Google AdSenseを導入したものの、サイトの読み込み速度が遅くなって困っている方が多いのではないでしょうか?
私も同じ問題で困っており、対策方法を調査や対応で約一週間くらいかかりました。

サイトの読み込み速度が気になって、記事が書けませんでした…。
(言い訳)
なぜ時間が掛かったかというと、プログラムやネットワークの知識不足もありますが、改善方法の古い情報がネット上散見しており、その通りにしても正常に動作しなかったり、やり方がわかりにくくて理解するのに苦労したからです。
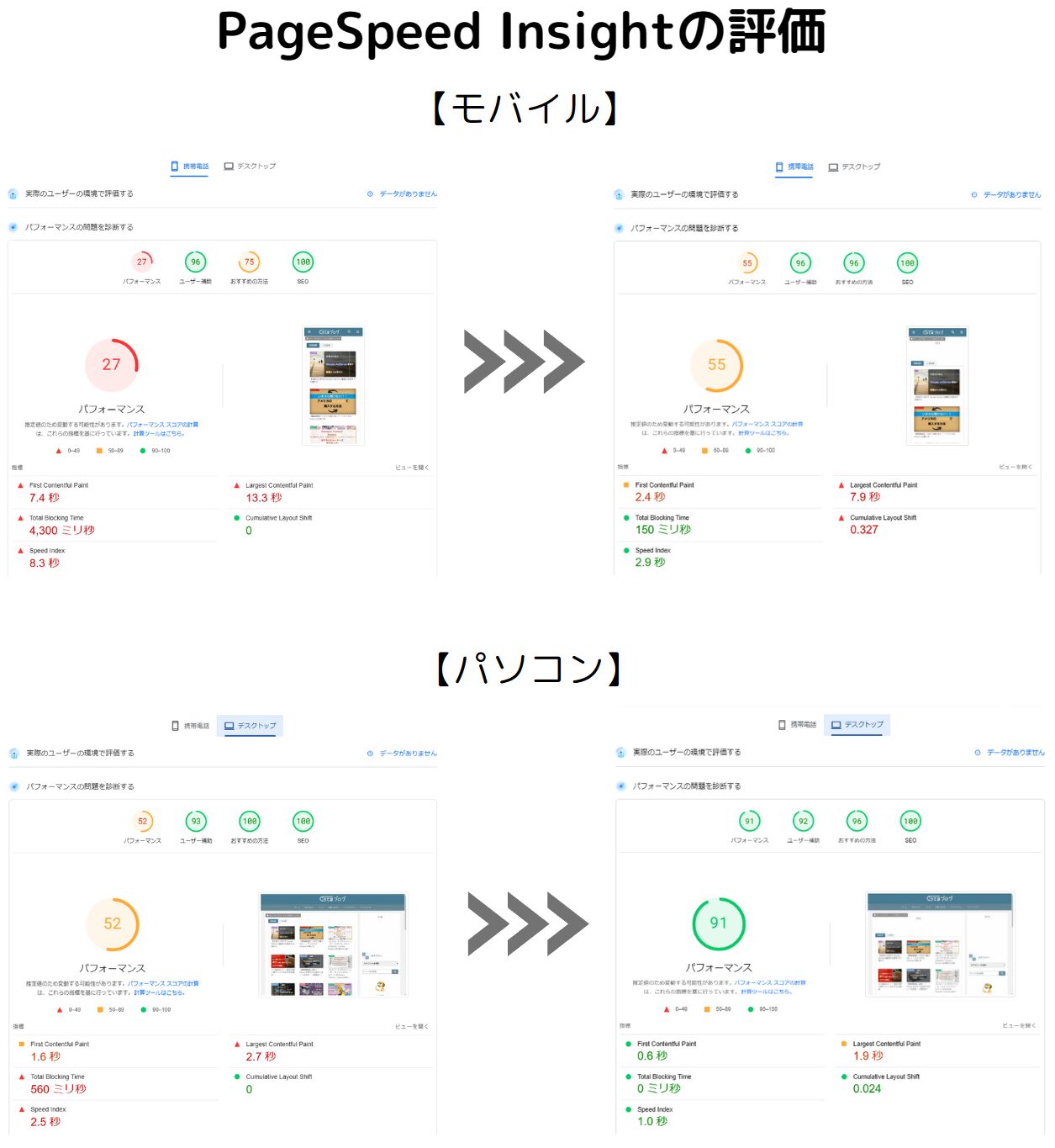
ただ苦労した結果、モバイル表示とパソコン表示とともにスコアが約2倍近く上がりました!!

本記事では私みたいに四苦八苦することがないように、初めての方でも分かりやすく解説しておりますので、書いている通りにすれば改善できるような構成にしています。
それではやっていきましょう!
こちらにGoogle AdSenseの関連記事をすべてまとめていますので、ぜひご覧ください。ブックマークをすると、記事のアクセスが便利になりますのでオススメです。
読み込み速度改善の設定(私の場合)

