前回の記事では、ファーストビューの広告が原因でサイト全体のレイアウトが崩れるという問題を、広告を削除することで解決しました。
ただし、広告を削除すると収益損失につながるため、極力広告を表示しておきたい人の方が多いのではないでしょうか?
本記事では、広告を表示しながら表示崩れを対策する方法について、詳しく解説したいと思います。
図をたくさん使用して設定方法を説明していますので、初めての方でもわかりやすいかと思います。

CSSやHTML言語がわからなくても、
コードをコピペして対応可能ですので、
安心してください。
それではやっていきましょう!!
表示崩れの対策方法
表示崩れ対策には以下のメリットがありますので、必ず対応しておきましょう。
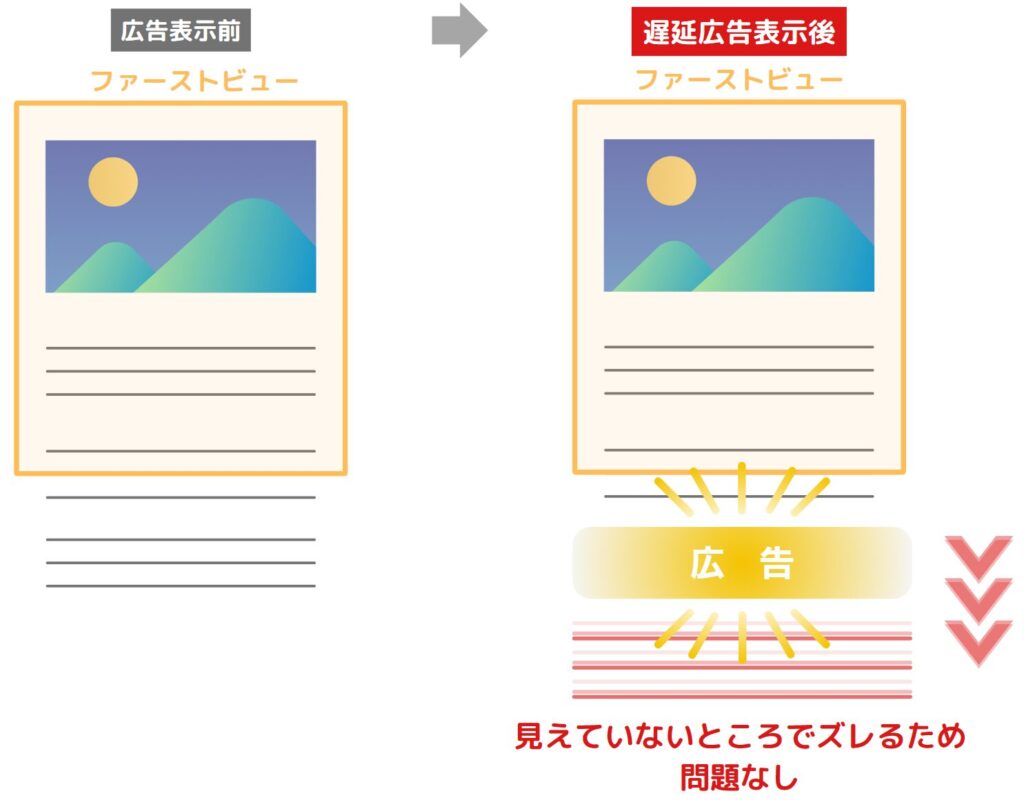
ファーストビューの広告さえ対策しておけば、レイアウトが崩れる心配がありません。なぜなら、ユーザーが下側の記事にたどりつく前に広告が表示されるため、表示崩れが発生しても気づかないためです。

表示崩れの対策方法は2つありますので、ご紹介します。
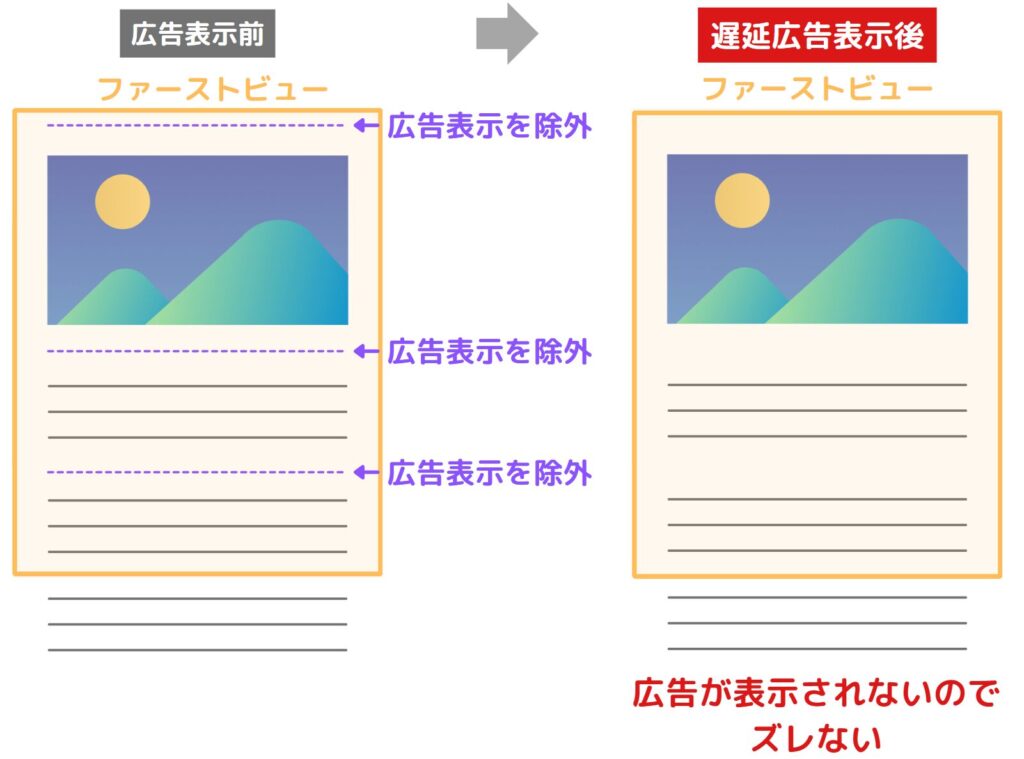
① ファーストビューに広告を設置しない方法(簡単)
広告を設置しなければ、表示が崩れる心配がありません。

設定も少し手を加えるだけで簡単にできますが、広告を設置しないため、収益損失のデメリットがあります。
詳細を以下の記事にまとめておりますので、是非ご一読ください。
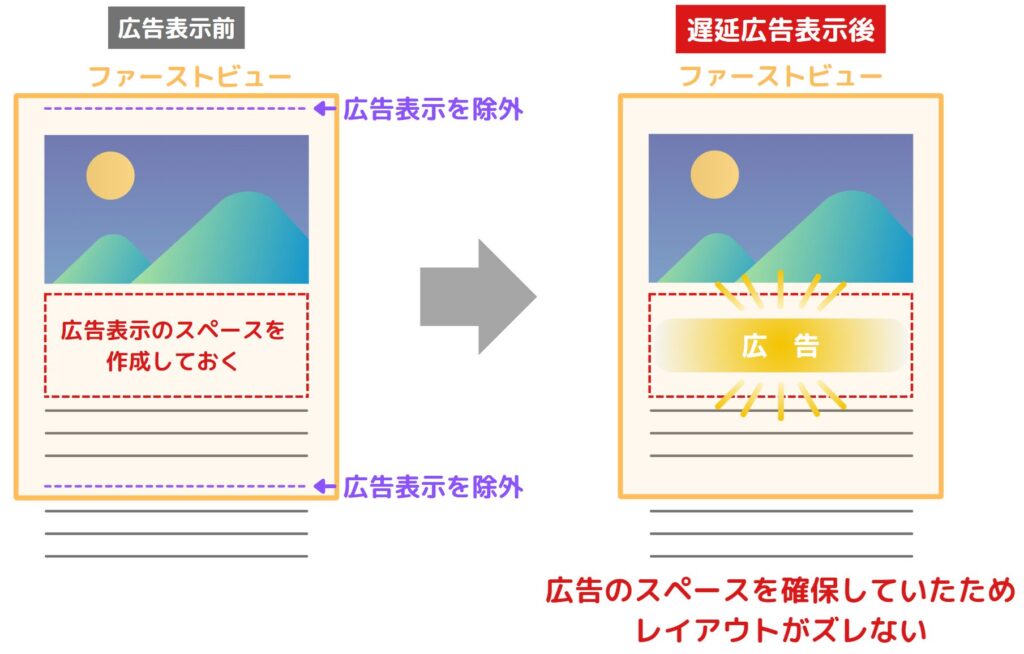
② ファーストビューに広告を設置しながら表示崩れをしない方法
あらかじめ広告表示用のスペースを用意しておき、そのスペース内に広告を収めれば、レイアウトが崩れる心配がありません。

