ウェブサイトに使用しているフォントは、「Windows・Mac・iOS・Android」などの様々な機種で同じフォントを表示させるために、「Webフォント」を利用している方がほとんどだと思います。
しかし、「Webフォント」は毎回フォントをサーバーからダウンロードしながら文字を表示する仕組みのため、表示速度を遅くする要因になります。
表示速度の遅延は「SEO」の評価に関わるため、重量な要素となります。

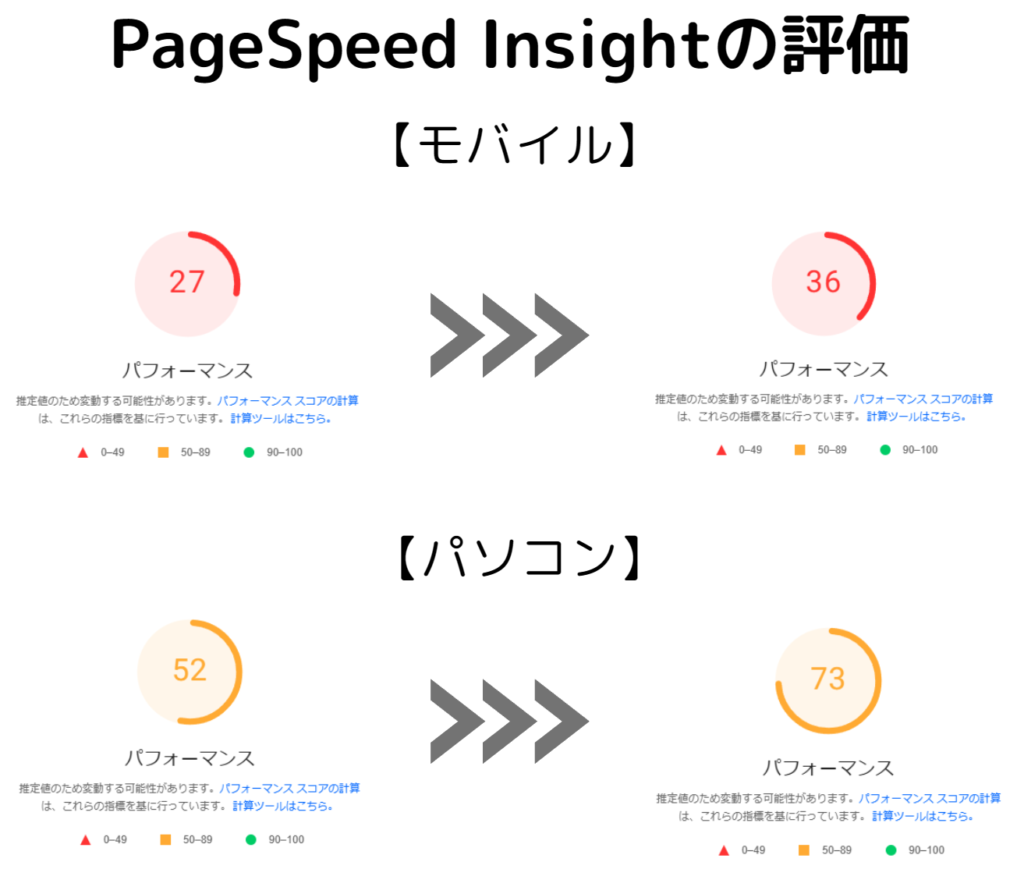
実際、セルフホスティングを設定した結果、「PageSpeed Insights」の評価があがりました。

本記事では、そういったデメリットを極力軽減する方法「セルフホスティング」について、詳しく解説します。
図をたくさん使用して説明していますので、初めての方でもわかりやすいかと思います。
それでは、一緒にやっていきましょう!
すぐに設定方法をみたい方は、こちらから読み飛ばしをしてください。
Webフォントとは?

有名な「Webフォント」や「デフォルトフォント」は、以下のとおりです。
有名なWebフォント

フォントを指定していない場合は、機種ごとに以下のデフォルトフォントが表示されます。
デフォルトフォント
Windows

macOS/iOS

Android


これだけフォントが混在すると、想定していたデザイン性やレイアウトが崩れる可能性があります。必ず指定してあげましょう。
フォントのセルフホスティングとは?