個人差があると思いますので、参考程度にお願いします。
※設定の簡単な順番に並べています。
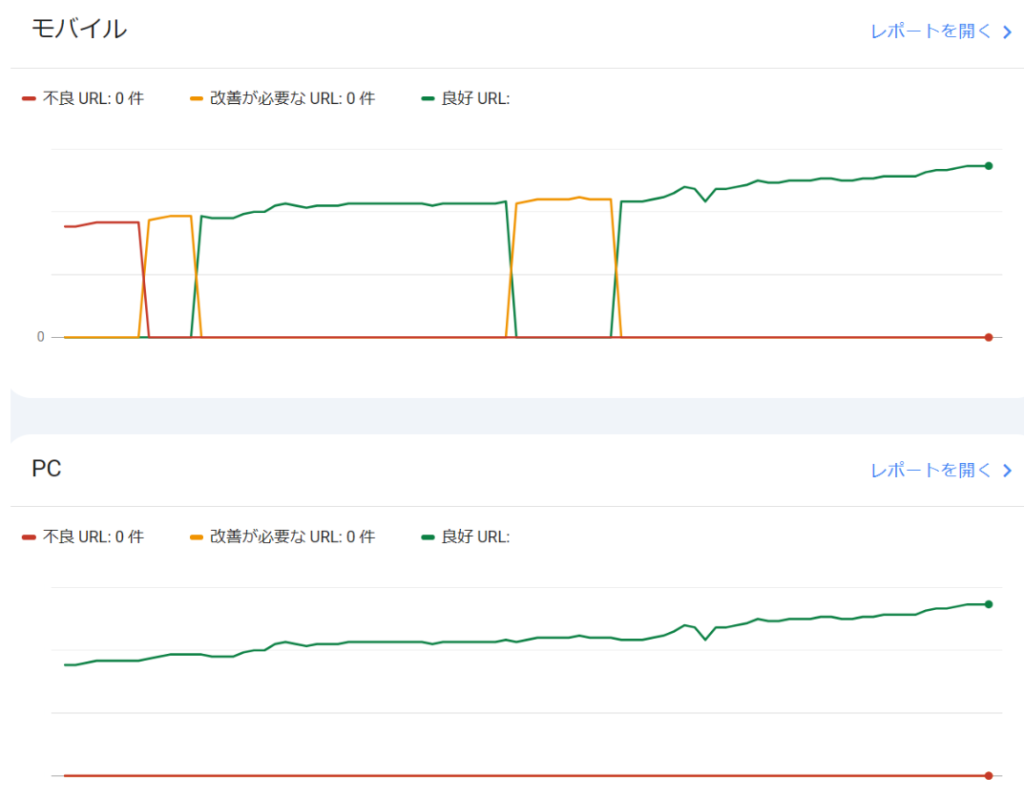
私のGoogle Consoleのスコアグラフ(3ヶ月間)で、PageSpeedInsightのスコアと連携しています。

赤:スコア低 黄:スコア中 緑:スコア高
となっているため、緑が多いとスピードの早いサイトということになります。
画像多めのサイトとしては、比較的良好だと思います。
Google AdSense導入後の速度改善で試したこと
PageSpeed Insightsでサイト速度を確認
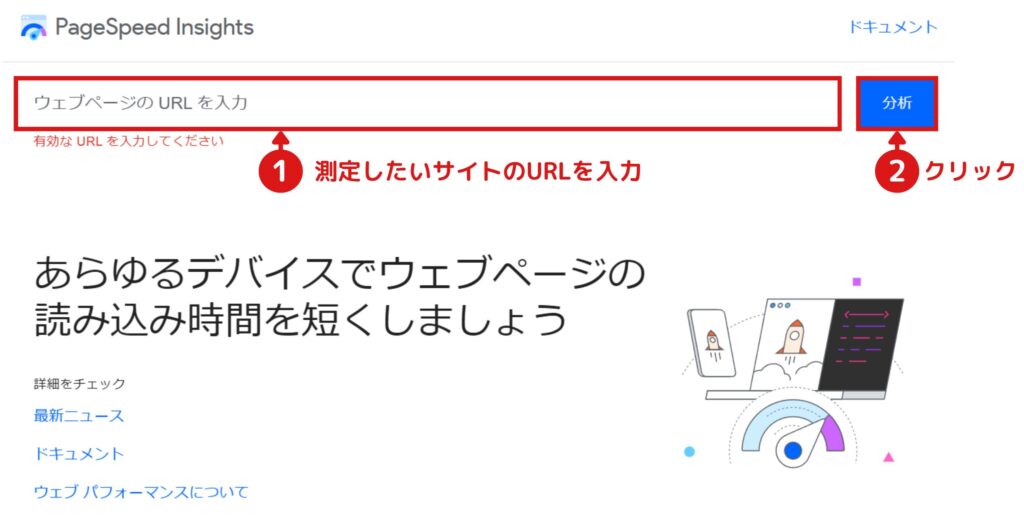
まずはご自身のサイトの表示速度を数値化してみてください。
- 1
- 2測定したいページのURLを入力し、分析をクリックする