AdSenseコードを編集する必要があるため設定がやや複雑ですが、広告を表示できるため収益化が見込めます。
本記事で解説する内容となります。
広告サイズを固定して表示崩れを防ぐ方法
Google AdSenseで固定サイズの広告を作成する(モバイル用)
モバイル端末でGoogle AdSenseの広告を表示する場合、CSSで広告サイズの制御ができません。
※Google AdSenseの公式ページに「一般的な形状を指定する(PC のみ対象)」と記載があります。
そのため、Google AdSenseで固定サイズの広告を作成する必要があります。
それでは、固定サイズの広告の作成方法を解説します。
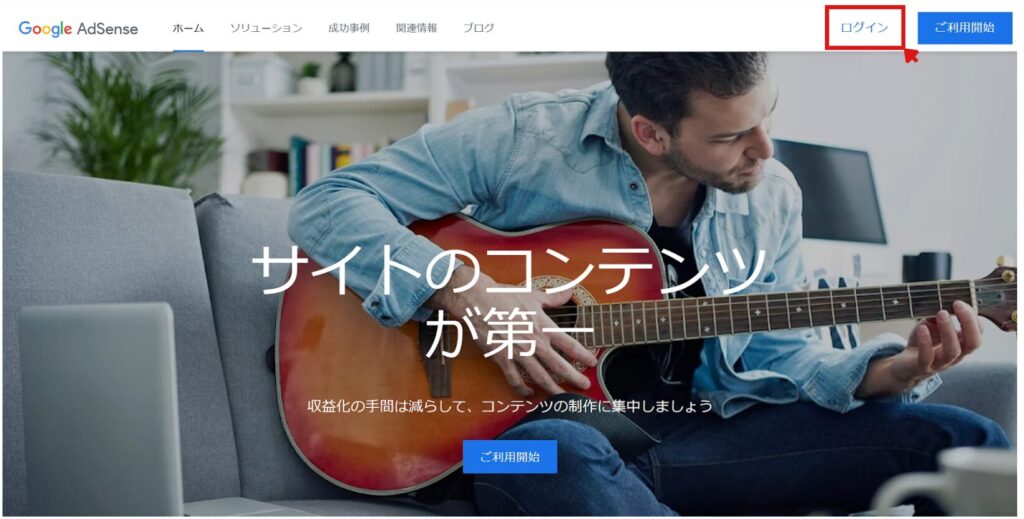
- 1Google AdSenseにログインする
以下をクリックして、公式サイトへアクセスしてください。
ログインをクリックしてください。

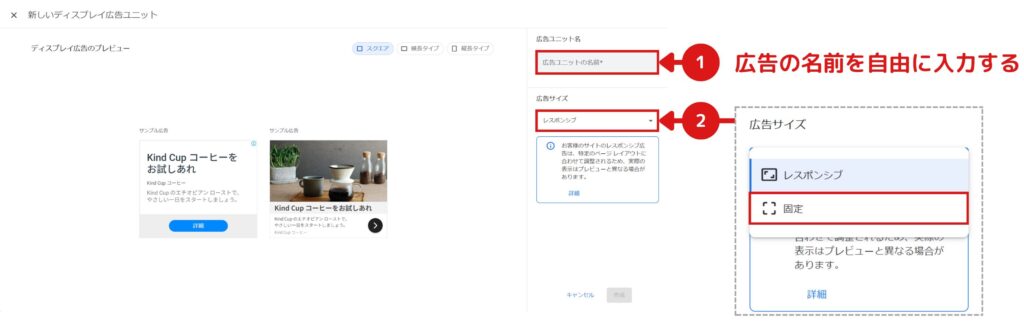
- 2ディスプレイ広告の作成画面に移動する

- 3固定サイズの広告を作成する
広告の名前は何でも問題ございません。
※例では「スマホ用」としています。
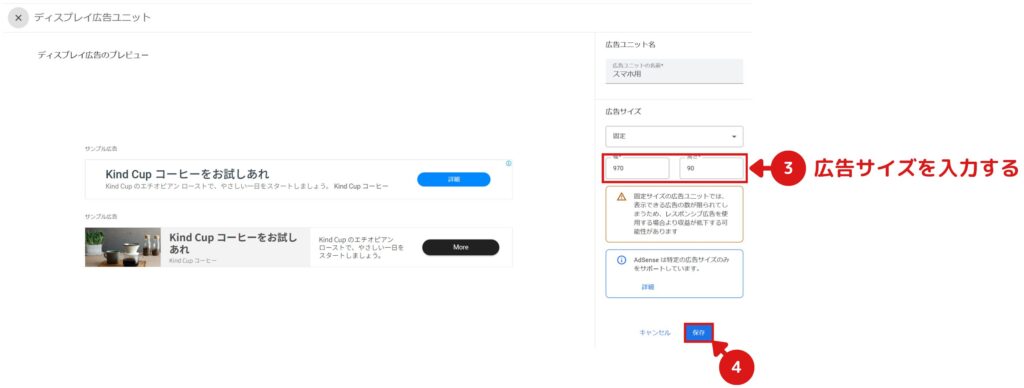
広告サイズを入力してください。
※広告サイズはGoogle推奨の広告サイズに設定してください。
非推奨サイズの場合、広告が表示されない可能性がございます。
詳しくは公式サイトをご確認ください。
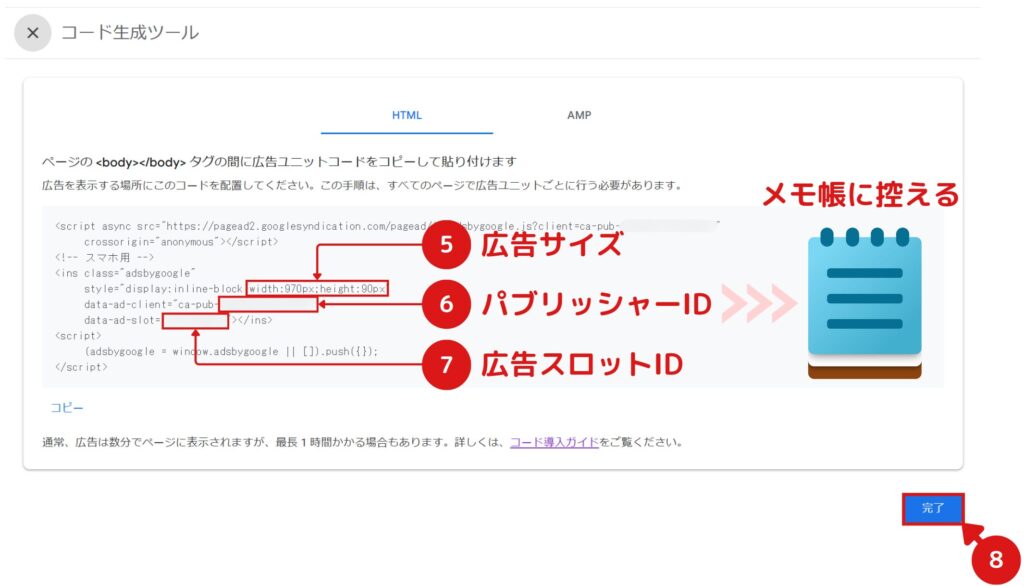
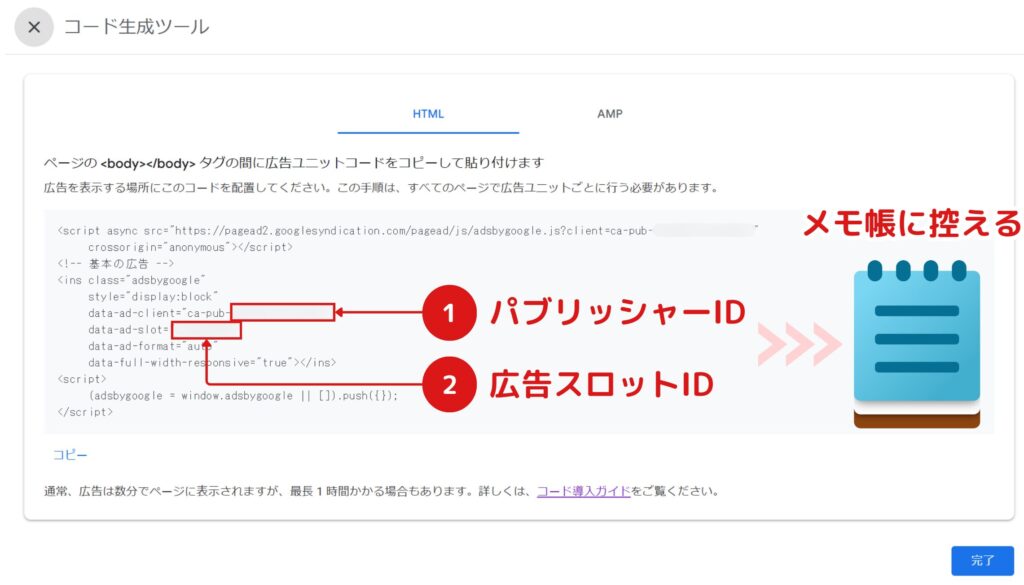
コードが表示されますので、図の3つのパラメータをメモ帳などに控えてください。後でモバイル広告用に使用します。

