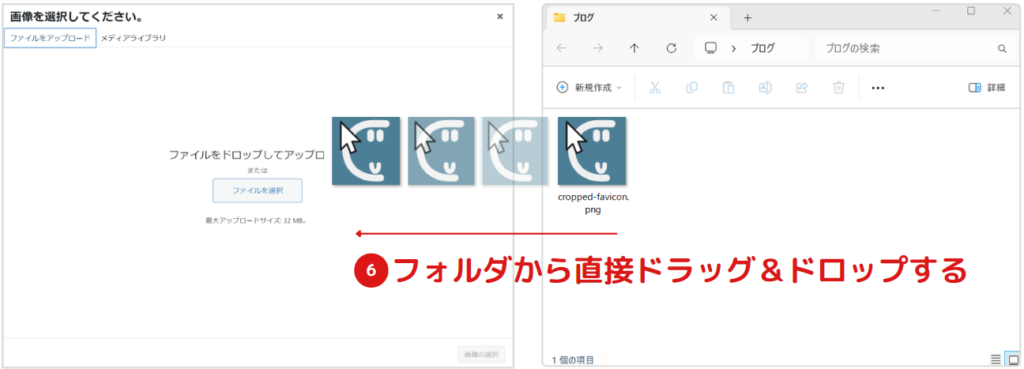
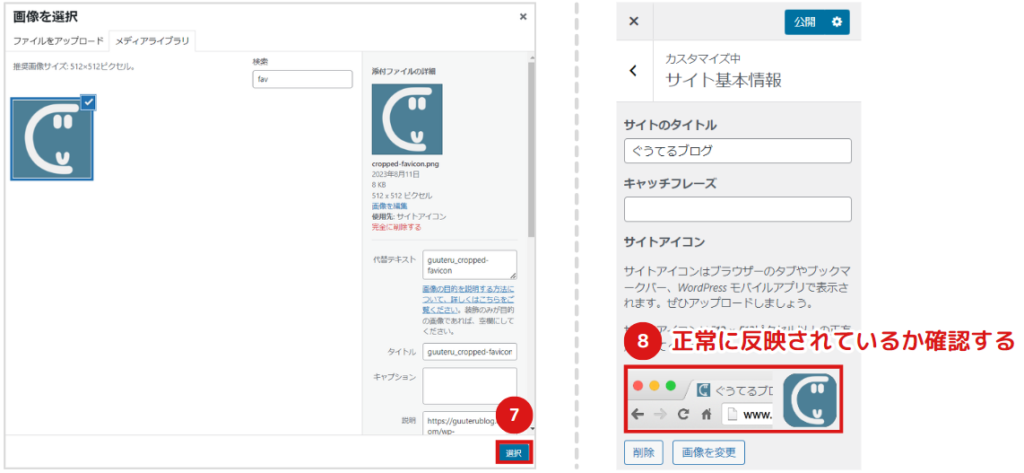
ファビコン設定方法




最後に検索エンジンで自分のサイトを検索して、アイコンが反映されているかどうか確認してください。※反映されていない場合は、1~2日後に再度検索してください。

以上でファビコンの設定は完了となります。
- 7Googleアナリティクスを導入する
導入方法については記事が長くなるため、別ページにて解説予定です。
- 8Googleサーチコンソールを導入する
導入方法については記事が長くなるため、別ページにて解説予定です。
- 9プラグインを導入する
ブログ運用するにあたって、WordPress標準機能のみでは手が届かないところが多いです。
そんなとき、プラグインを導入することによって機能を増やすことが可能で、効率的にブログ運用をすることができます。
プラグインのイメージ図

また、プラグインは誰でも作成可能な仕様になっているため、膨大な数が存在します。そのため何も知らない状態だと有用なものを探すことが困難です。
そこでセキュリティ上必須なプラグインや、実際に私が使用して有用だったものをいくつかご紹介します。
※各プラグインの設定方法や使用方法については、別ページにて解説する予定です。おすすめプラグイン一覧 ※表はスクロールできます
2024/09/25 追記
・「Google XML Sitemaps」は不具合により、正常に動作しなくなったため、現在は「XML Sitemap & Google News」が主流。
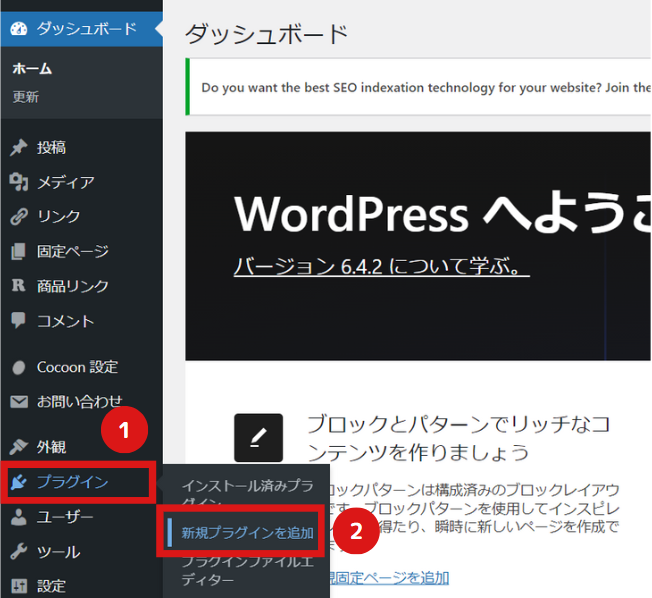
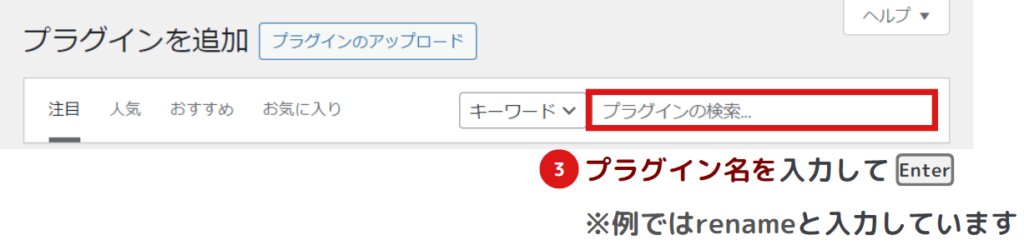
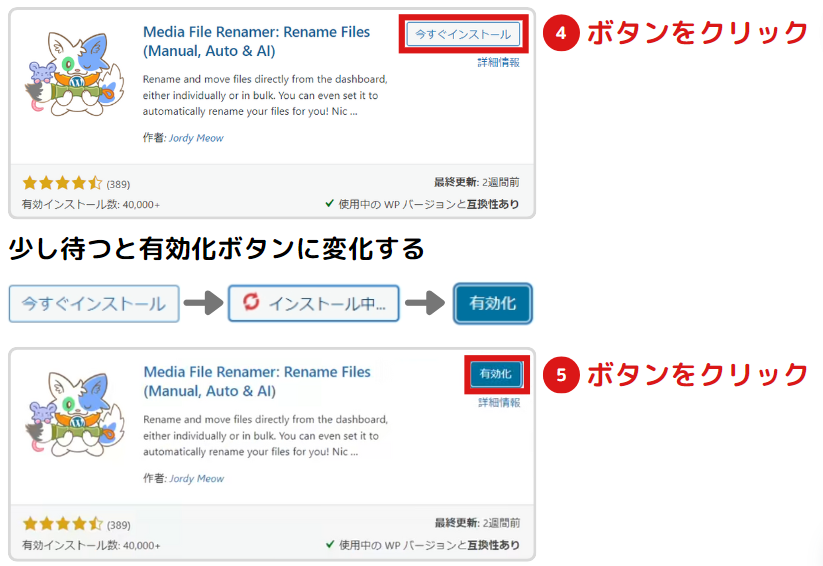
・「Akismet Anti-Spam」は高性能だが、サイト表示速度が遅くなるため、SEO対策の一つとして、「Advanced Google reCAPTCHA」が軽くてオススメ。プラグインインストール方法
画像は、プラグイン「Media File Renamer」を例にしています。