- 3結果を確認する
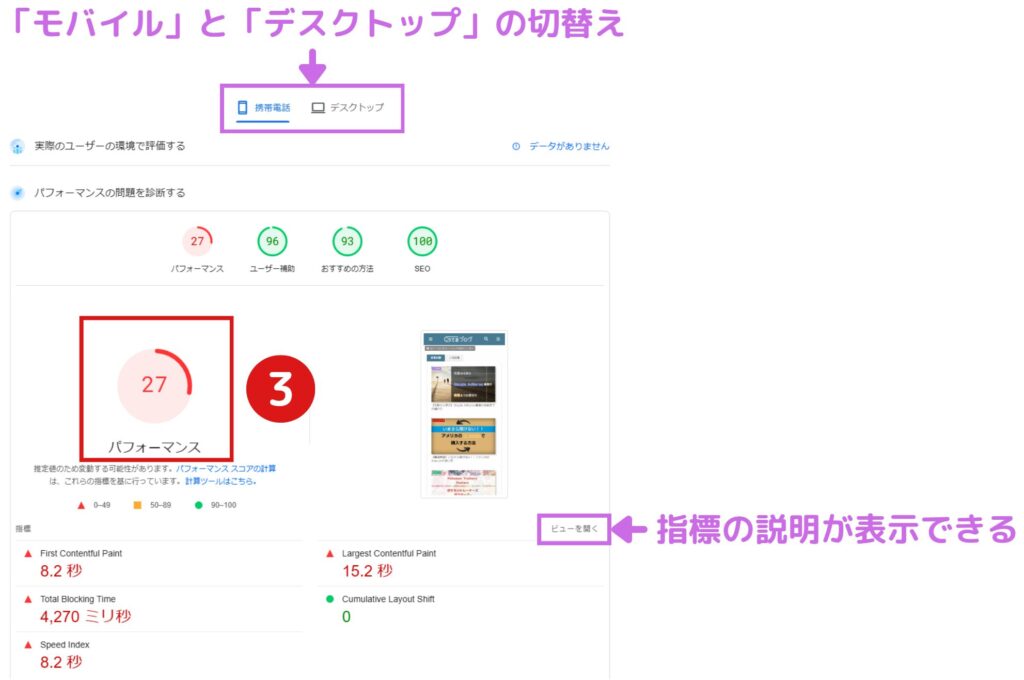
しばらくすると、点数が表示されます。
例では赤色(49点以下)と悪い点数のため、改善が必要と考えます。
指標の説明は以下となります。
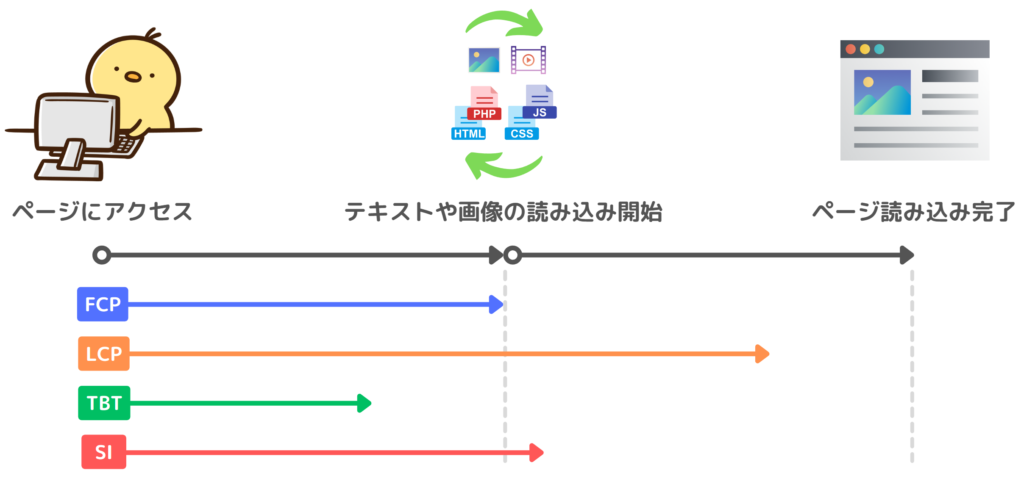
指標の時間イメージ図

各指標の数値が小さいほど、点数が良くなります。
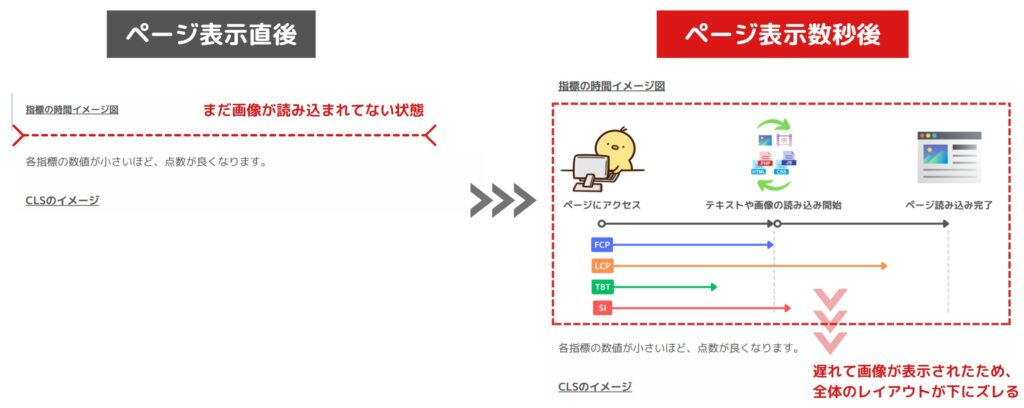
CLSのイメージ

記事を読んでいる最中にズレると読みにくくて不快に感じる方が多いと思います。またボタンを押すタイミングでズレると押せない、または別のボタンを押してしまうといった悪影響が起こります。
診断結果の確認
診断結果の▲と■の項目を改善していけば、100点に近づいていきます。全てを改善することは難しいですが、できる限り対応していきましょう。

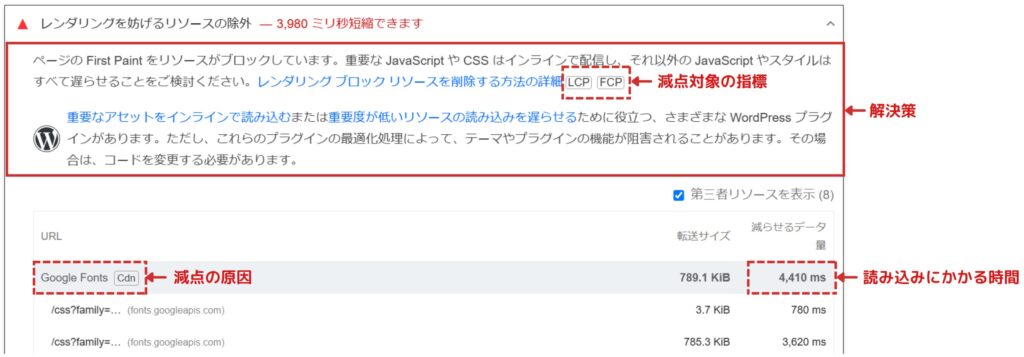
各項目をクリックすれば、減点内容の詳細がわかります。
例では「レンダリングを妨げるリソースの除外」を確認し、「Google Fonts」の読み込みが、LCPとFCPの減点に影響していることが分かりました。
対策としては、「読み込みを遅らせること」と記載があります。

