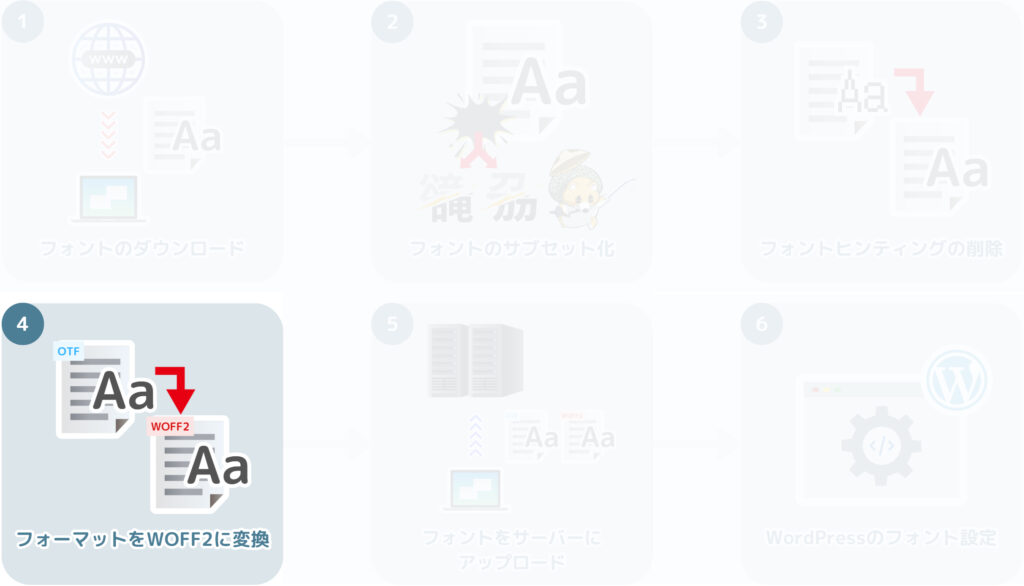
本記事では、セルフホスティングには、6つの手順を踏む必要があります。
その中の、
ヒンティングの削除
WOFF2形式へ変換

について、詳しく解説していきます。
図をたくさん使用して説明していますので、初めての方でもわかりやすいかと思います。

フォントの見た目を良くするための、重要な作業となります。
それでは、一緒にやっていきましょう!
「本記事の内容はすでに対応したよ」って方は、次の記事へお進みください。
セルフホスティングの記事のみをまとめたトップページを作っていますので、ブックマークをしておくと、アクセスしやすくなるのでオススメです。
フォントヒンティングの削除


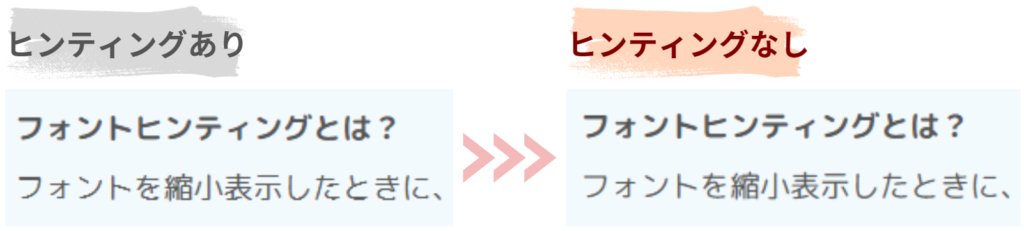
近年はディスプレイ解像度の向上にともない、逆にこの機能が悪さをしてギザギザに表示されることがありますので、この機能を削除していきます。

ヒンティングなしのほうが、通常文字太さのギザギザがなく、きれいに表示されています。
- 1ヒンティングを削除したフォントの保管先をつくる
サブセット化したフォントファイルと同じ場所に、保管フォルダを作成します。

- 2「ttfautohint」をダウンロードする
ttfautohintの公式ページにアクセスします。
「使用しているOS」をクリックして、ダウンロードしてください。