モバイル用の固定広告作成は以上となります。
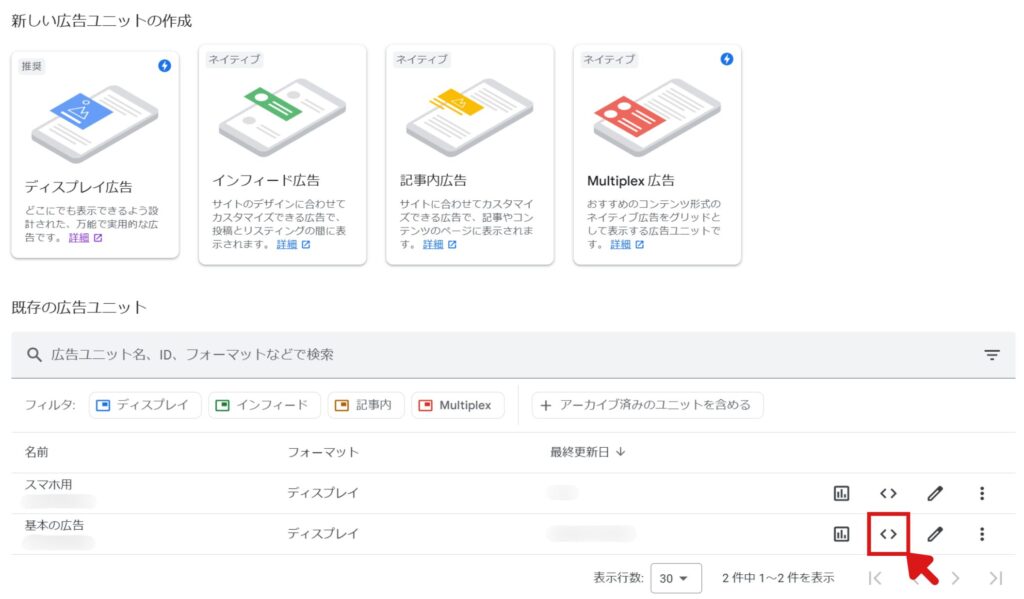
- 4元々使用している、レスポンシブ広告のコードに移動する
※本記事は、レスポンシブ広告を使用している前提で解説しています。

- 5レスポンシブ広告のコードを控える
図の2つのパラメータをメモ帳などに控えてください。後でパソコン広告用に使用します。

ファーストビューに手動で広告を設置する方法【Cocoon】
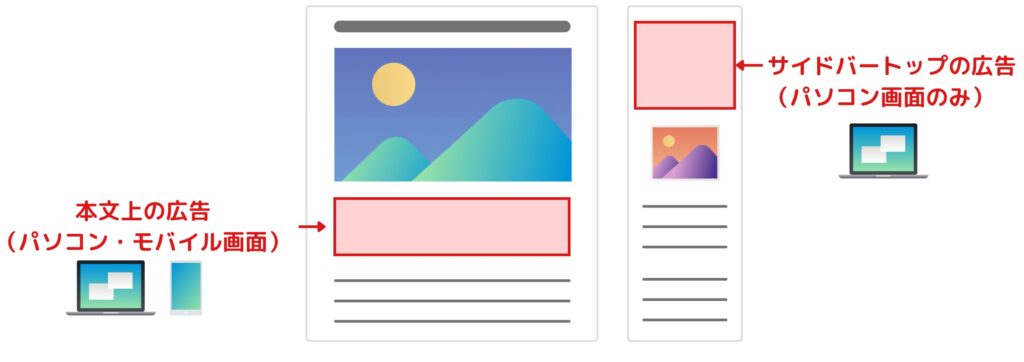
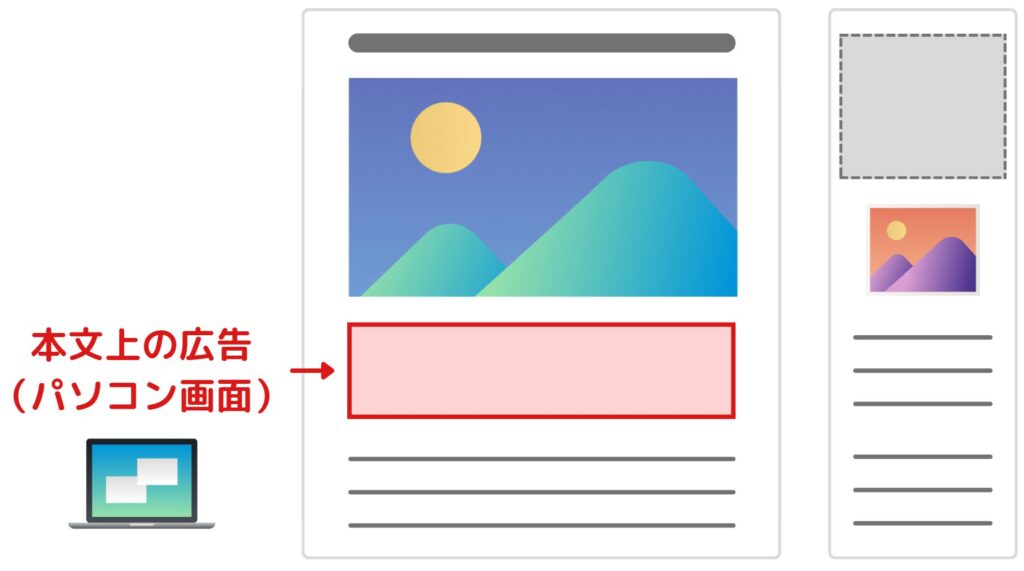
本記事では、ファーストビューの広告を図の場所に設置する前提で解説します。
※違う場所に設置したい場合は、ご自身で調整をお願いします。

万が一に備えて、設定する前に必ずバックアップを取るようにお願いします。バックアップ方法は以下の記事に詳細をまとめておりますので、ご一読をお願いします。
WAF機能のOFFとウィジェット画面に移動【共通の設定】
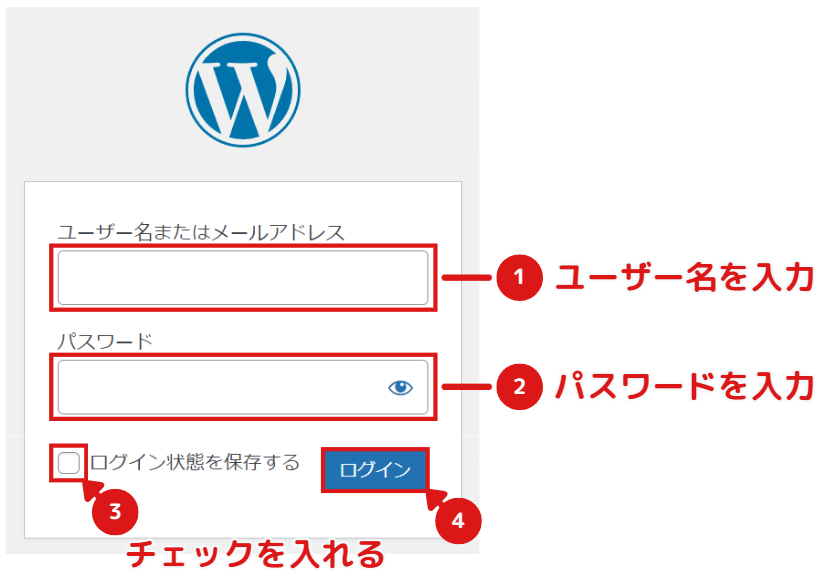
- 1WordPressにログインする
初期設定であれば、以下のURLからログイン可能です。
登録情報を入力し、ログインしてください。