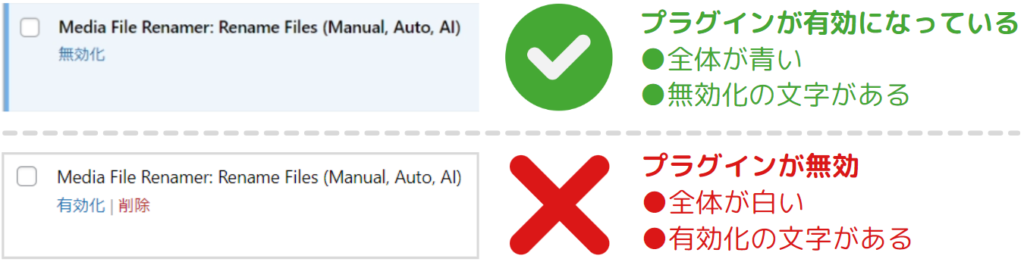
最後に、正常にプラグインが有効化されているか確認しましょう。

以上で、WordPressの基本設定は終了となります。
他にも細かい設定はありますが、説明させていただいた内容を押さえていれば問題ございません。
記事作成
いよいよ記事の作成となります。
ページ作成時にも少々設定が必要ですので、もう少しお付き合いください。
- 1記事作成のページに移動する
もし右側のメニューが開いていない場合は、③のボタンを押してメニューを表示させてください。

- 2パーマリンクを設定する
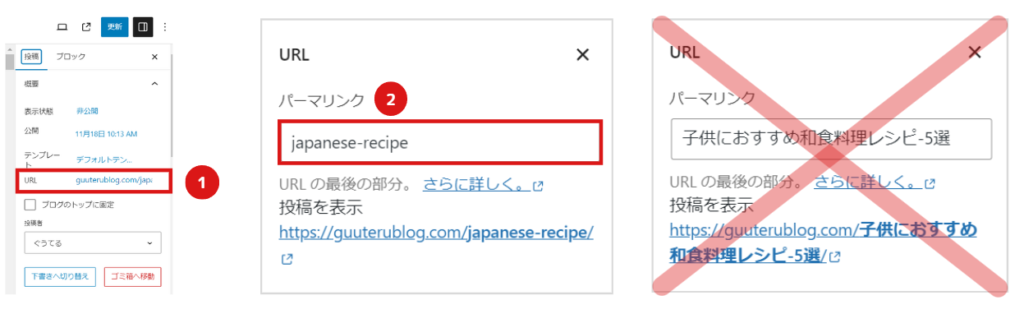
パーマリンクのスラッグ部分を設定します。文字列は、記事の内容に一致する「英数字」がオススメです。

日本語(漢字も含む)でも一応可能ですが、以下デメリットがありますのでオススメしません。*ブラウザが日本語URLに対応していない場合、英数字記号に変換されます。
英語は共通言語のため、海外の人にも伝わります。オンライン翻訳を使用すれば簡単に英語変換できますので、ひと手間ですがやっておいて損はないでしょう。
また、Googleが推奨するURLの書き方について、以下リンク先に記載があります。一度目を通すことをオススメします。
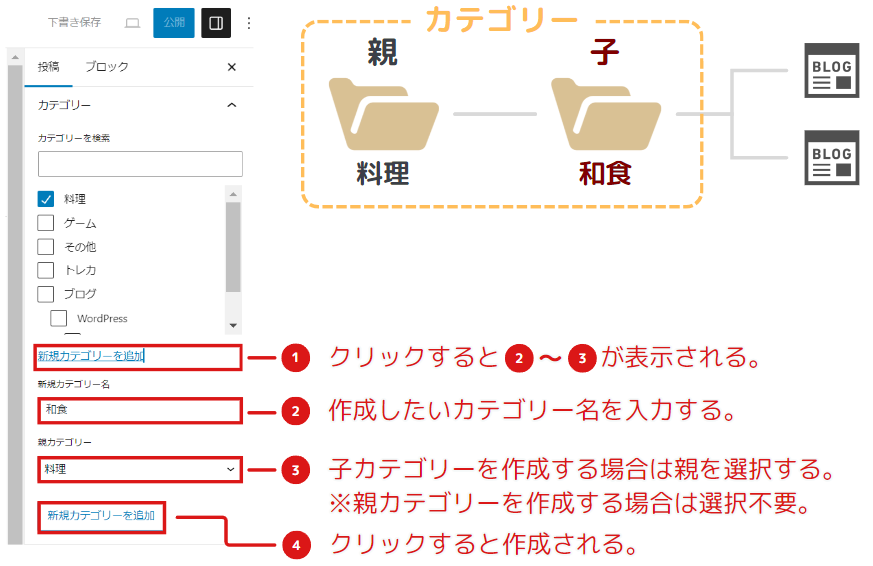
- 3カテゴリーを設定する
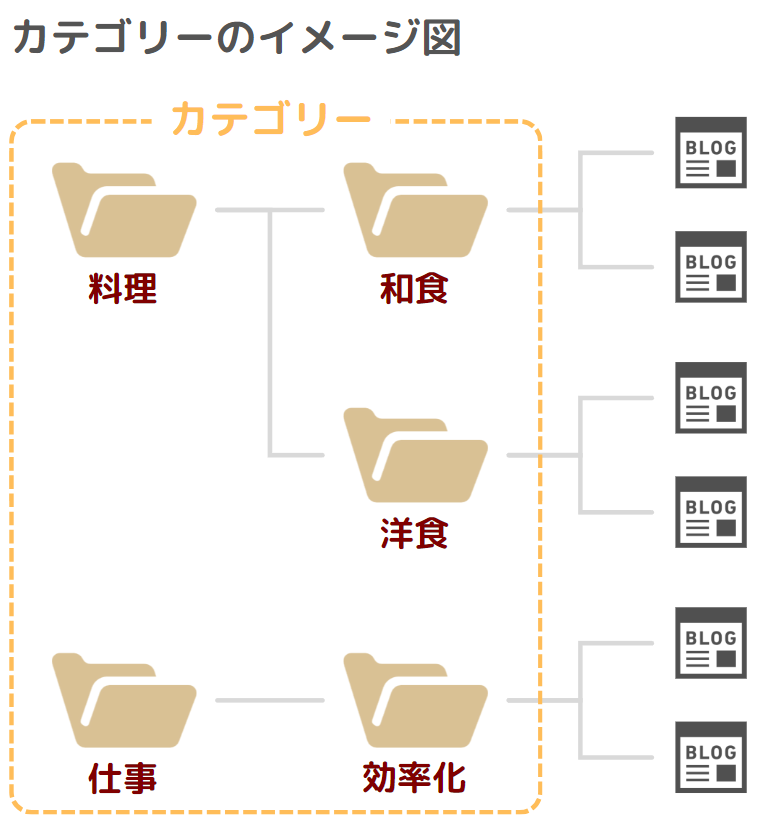
カテゴリーとは「分類・ジャンル」のことで、記事をカテゴリー別に整理していきます。PCファイルで例えると、カテゴリーがフォルダ名・記事がファイルとしてイメージするとわかりやすいと思います。