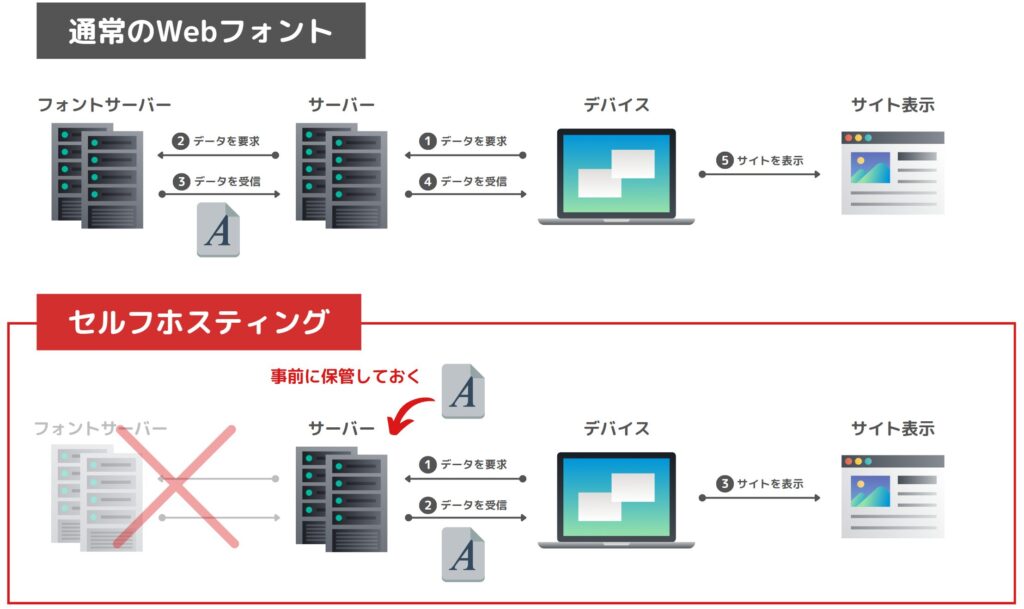
通常
WebフォントはGoogleなどの外部サーバーからデータを読み込んで表示させるため、時間が掛かります。
セルフホスティング
Webフォントのデータを自分のサーバーに保管し、そこから直接読み込むことで時間短縮が期待できます。

設定が複雑ですが、わかりやすく解説していますので、本サイトの通りにやれば必ずできます!一緒にやっていきましょう!
セルフホスティングの設定方法
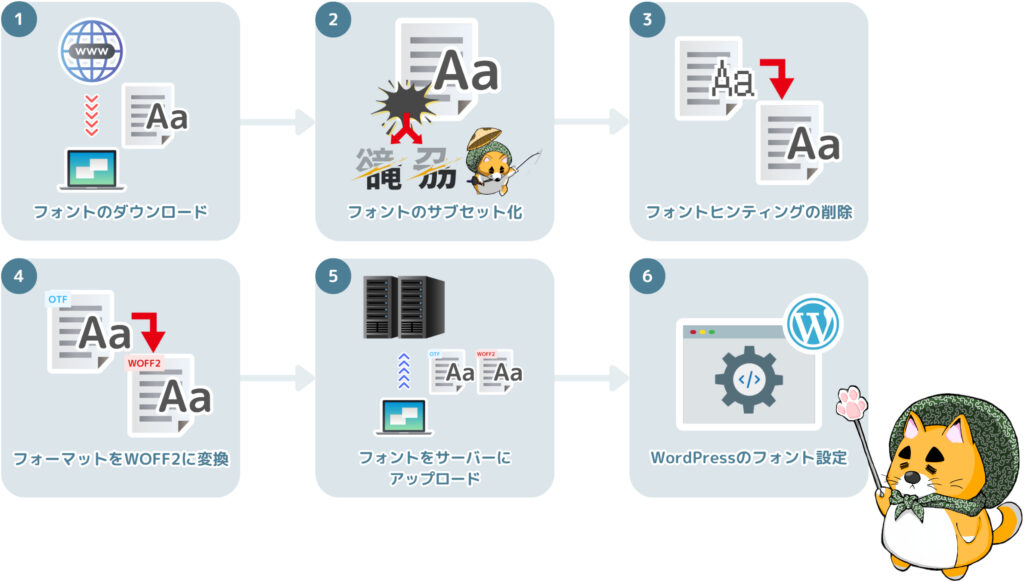
セルフホスティングの全体の流れは、以下の通りです。


たくさんの手順を踏む必要がありますが、高速化の効果はバツグンなので、やる価値ありです!!
手順が多くて、1ページに収まりきらなかったため、別記事に分けました。
わかりやすくするために、上から準備に対応していくと、フォントのホスティングが対応できるようになっています。
ぜひ、やってみてください!!
- 1
- 2フォントのサブセット化

日本語フォントは、使わない漢字を多く含んでいるため、ファイルサイズが大きく、ページ表示速度が遅くなる原因になっています。
それを改善するために、使わない文字を削除してファイル容量を軽減する「フォントのサブセット化」という手順を解説しています。
- 3フォントヒンティングの削除

フォントヒンティングは元々、フォントサイズが小さくなったときに、フォントのシルエットが崩れるのを防ぐための技術でした。
しかし、近年モニターの解像度向上にともない、この技術が逆に邪魔をしてフォントシルエットが崩れるようになったため、除去する方法を解説しています。
- 4フォーマットをWOFF2に変換

「WOFF2」というフォントフォーマットは、ファイルサイズを高圧縮する技術で、Webフォント用に開発されています。
Webサイトに使用するフォントとしては、これを使わない手はないので、変換方法を解説しています。
- 5サーバーへフォントをアップロード

ご自身が契約しているサーバーにフォントファイルをアップロードする方法を解説しています。Google Fonts Helperで入手した、CSSコードにアドレスを合わせる必要があります。
- 6ウェブサイトへフォントを反映する方法

フォントファイルをアップロードするだけでは、Webサイトにフォントを反映できません。CSSファイルを加筆修正する方法を解説しています。
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
手順が多すぎるため、備忘のために是非、本ページをブックマークしてもらえるとうれしいです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!









コメント