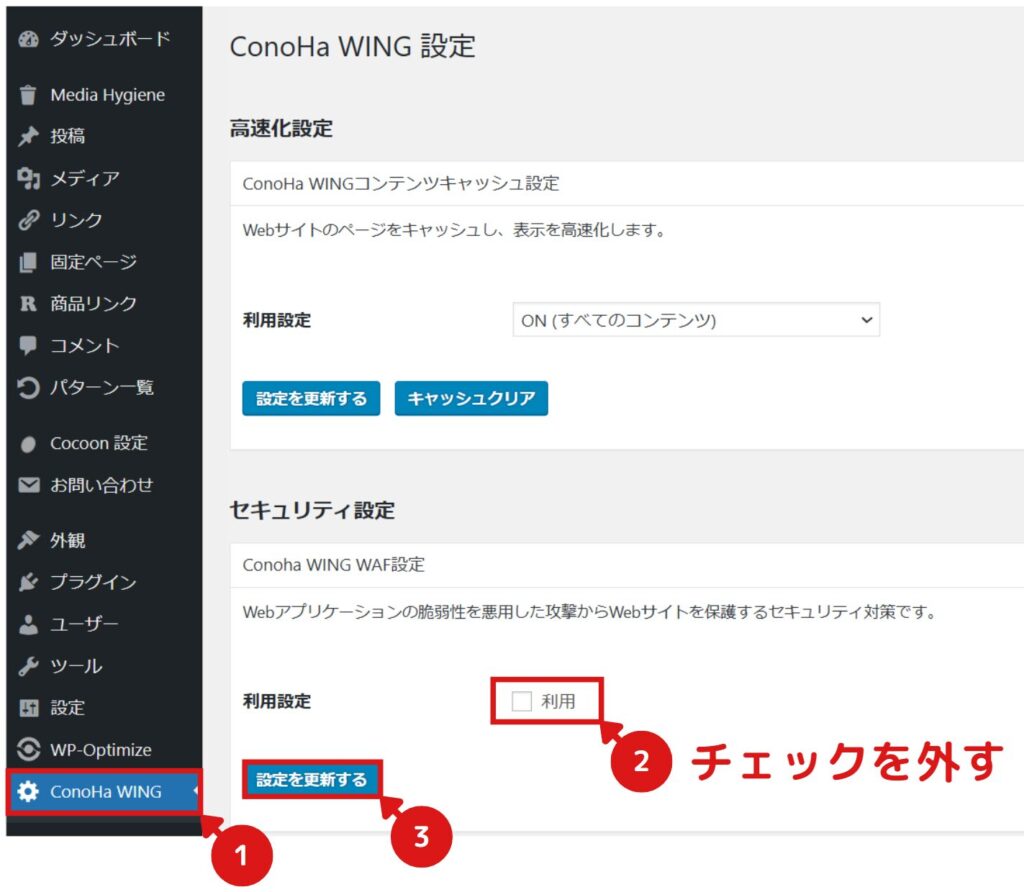
- 2WAFをOFFにする
レンタルサーバーが「ConoHa WING」の場合、図のように設定します。

設定が正常に完了すると、図のように表示されます。

WAFの設定をOFFにしないとセキュリティが強すぎて、あとで説明する「Cocoon設定」の設定が保存できなくなります。
ご契約されているレンタルサーバーによって設定方法が異なります。有名なレンタルサーバーの公式WAFページへのリンクをまとめましたので、ご参考にしてください。
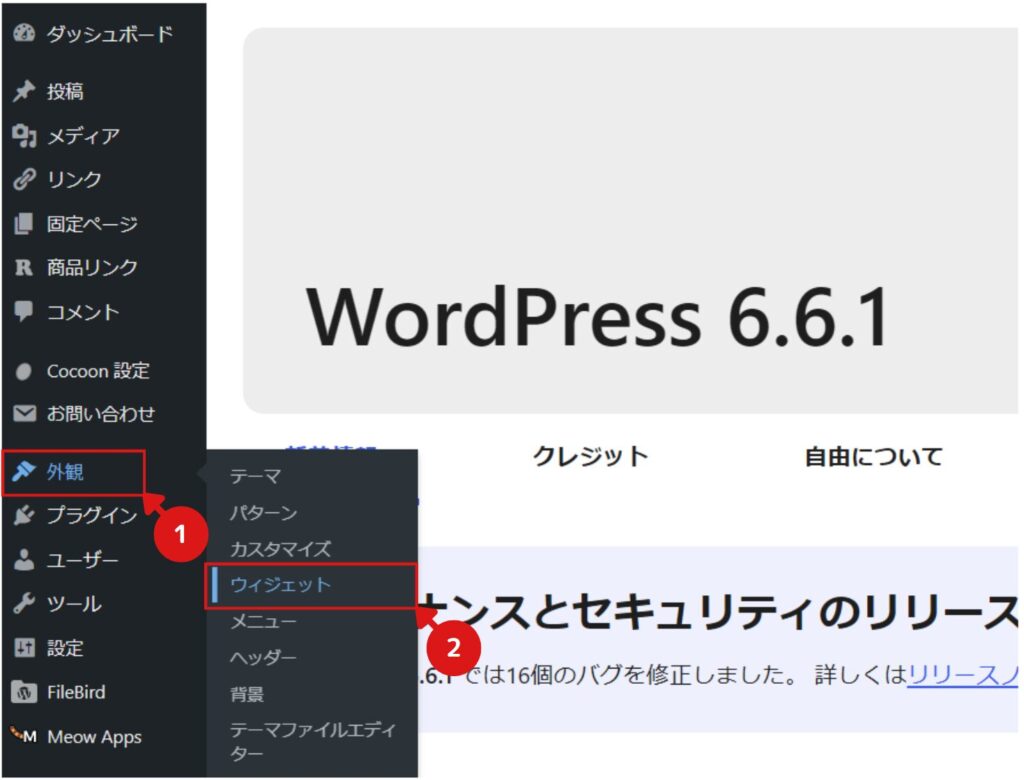
- 3ウィジェット設定画面に移動する


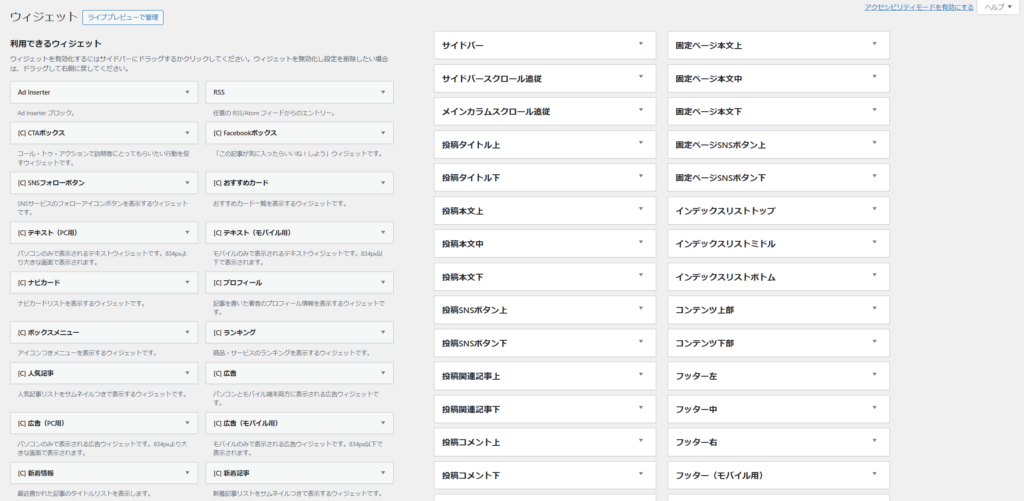
このウィジェット画面で、各広告を設定していきます。
① パソコン画面用の広告を設定する(本文上の広告)