ダウンロードしたファイルを起動します。

右クリックメニューから解凍を進めてください。


- 3「ttfautohintGUI.exe」を実行する

「ttfautohint.exe」は、コマンドライン用(上級者用)となります。今回は使用しません。
- 4サブセット済みのフォントを読み込む
「Input」と「Output」の両方に、フォントを入れ込みます。

- 5出力先のアドレスを修正する
先ほど作成した「フォルダ名」と「/」をフォントファイル名の直前に追記します。
例 C:\Download\m-plus-1p\subset\dehint\m-plus-1p.ttf


作成元と作成後が同じアドレスだと、エラーになるため注意してください。
- 6「Dehint」にチェックを入れて実行する

dehintフォルダに、ヒンティング削除後のフォントデータが保存されています。

- 7残りのフォントも繰り返して、ヒンティングを削除する
入力した情報が残っているので、2個目以降は以下の方法で処理を進めると効率よく処理できます。
2個目以降の効率の良いヒンティング削除
「Input」のみに、次のフォントを入れる。

「Output」のフォントの末尾のみを変更します。

Runをクリックします。

すべて完了すると、dehintフォルダにすべてのフォントが保存されます。

ヒンティングの削除は、以上となります。
フォントデータを「WOFF2」に変換する

フォントは主に4種類の形式が主流です。違いは以下のとおりです。
| ファイル形式 | データ容量 | 特徴 |
|---|---|---|
| WOFF2 (Web Open Font Format 2.0) | ◎ / 高速 | 最新のWebフォントフォーマット。WOFFよりもさらに圧縮率が高く、読み込み速度が早いが、古いブラウザには非対応。 |
| WOFF (Web Open Font Format) | ◯ / 高速 | Webフォントに特化したフォーマット。TrueTypeやOpenTypeフォントを圧縮しているため、読み込み速度が早いが、古いブラウザには非対応。 |
| OTF (OpenType Font) | △ / 低速 | TTFを拡張したフォントフォーマット。文字の異体字や合字などに対応している。TTFと同様で互換性が高い。 |
| TTF (TrueType Font) | △ / 低速 | 古いフォントフォーマットのため、互換性が高い。 |

「WOFF2」が最もファイルサイズが小さいため、読み込み速度向上におすすめです。
フォント形式の互換性について
WOFF1・WOFF2は、古いブラウザに対応していないというデメリットがありますが、世界の使用率は約20%のため、そこまで深刻に考える必要はないと思います。
詳しくはこちらのグラフの「Other」をご確認ください。
Source: StatCounter Global Stats - Browser Version Market Share
「古いブラウザにも対応したい」って方は、Google webfonts helperで「Historic Support」に設定してフォントデータをダウンロードすれば可能です。


設定としてはやさしいですが、フォントを用意するのが大変なので、本記事ではオススメしていません。
説明が長くなりましたが、WOFF2ファイルに変換していきたいと思います。
- 1
- 2「WOFFコンバータ」を起動する
ショートカットが作成されないので、スタートメニューから起動します。

- 3WOFFに変換したいフォントをドラッグ&ドロップする
「変換前」のみにフォントを入れ込みます。

- 4変換開始をクリックし、WOFFを作成する

変換元ファイルと同じところに、「WOFF」と「WOFF2」ファイルが出力されます。

- 5残りのフォントも「WOFF」「WOFF2」を出力する
すべて完了すると、dehintフォルダにすべてのフォントが保存されます。

- 6WOFFを削除する
「TTF」と「WOFF2」のみが必要なので、WOFFを削除します。


「WOFF2」の準備は、以上となります。
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
WOFF2はウェブサイトの高速化にとって、かなり重要な要素なので、必ず対応しておきましょう。
ここまでくれば、後もうちょっとですので、一緒にがんばっていきましょう!
セルフホスティングの記事のみをまとめたトップページを作っていますので、ブックマークをしておくと、アクセスしやすくなるのでオススメです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!











コメント