カテゴリーを設定することで以下のメリットがあります。
例えば「肉じゃがのレシピ」を探したいと思ったとき、大半の人はGoogleなどの検索サイトを利用して、肉じゃがのレシピページに直接アクセスすると思います。
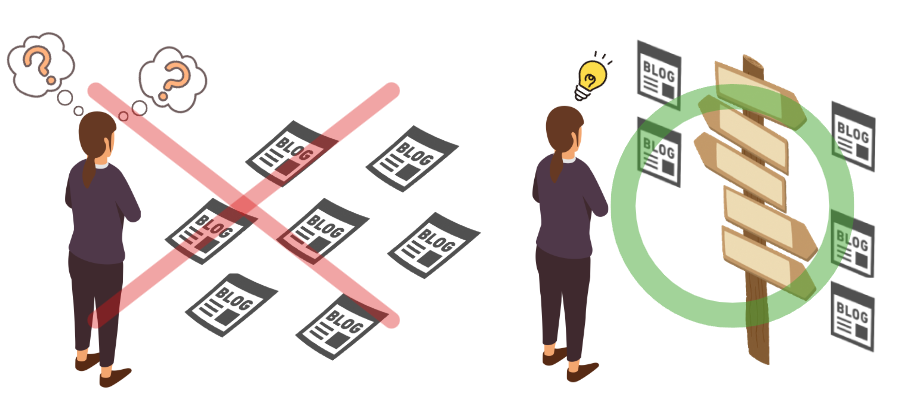
直接アクセスするときは、カテゴリーの恩恵はあまりありません。しかし、「他の料理も調べたい!」と続けて探すときに、カテゴリが整理されてない場合、料理以外のページ行き当たるため、ユーザーが迷ってしまいます。

迷ったユーザーは、「使いにくいサイトだな」と感じて、二度とサイトを利用しなくなる可能性があります。
カテゴリーは案内板の役割がありますので、ユーザーを迷子にさせない優しいサイトになるようにカテゴリーは設定しておきましょう。
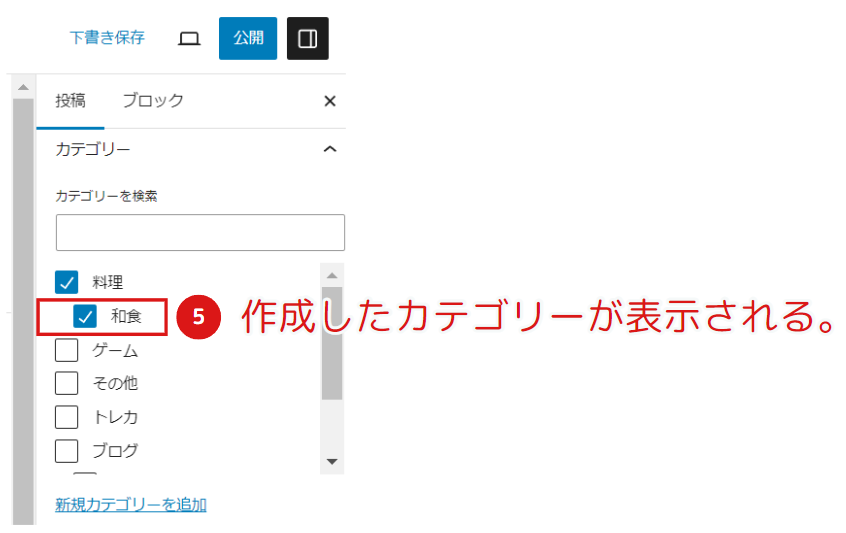
カテゴリーの設定方法は次のとおりになります。