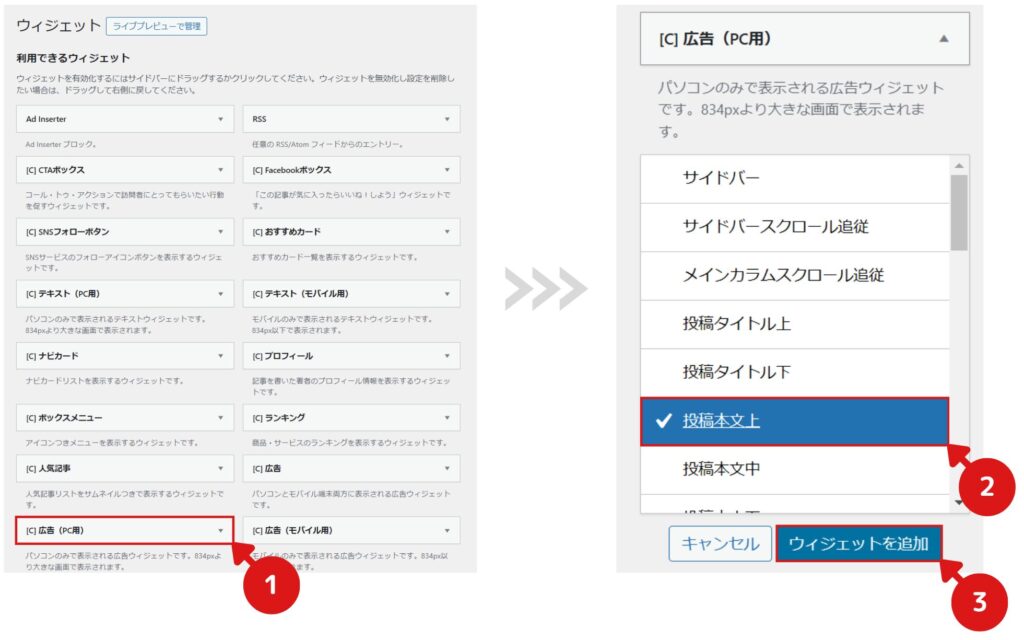
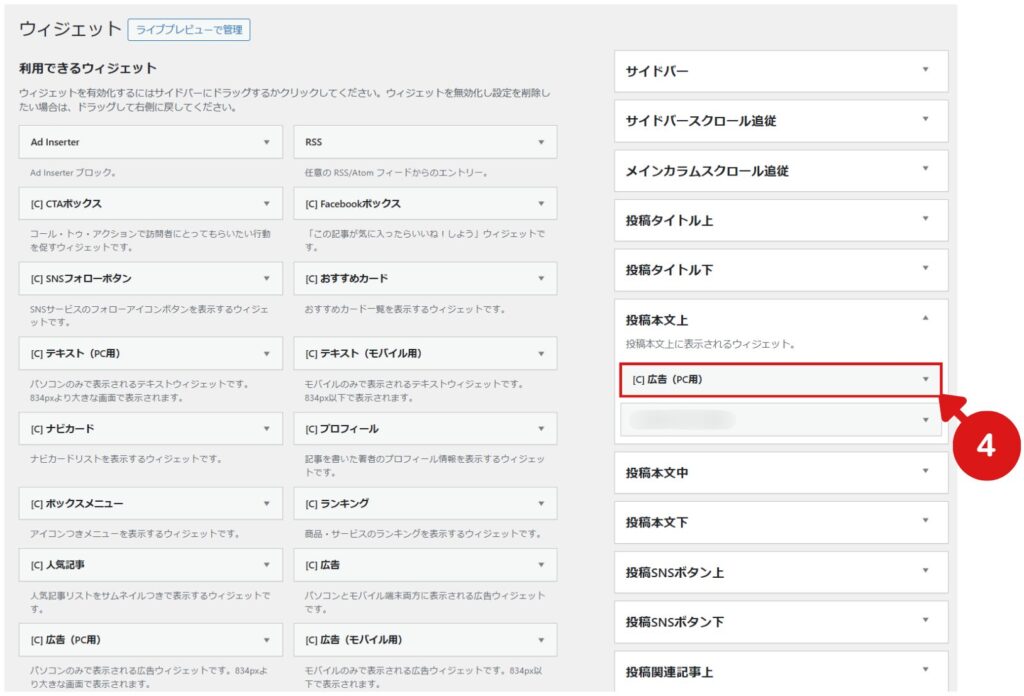
- 1「投稿本文上」に「広告(PC用)」ブロックを追加する
図のようにブロックを追加してください。

追加した「広告(PC用)」をクリックして開いてください。

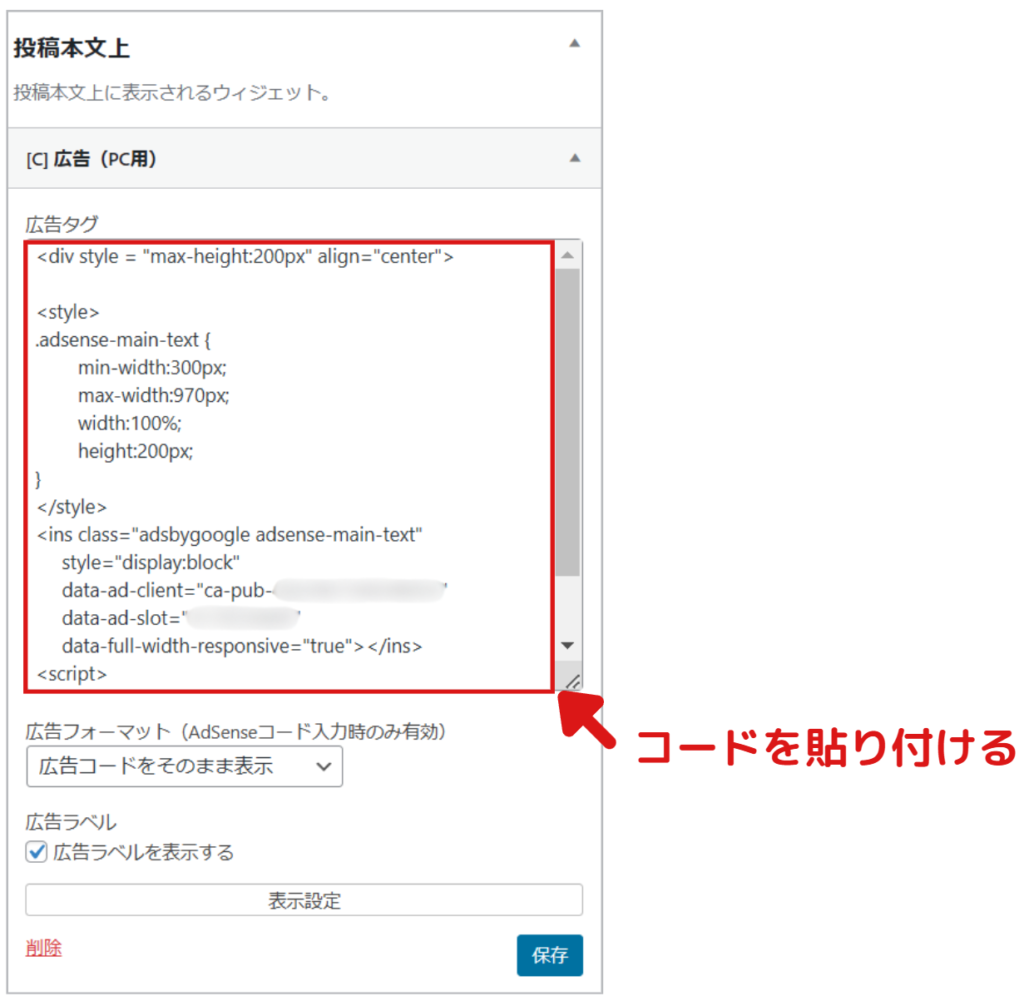
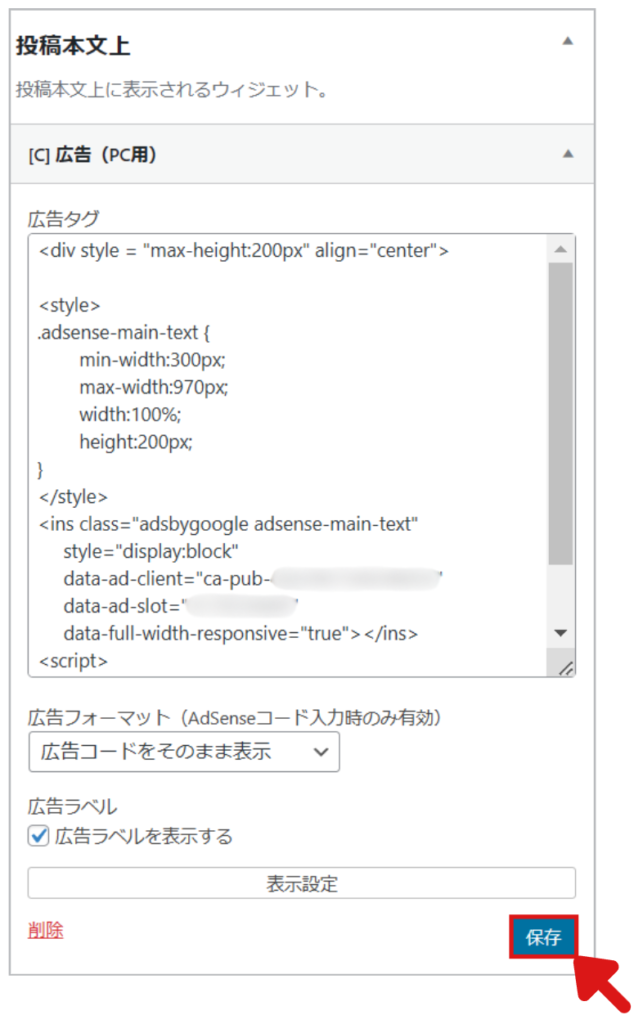
- 2広告(PC用)ブロックに修正したコードを入力する
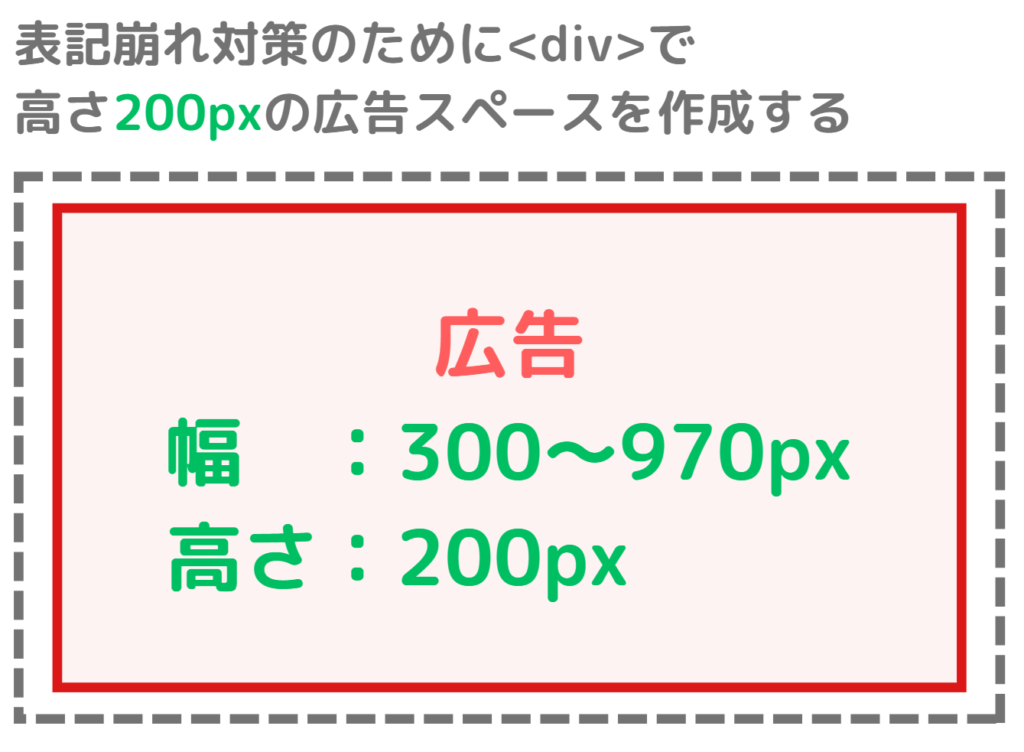
配置する広告のイメージは以下の図のようになります。
また、<div>コードにより表記崩れを対策しています。
divの幅を指定していませんが、問題ございません。
<div style = "max-height:200px" align="center"> <style> .adsense-main-text { min-width:300px; max-width:970px; width:100%; height:200px; } </style> <ins class="adsbygoogle adsense-main-text" style="display:block" data-ad-client="ca-pub-00000000000000" data-ad-slot="0000000000" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>上のコードを「広告タグ」に貼り付けてください。