PageSpeed Insightsの使い方は以上となります。
すべての項目を説明しきれないため、実際に私が改善した内容をご説明します。
WordPressテーマの高速化機能を使用
難易度:
効果 :
チェックを入れるだけなので簡単。効果は小さいですが、やらないよりやった方が良いという印象です。
本記事ではWordPressのテーマ「Cocoon」を例に解説しています。
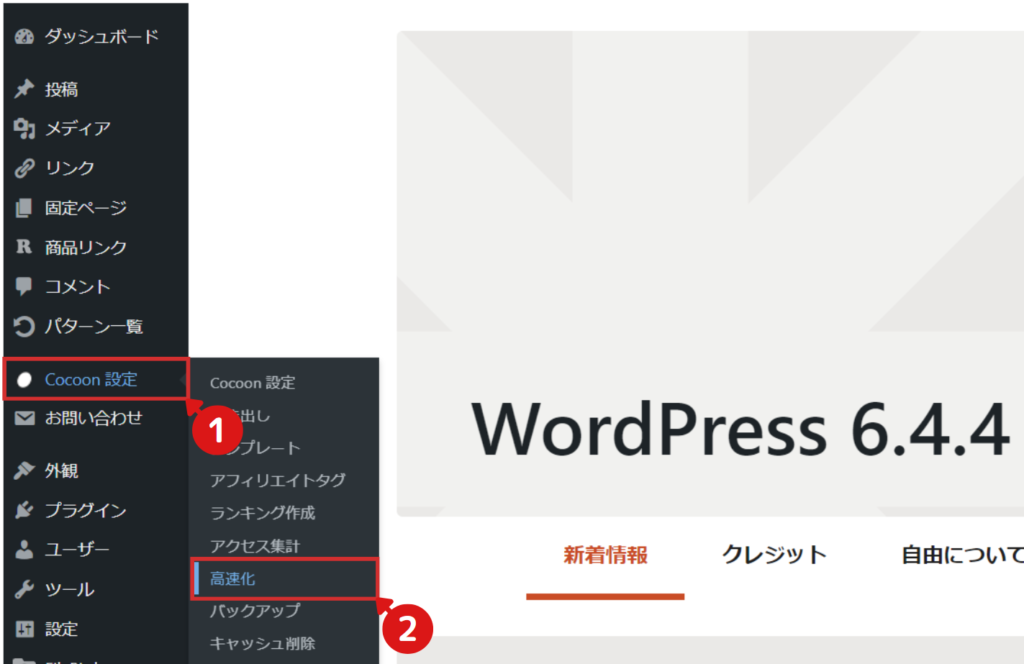
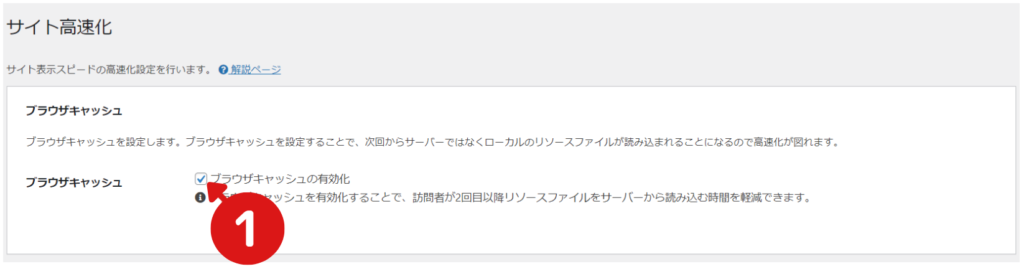
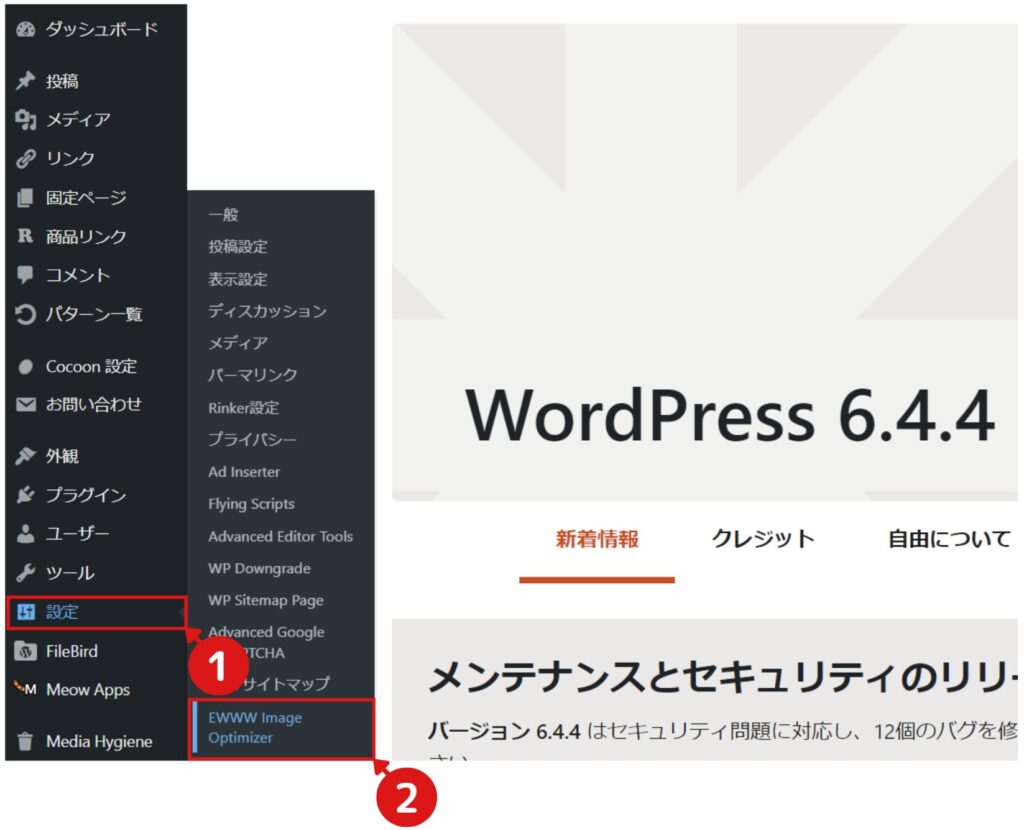
- 1WordPress管理画面で「Cocoon設定」の「高速化」をクリックする