記事が増えてきたら、分かりやすく整理するためにカテゴリーを設定しましょう。
- 4タグを設定する
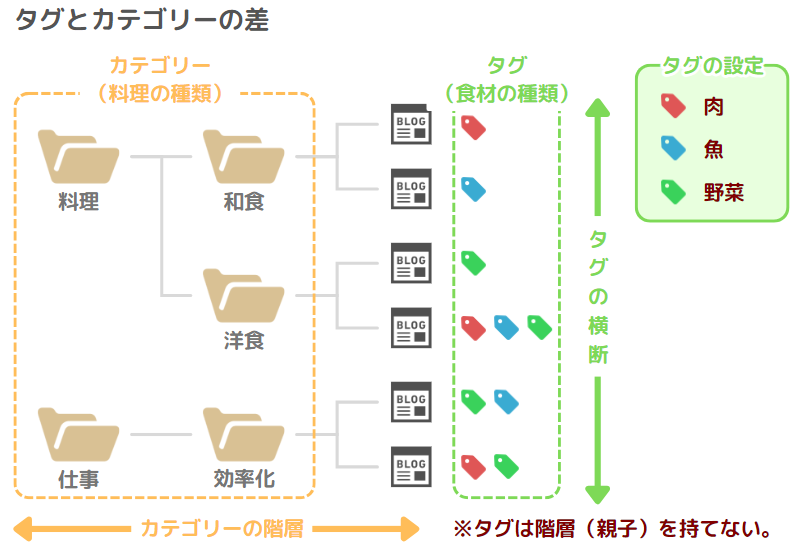
カテゴリーに似ていますが、少し異なります。簡単に以下表にまとめました。
内容 カテゴリー タグ 階層(親子関係) あり なし 記事の横断 カテゴリー内のみ カテゴリー外でも可能 1つの記事に対しての適正数 1~2個程度 2~4個程度 SEOの重要度 カテゴリーほど重要ではありませんが、細かい分類が可能でユーザーに快適にページをみて頂く重要な要素のひとつです。
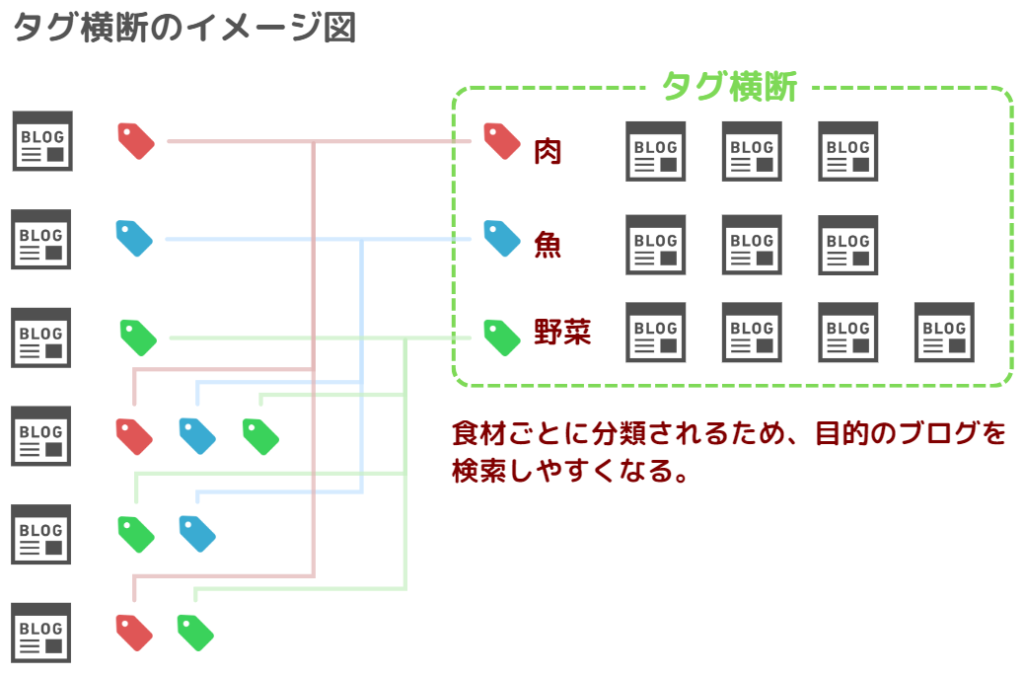
階層やタグの横断という言葉だけではイメージしにくいと思いますので図にしてみました。