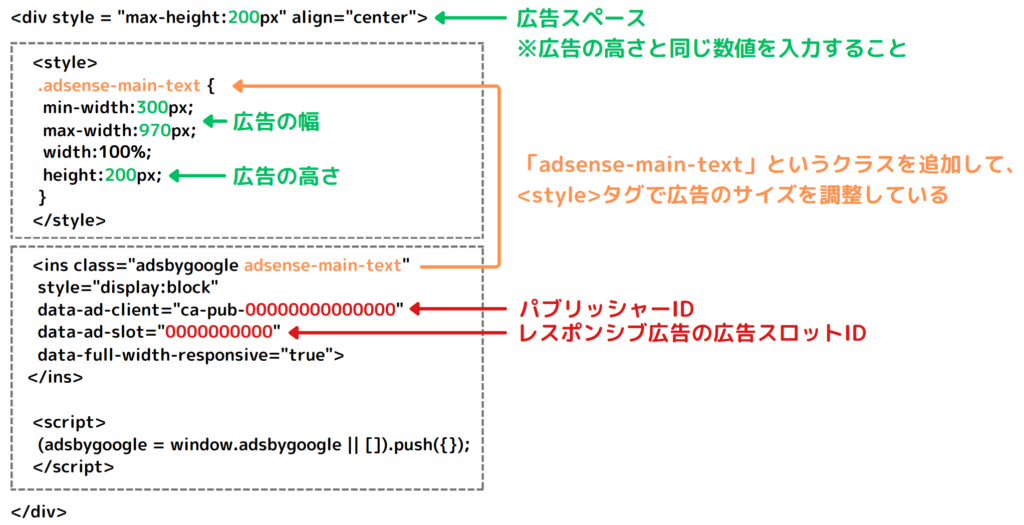
貼り付けた後、以下の内容にコードを修正してください。
良くわからない方は、赤文字の部分のみ修正すればOKです。

- 3入力したコードを保存する

- 4広告が正常に表示されているか確認する
以下の内容を確認してください。
パソコン画面用の広告(本文上の広告)の設定は、以上となります。
② モバイル画面用の広告を設定する(本文上の広告)

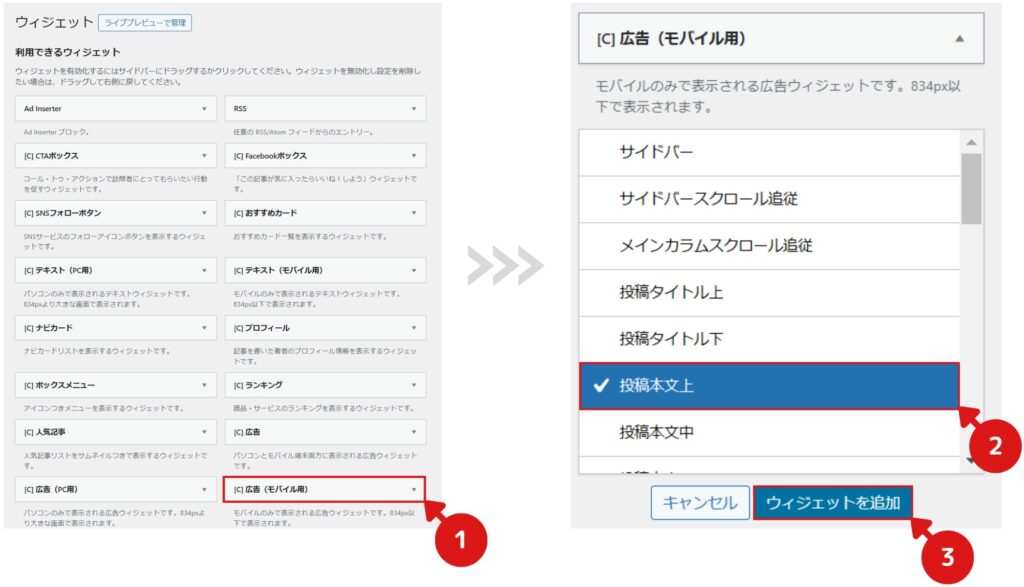
- 1「投稿本文上」に「広告(モバイル用)」ブロックを追加する
図のようにブロックを追加してください。