- 2各項目のチェックをすべて「ON」にする
ブラウザキャッシュ

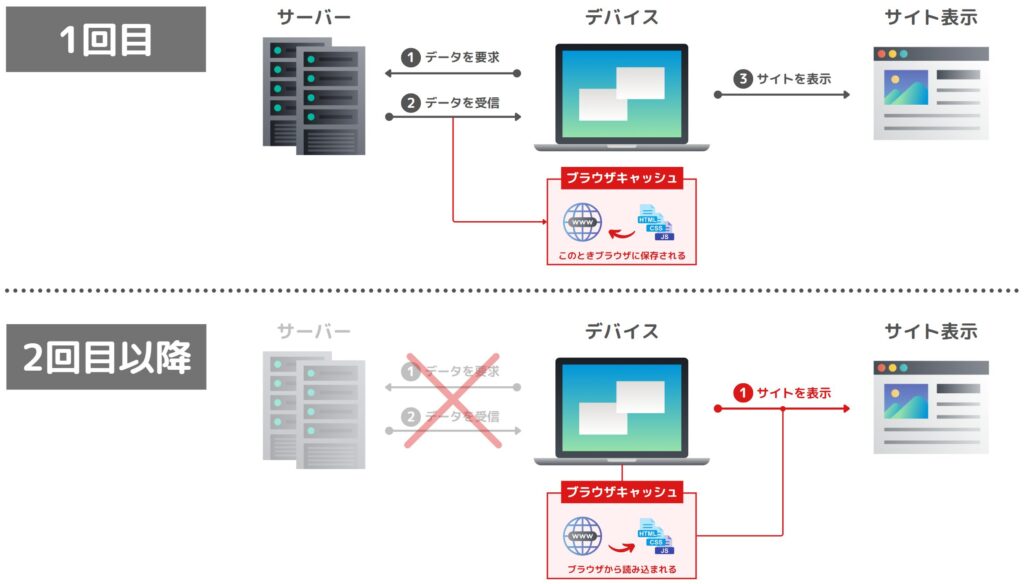
サイトへの訪問が2回目以降のユーザーに対して、ページ表示が早くなる設定となります。ユーザービリティが良くなるためチェックをいれておきましょう。
ブラウザキャッシュのイメージ図

CSSとJavaScript縮小化

無駄な改行やスペースを削除することによって、読み込み速度向上を図ります。
特定のCSSやJavaScriptを縮小したくない場合は、テキストボックスにファイル名やフォルダ名を入力してください。
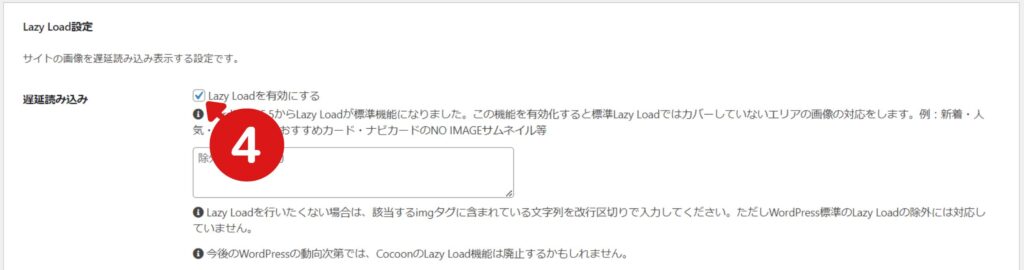
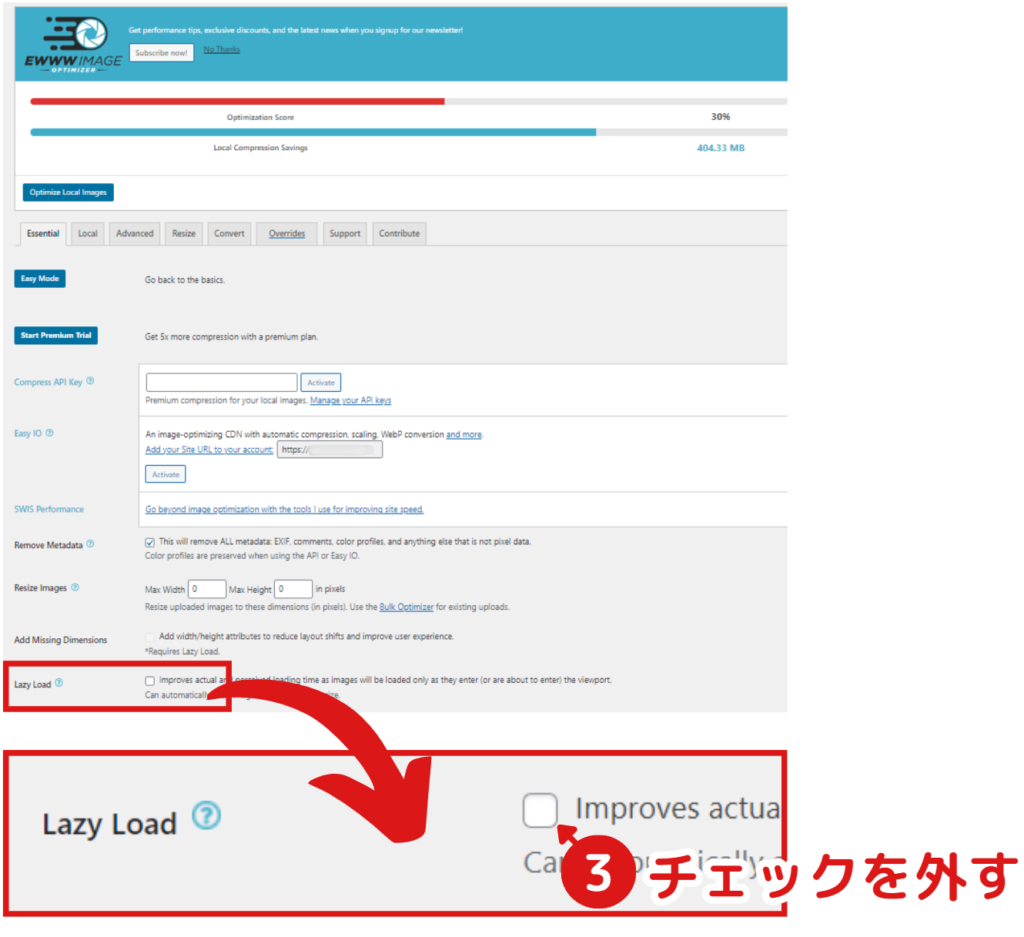
Lazy Load