料理というカテゴリーの中に、食材のタグを設けることで、ピンポイントに料理を探せるようになります。

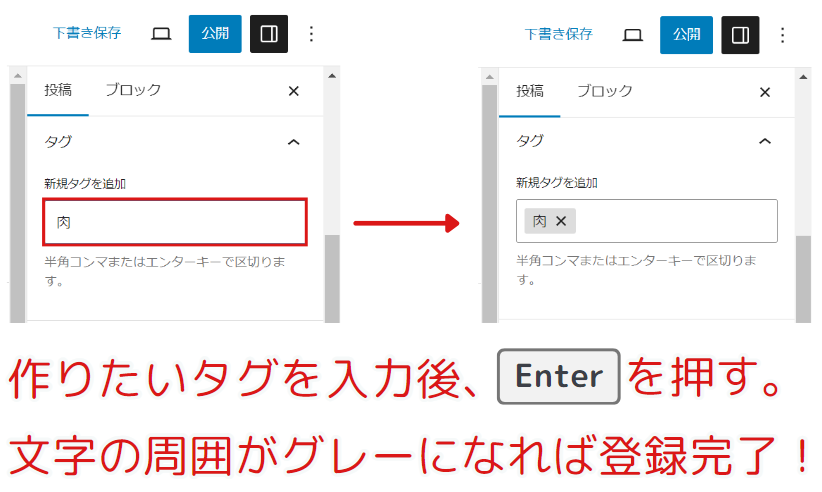
タグの設定は次のとおりになります。

カテゴリーと同じく記事が増えてきたら、記事の整理にもなりますので設定するようにしましょう。
- 5アイキャッチ画像を設定する
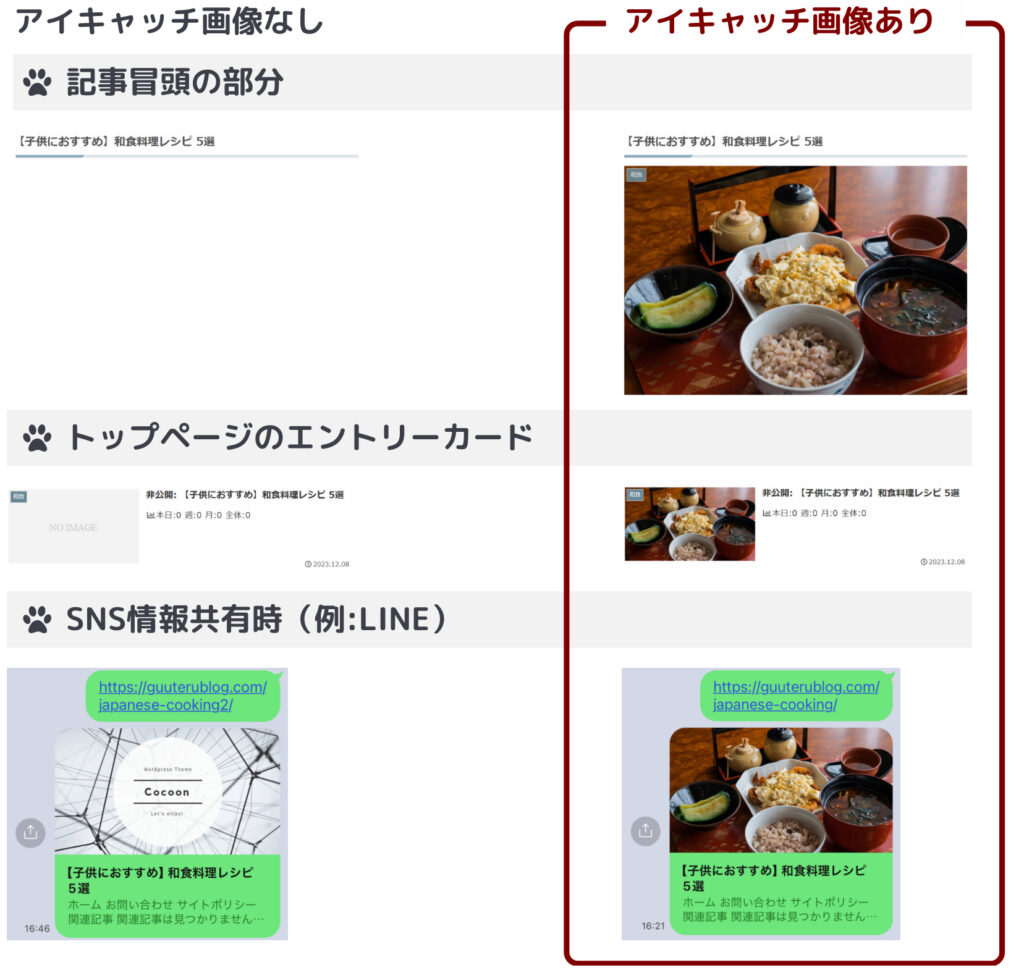
各記事の顔となる部分で、ユーザーを惹きつける効果があります。タイトルの文字のみでも記事の内容が分かりますが、画像を添えることで華やかになってイメージが湧きやすくなります。
アイキャッチ画像の設定有無の差は、次のとおりです。
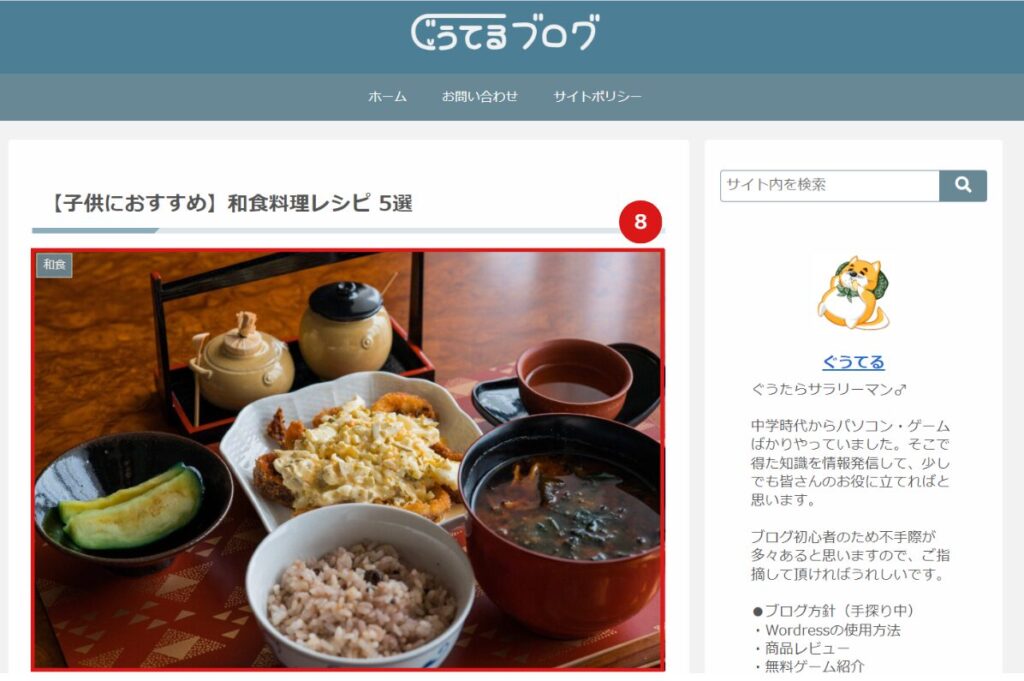
アイキャッチ画像が表示される一例

アイキャッチ画像があるほうが、魅力的な記事に見えると思います。設定は必ずしておきましょう。
画像を自分で全て撮影して用意できれば良いですが、センスや画質の良いものを素人ではなかなか用意できません。
以下のサイトの画像であれば、クオリティも高く、商用利用が可能で著作権フリーなので、何も考えずに使用できます。
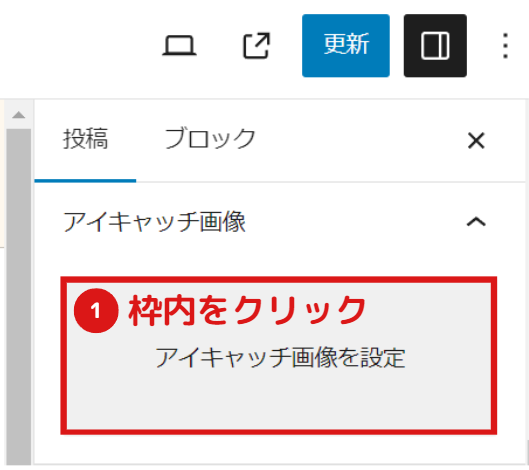
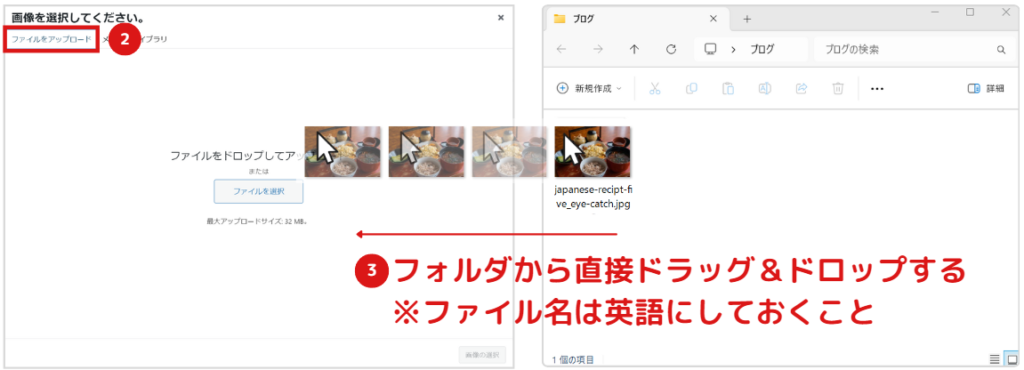
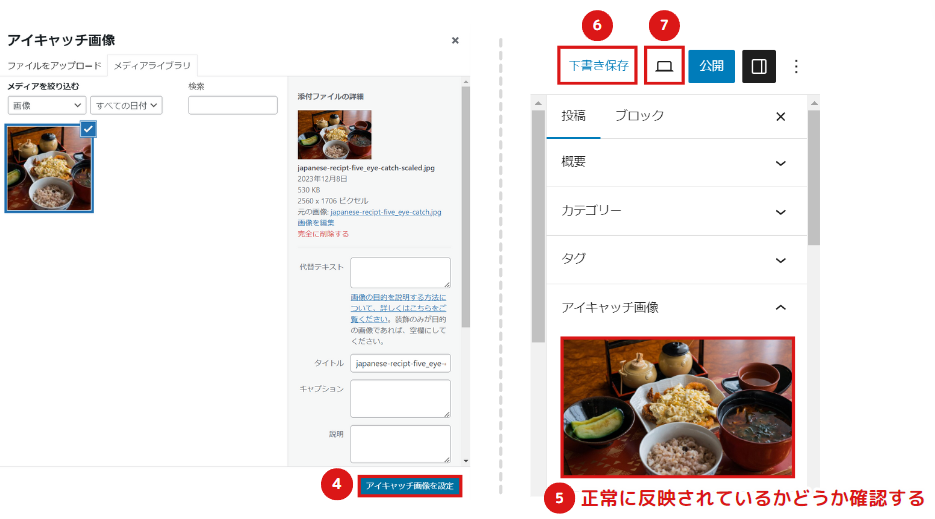
アイキャッチ画像の設定方法