追加した「広告(モバイル用)」をクリックして開いてください。

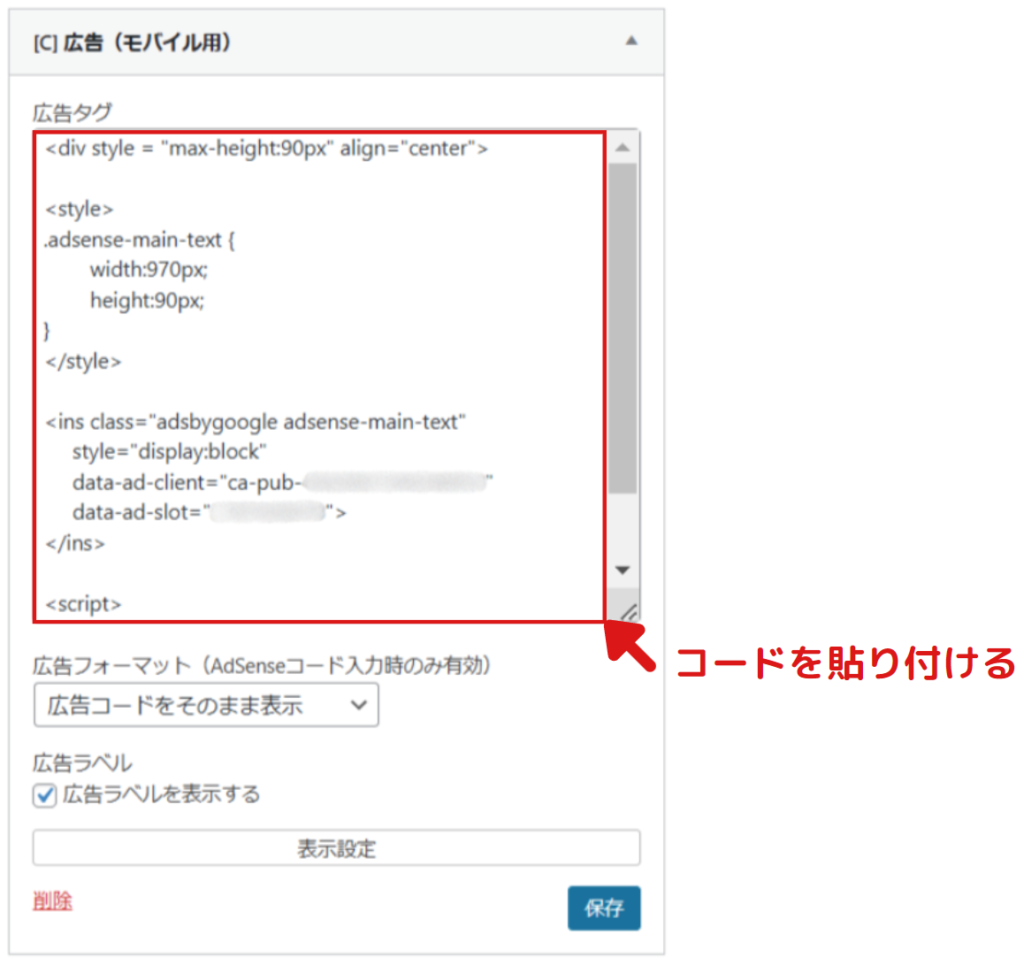
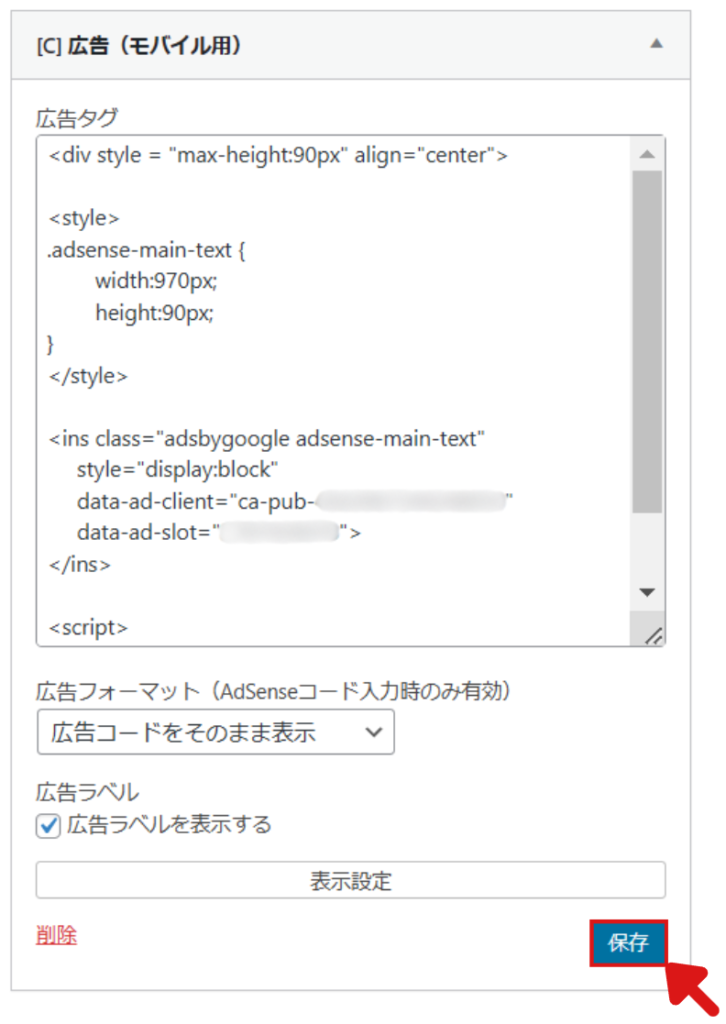
- 2広告(モバイル用)ブロックに修正したコードを入力する
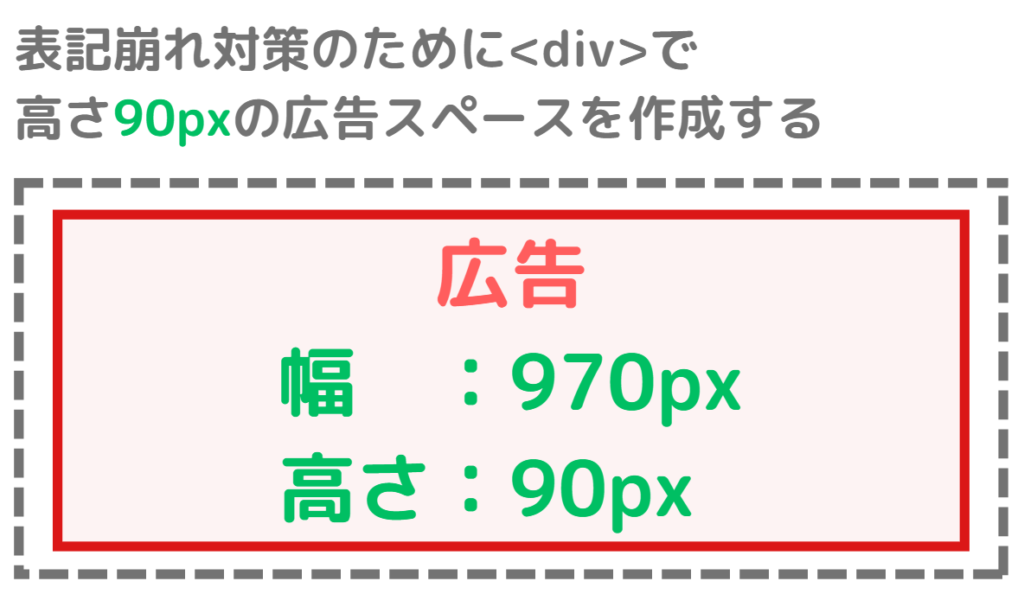
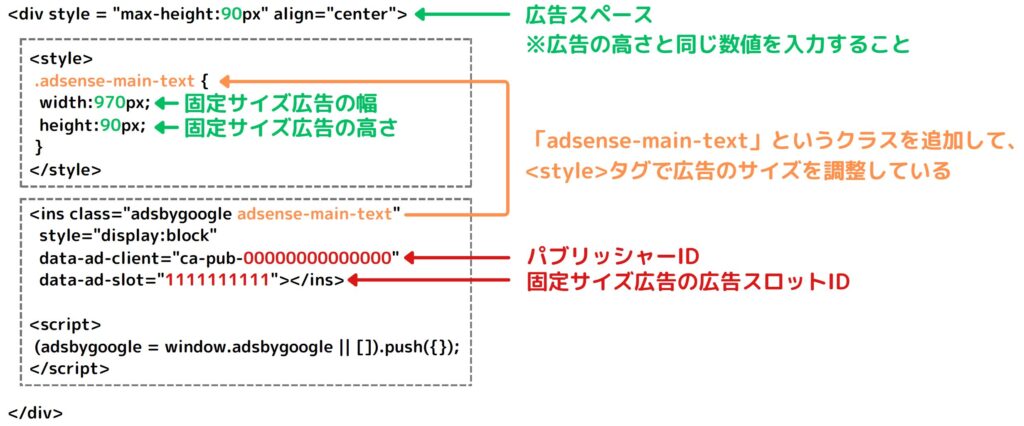
配置する広告のイメージは以下の図のようになります。
また、<div>コードにより表記崩れを対策しています。
divの幅を指定していませんが、問題ございません。
<div style = "max-height:90px" align="center"> <style> .adsense-main-text { width:970px; height:90px; } </style> <ins class="adsbygoogle adsense-main-text" style="display:block" data-ad-client="ca-pub-00000000000000" data-ad-slot="1111111111"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>上のコードを「広告タグ」に貼り付けてください。

貼り付けた後、以下の内容にコードを修正してください。
良くわからない方は、赤文字の部分のみ修正すればOKです。

- 3入力したコードを保存する

- 4広告が正常に表示されているか確認する
以下の内容を確認してください。
モバイル画面用の広告(本文上の広告)の設定は、以上となります。
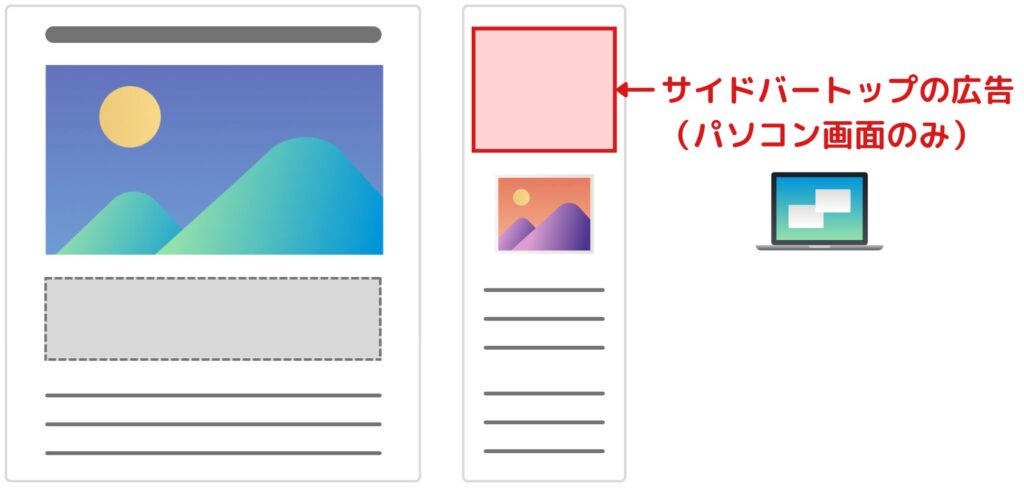
③ パソコン画面用の広告を設定する(サイドバートップの広告)