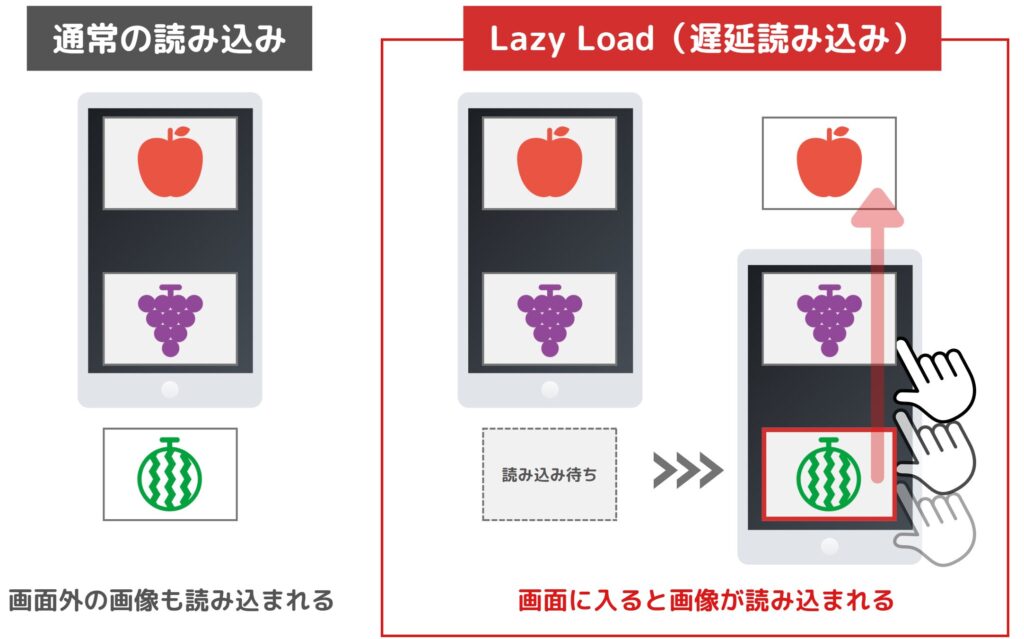
画像の読み込みを遅延させる機能。ページ全体の画像を読み込まずに、ユーザーがその画像を表示させたときにあわせて画像を読み込むため、ページ表示速度が向上します。
Lazy Loadのイメージ図

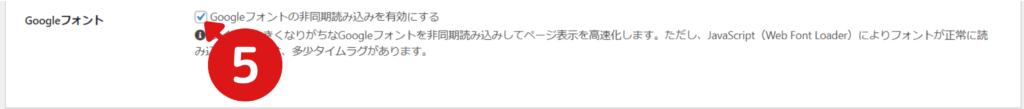
Googleフォントの非同期読み込み

Webフォントは、外部からフォントデータを読み込むため時間がかかります。フォントデータ読み込み完了まで待っていると、サイト表示に時間がかかります。
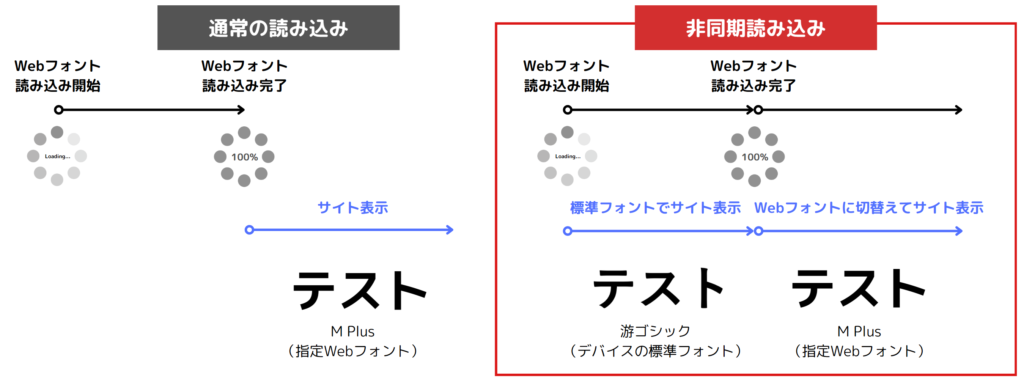
非同期読み込みは、デバイスの標準フォントでサイトを表示しながらWebフォントデータを読み込むため、サイト表示が高速化されます。
Webフォント非同期読み込みのイメージ図