一旦記事を下書き保存をして記事をプレビューし、正常に反映されているかどうか確認します。

アイキャッチ画像の設定は以上となります。
- 6記事を書く
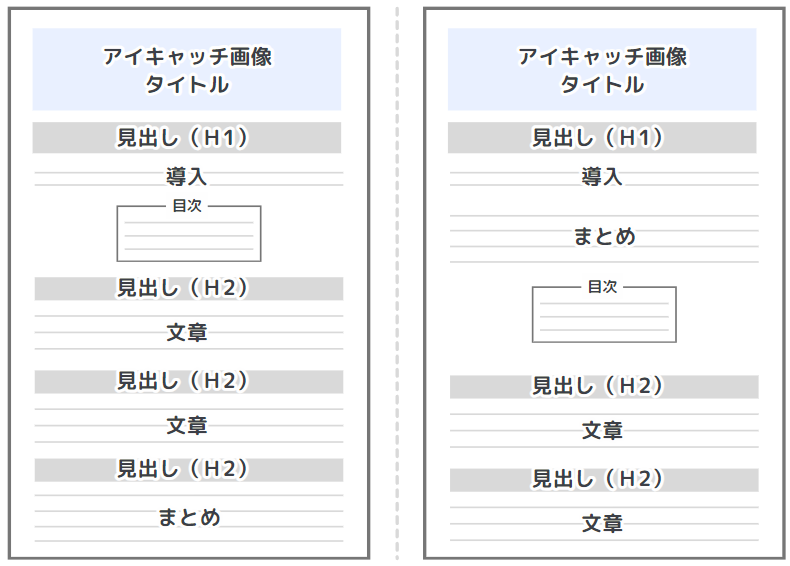
記事のレイアウトですが、基本的には以下構成になっていると思います。いつも見ているお気に入りのホームページなどを参考に作成すると良いと思います。
ブログの基本レイアウト

記事の書き方やツールの使い方・設定方法はたくさんあり、すべてのことを書くと膨大になります。本記事では「これをやっていれば記事が作成できる」という最低限の内容のみをご紹介します。
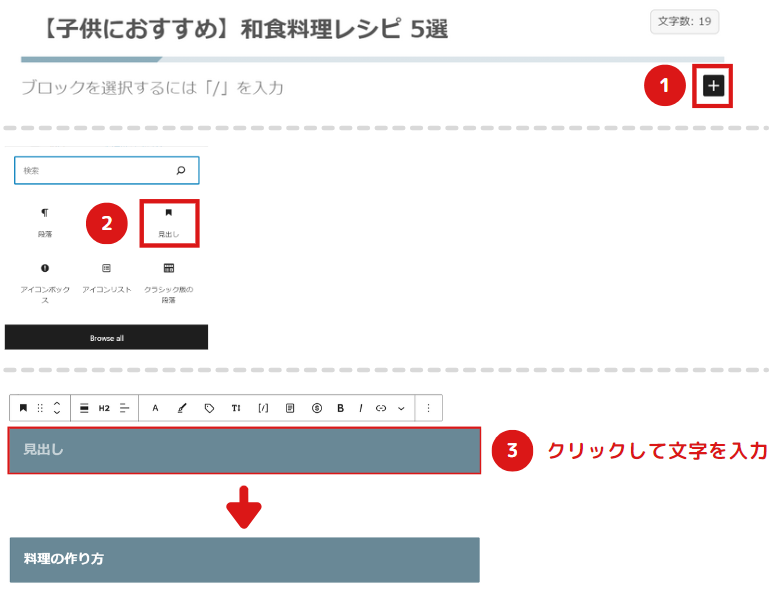
見出しの書き方
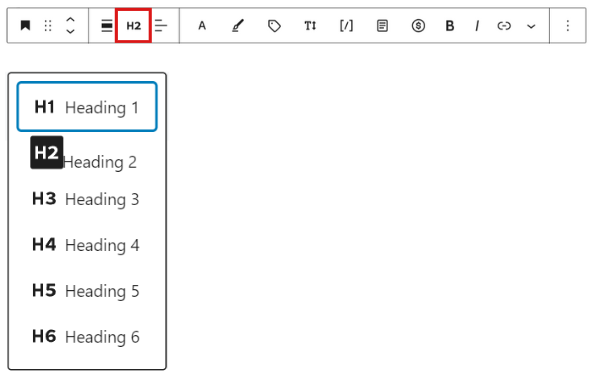
まずは見出しの書き方です。操作方法は次のとおりです。

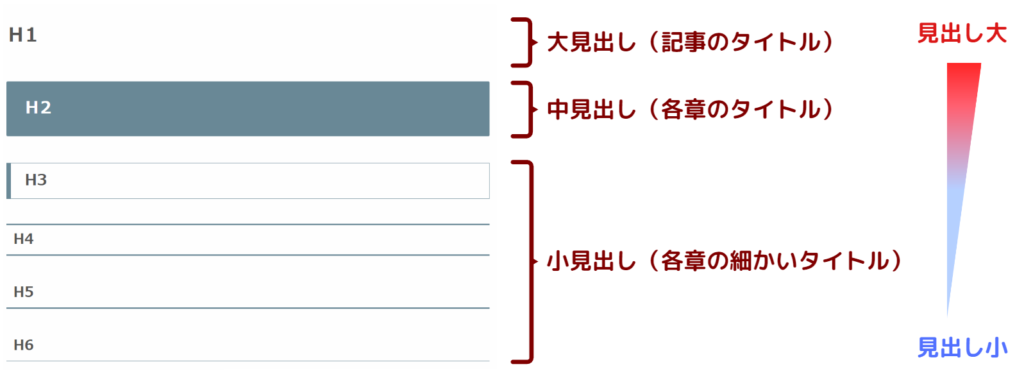
見出しには「H1~H6」という要素があり、次のように数字が大きくなるほど見出しとしては小さくなります。

見出しの設定は、次の方法でいつでも変更可能です。

H6まで用意されていますが見出しは多ければ良いというものではなく、多すぎると逆に見づらくなります。多くてもH3までに止めておきましょう。
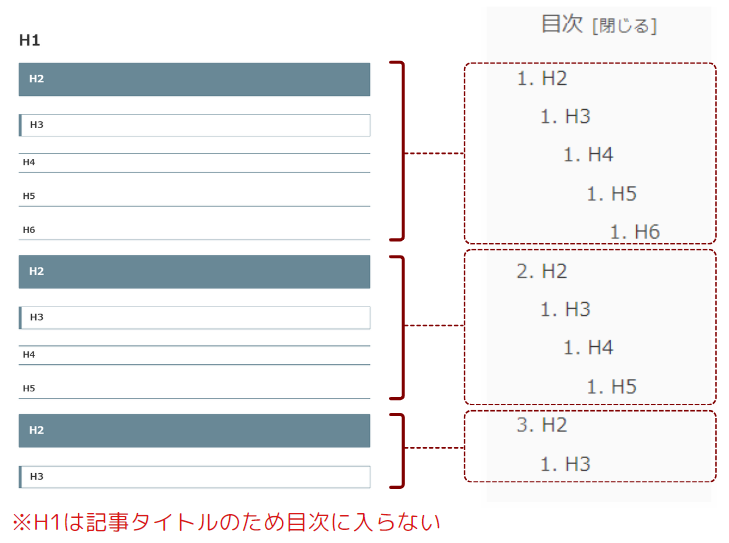
また、見出しは以下のように目次とリンクしてます。目次をどのように表現するかも考えて見出しを作成すると良いでしょう。

細かいデザインの変更方法などは、別の記事にまとめたいと思います。
文章の書き方
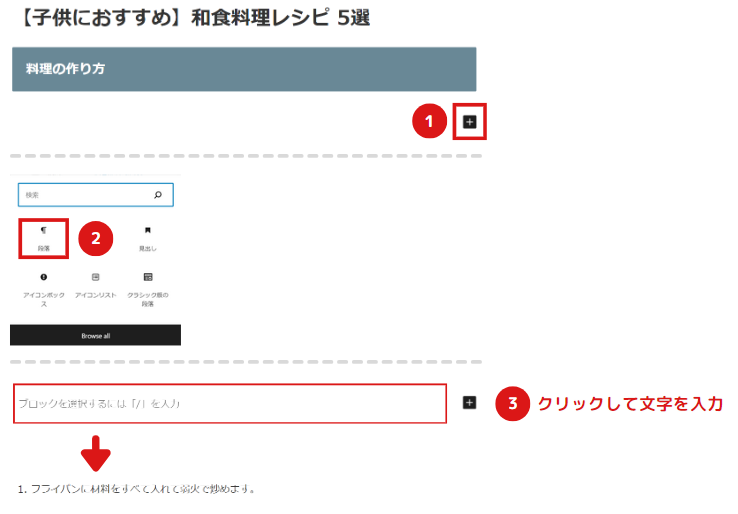
文章の書き方については非常に簡単です。次のとおりに文字を入力するだけで完了となります。

画像の貼り方
画像のある記事はユーザーがイメージしやすくなり、華やかになるためクオリティが格段に上がります。文章だけでは伝わりにくい部分はなるべく画像を用いて説明することをおすすめします。
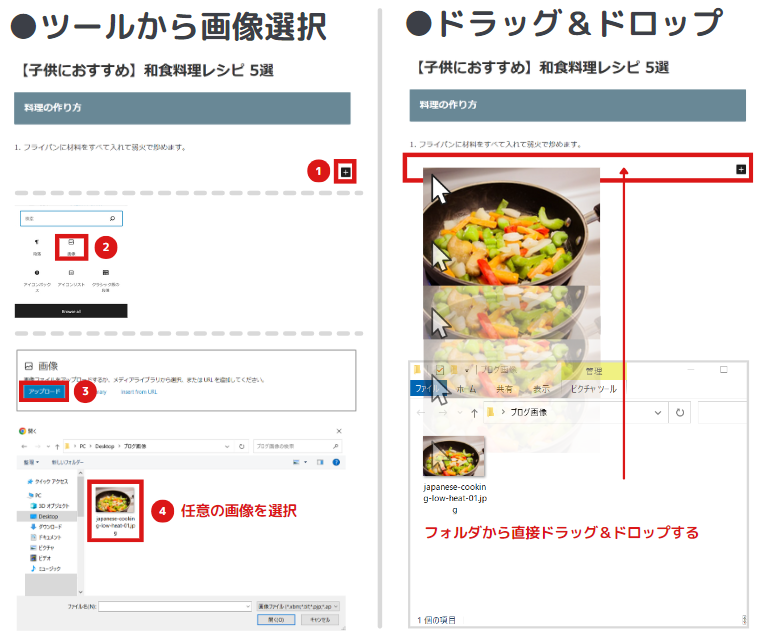
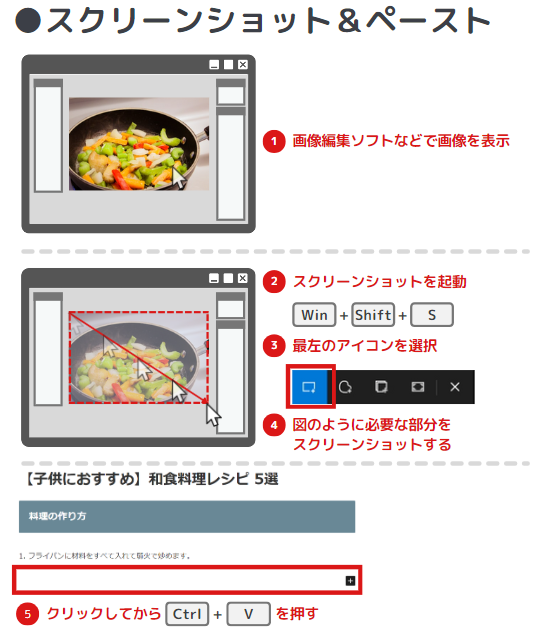
具体的に画像の貼り方には、主に3パターンあります。