ただし低性能のデバイスや回線速度が遅いとき、フォント切り替わり時のちらつきやレイアウトずれが発生する可能性があります。
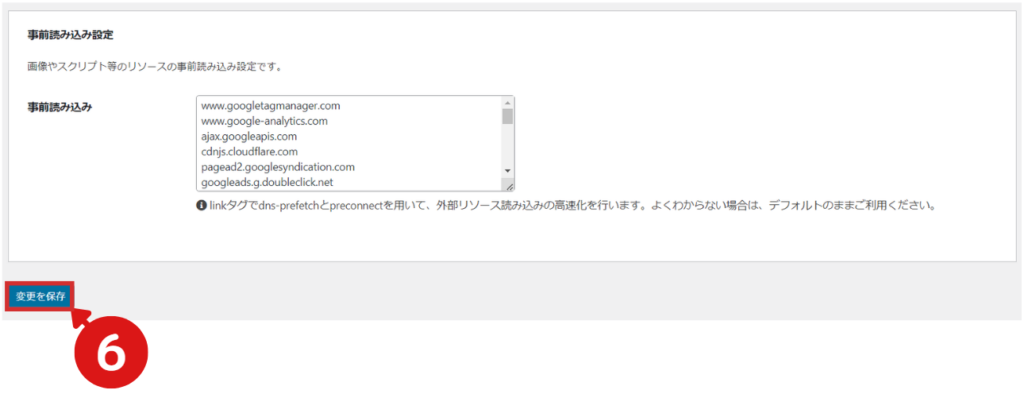
全ての設定完了後、変更の保存をクリックします。

- 3ページの表示に不具合がないか確認する
特にCSS縮小化によりレイアウトが崩れる可能性が高いです。その場合はOFFにするようにしましょう。
- 4PageSpeed Insightsで点数を確認する
JavaScriptの遅延化
難易度:
効果 :

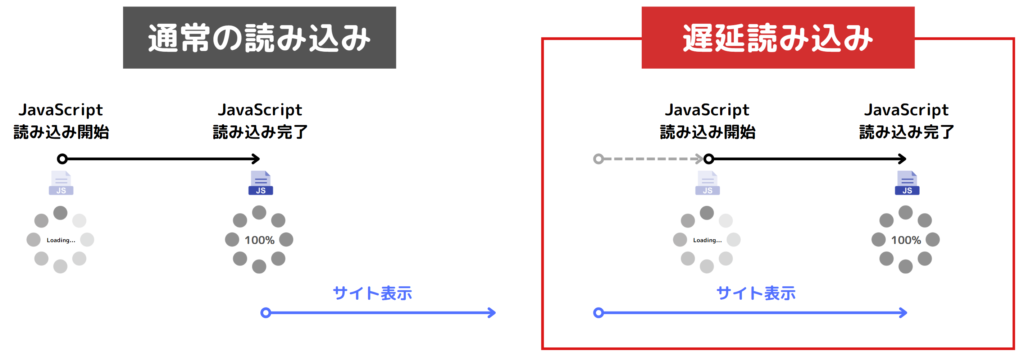
JavaScriptは、外部データの読み込みが多いため時間がかかります。対策なしだとサイトにアクセスした初めの段階で読み込まれるため、サイトの表示に悪影響を及ぼします。
これを遅延化でサイト表示後に読み込ませることによって、表示速度を向上させます。
非常に効果が高いため、必ずやっておきましょう。
JavaScriptの遅延化後の点数

プラグイン「Flying scripts」を使った方法を記事にまとめていますので、ぜひご覧ください。
画像ファイルのフォーマットをWEBPに変換
難易度:
効果 :
WEBPを使用しないとPageSpeed Insightsで「次世代フォーマットでの画像の配信」という内容で注意を受けるため、点数稼ぎとして良いと思います。
PageSpeed Insightsの点数に変化がありませんでした。
※後日、プラグイン「EWWW Image Optimizer」使った方法を別記事で解説する予定です。
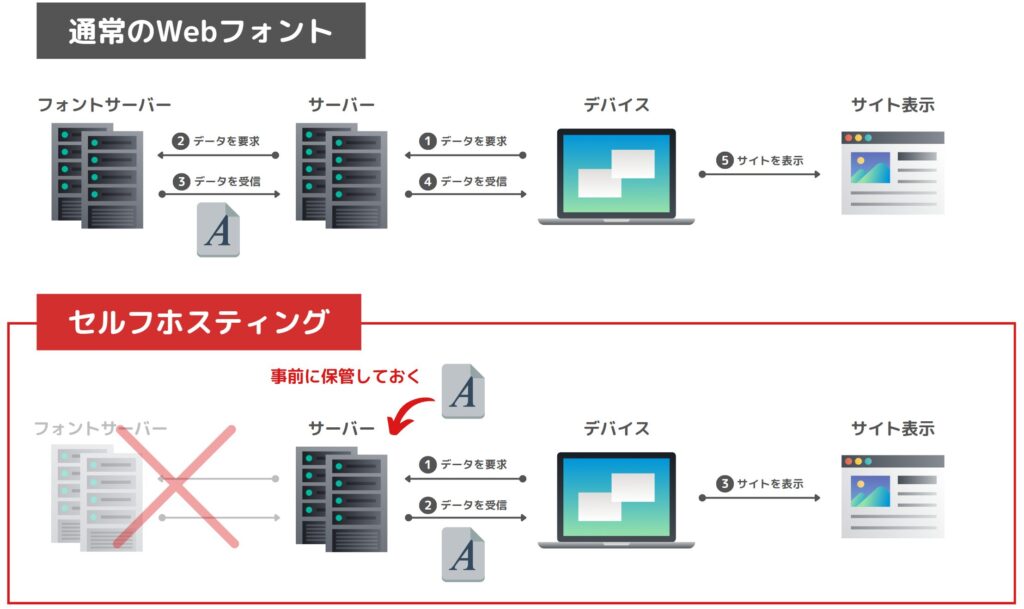
Webフォントのセルフホスティング
難易度:
効果:

外部サーバーより自分のサーバーから直接読み込むことによって、表示速度アップの効果が期待できます。
すこし手間でややこしいですが、効果がありましたのでやっておいて損のない対策となります。
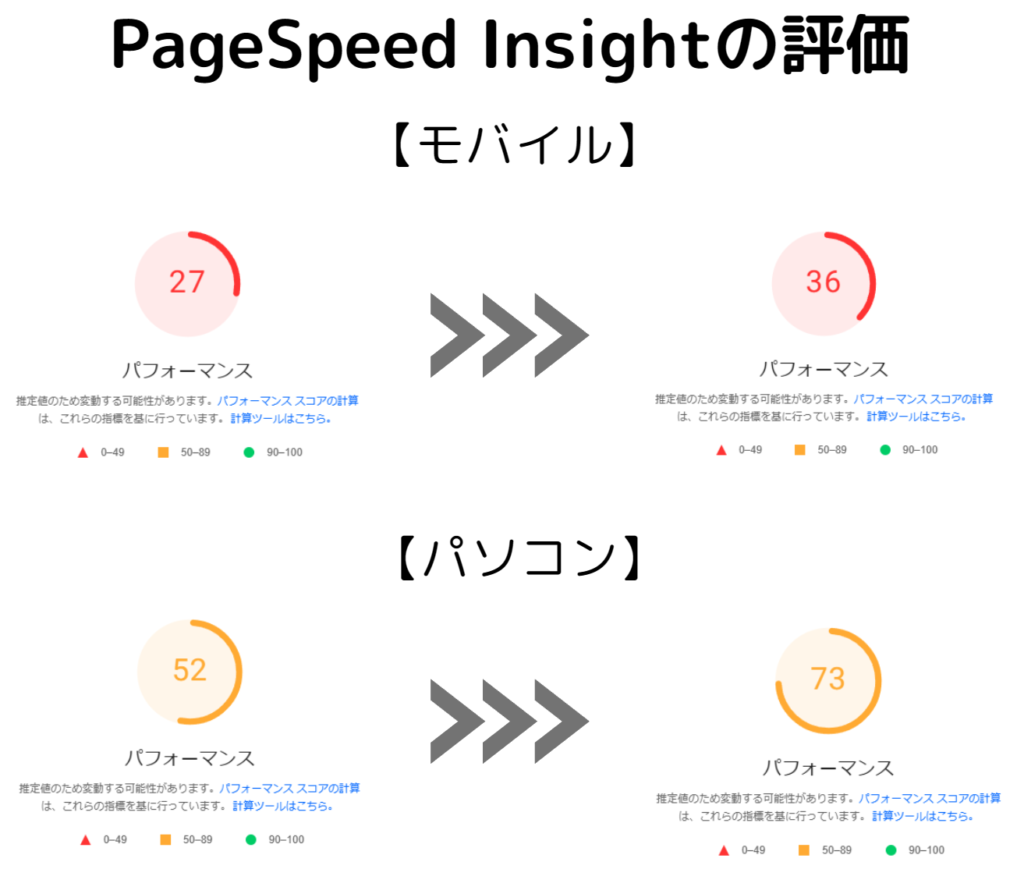
セルフホスティング後の点数

セルフホスティングの設定方法について、別記事で詳しく解説しています。速度改善のために、ぜひご一読ください。
Google AdSenseの広告表示遅延化
難易度:
効果:
広告は画像データや外部データの読み込みに時間がかかります。対策なしだとサイトにアクセスした初めの段階で読み込まれるため、サイトの表示(FCP)に多大な悪影響を及ぼします。
広告表示遅延化でサイト表示後に読み込ませることによって、FCPの影響を軽減する対策となります。
効果が高いため、Google AdSense導入後は真っ先に対応するべき内容となります。

【難易度:低】プラグイン「Flying Scripts」を使う方法
設定が簡単で5分くらいで終わるため、おすすめです。
詳細の設定方法は以下の記事にまとめていますので、ご参考にしてください。
【難易度:高】PHPやCSSにコードを記載する方法
広告遅延表示によるレイアウトの表示崩れ対策 2選
ファーストビュー(ページ上部)の広告を遅延表示すると、レイアウトの表示崩れが発生する可能性があります。以下の記事に詳しい対策方法を解説していますので、あわせてご覧ください。
広告遅延表示後の点数

効果の小さかったもの
高速化ツール「WEXAL」の使用 ※レンタルサーバー「ConoHa」限定
難易度:
効果:
レンタルサーバー「ConoHa WING」では、この機能が標準で導入されています。
PageSpeed Insightsの点数は上がらず、効果を実感できませんでした。ただAI搭載で自動最適化してくれるということなので、私は気休め程度の気持ちでONにしています。
※後日、別記事でやり方を解説する予定です。
プラグイン「Autoptimize」の使用
難易度:
効果:
ネット上では効果があると書いていましたが、私の環境ではPageSpeed Insightsの点数に変化がなく、あまり効果を実感できませんでした。
既に画像表示やJavaScript、CSSの最適化についてはWordPressのテーマやWEXALで機能が重複しているためかもしれません。

WEXALとCocoonの機能を使用している事と、
効果がなかったため、プラグインを削除しました。
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
サイトの読み込み速度はユーザーのストレスに一番関係する内容のため、ぜひともご自身のサイトを高速化してあげてください。
また、私はプログラムやネットワークは無学のため、「こういう高速化の方法もあるよ」という方は是非とも教えていただければと思います。
サイト高速化の設定はこれだけではありません。こちらの記事に様々な方法を記載していますので、ぜひご一読をお願いします。
こちらにGoogle AdSenseの関連記事をすべてまとめていますので、ぜひご覧ください。ブックマークをすると、記事のアクセスが便利になりますのでオススメです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!















コメント