各方法のメリット・デメリットは以下となります。
画像の手直しが多いため、個人的には「スクリーンショット&ペースト」が毎度ファイルを保存する手間がないためオススメです。ただしアップロード後のファイル名変更が必ず必要となるというデメリットがあります。
アップロード後のファイル名変更は「Media File Renamer」というプラグインを導入すればスムーズに対応可能になります。プラグインの導入方法は、別ページで解説予定です。
また画像をアップロードする際の注意点ですが、下図のようにファイル名は内容に関係する英語名にしておきましょう。
- 7投稿
記事を書き終えたら、一度文章に間違いがないかチェックしましょう。面倒に思うかもしれませんが、「誤字・脱字」があると印象があまり良くありません。
以下のサイトに文章をコピー&ペーストすることにより、簡単に間違いを見つけることができます。投稿前に一度通しておくことをオススメします。
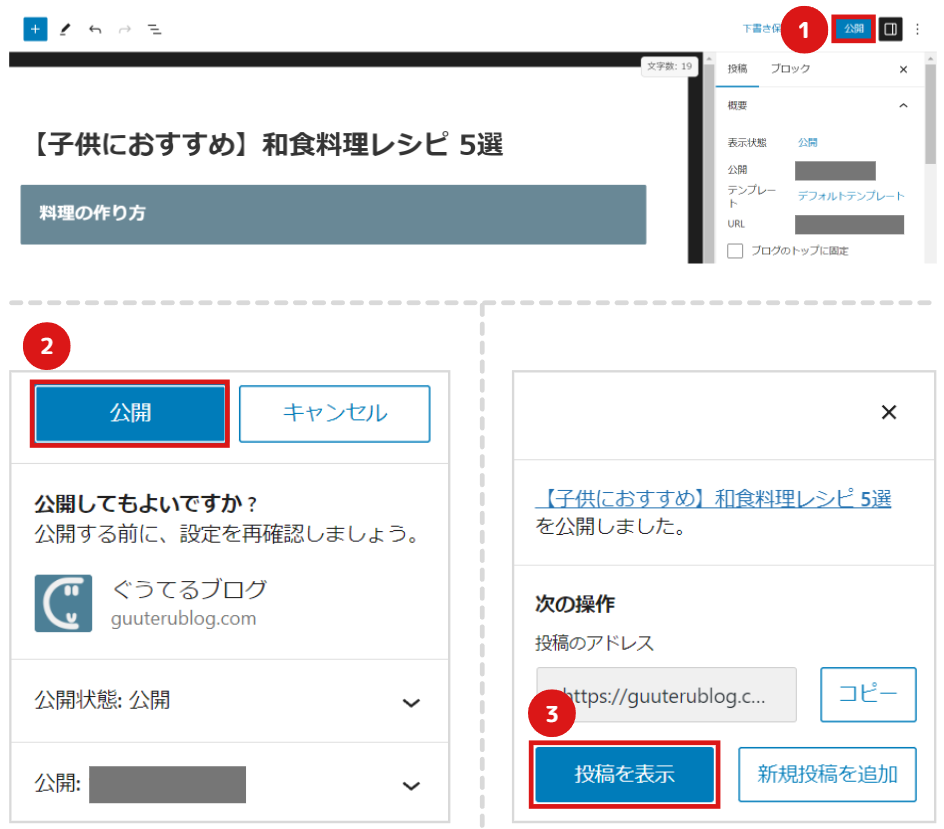
文章に問題なければ、以下手順で投稿しましょう。

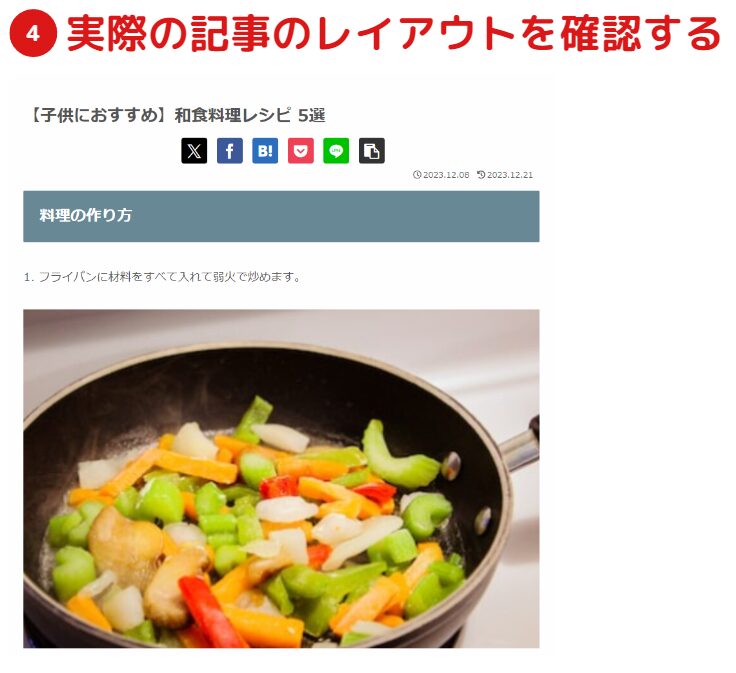
編集画面と実際の記事の画面では、少しレイアウトにズレが生じることがあります。最後に記事のレイアウトが問題ないか確認しましょう。

以上で完了となります。
まとめ
長文にお付き合い頂きありがとうございました。記事の投稿はできたでしょうか?
投稿まで一気にやりたい人がいると思い、サーバー契約から記事作成までの一通りの流れを1ページにまとめてみました。
もし内容に間違いがございましたら、問い合わせフォームからお知らせを頂ければと思います。
ある程度記事が増えてきたら、Google AdSenseに登録してみましょう!
合格した暁には、広告収入がもらえるようになります。ブログ作成を続けるモチベーションにも繋がりますので、ぜひチャレンジしてみてください。
私もまだまだ初心者ですので、お互いにブログ作成をがんばっていきましょう!
それではまた会いましょう!




















コメント