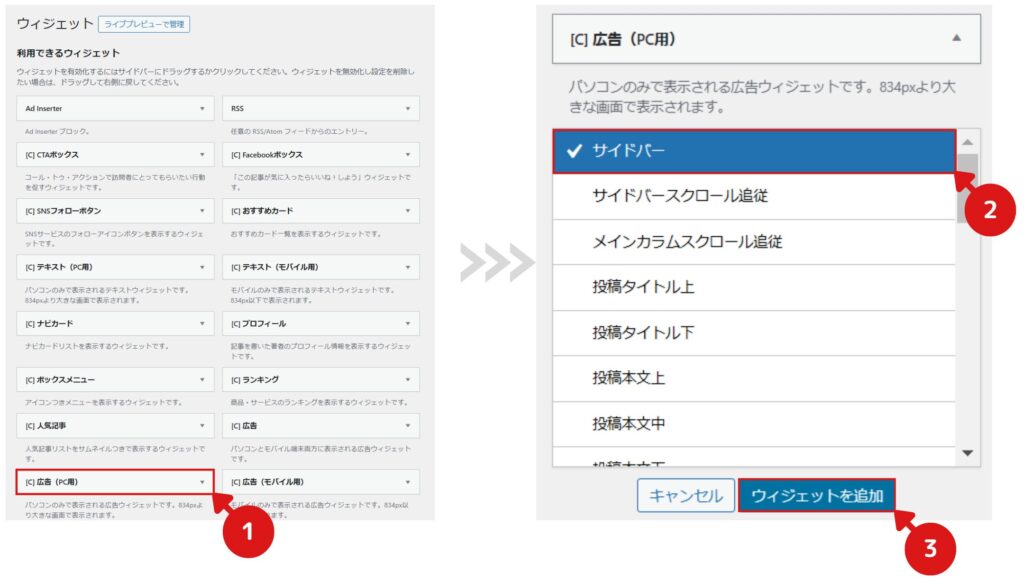
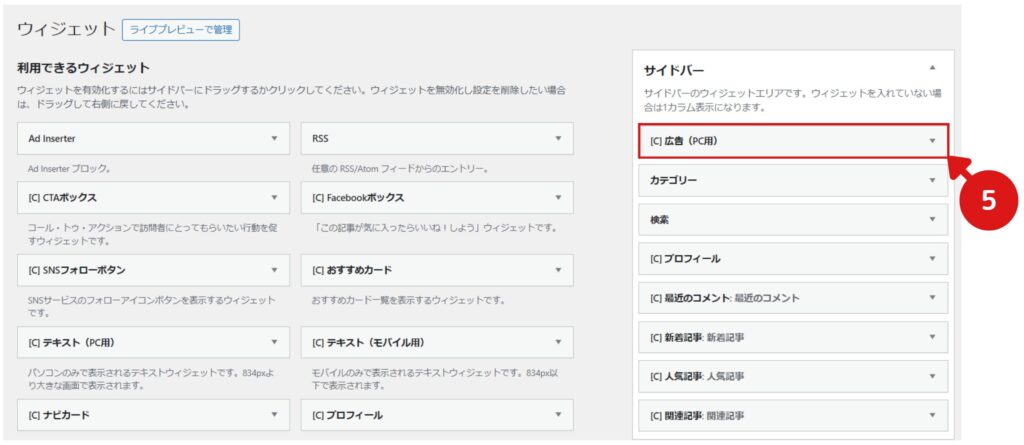
- 1「サイドバー」に「広告(PC用)」ブロックを追加する
図のようにブロックを追加してください。

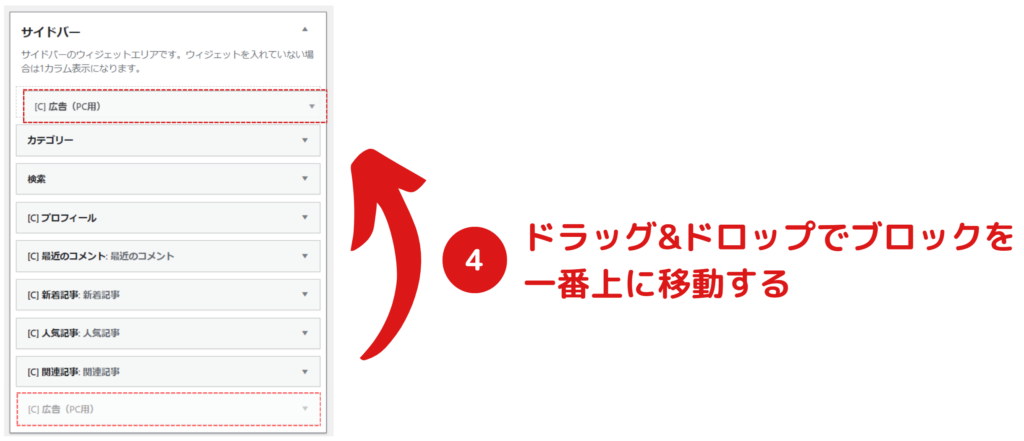
「広告(PC用)」ブロックを一番上に移動する

「広告(PC用)」ブロックをクリックして開いてください。

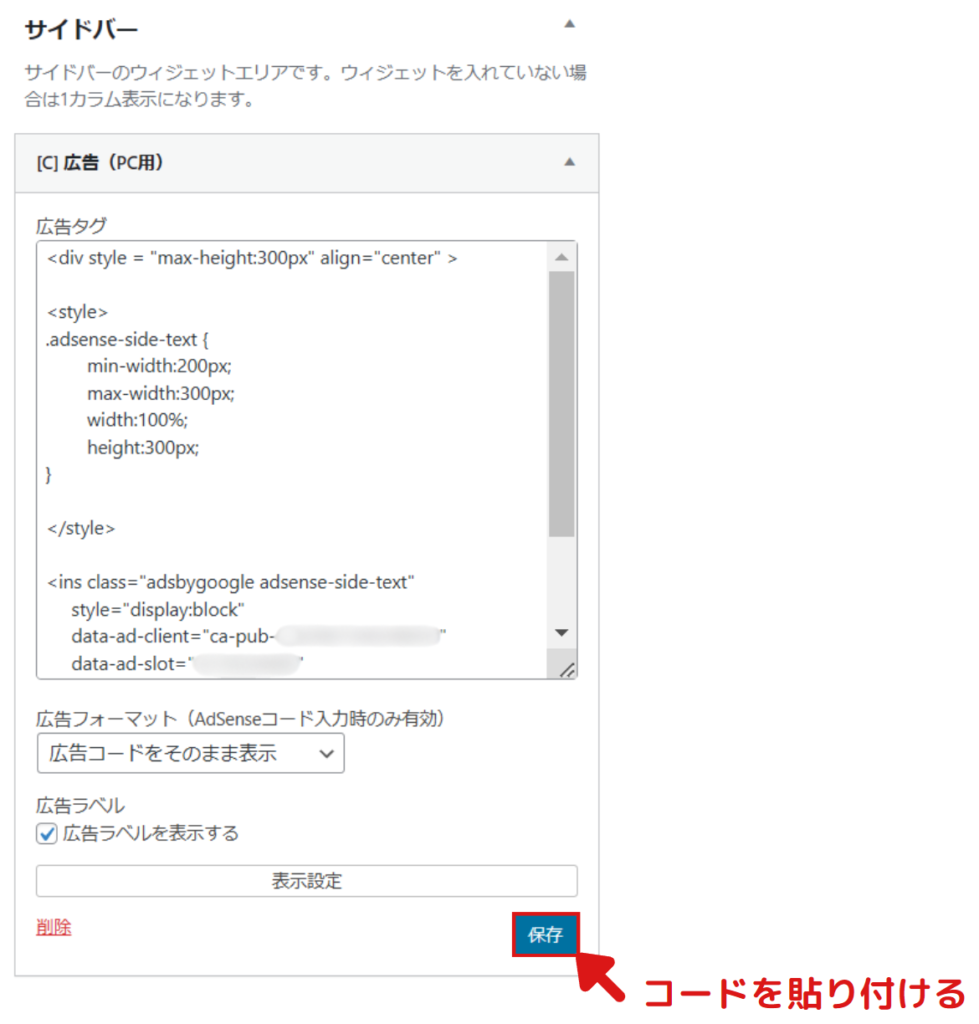
- 2広告(PC用)ブロックに修正したコードを入力する
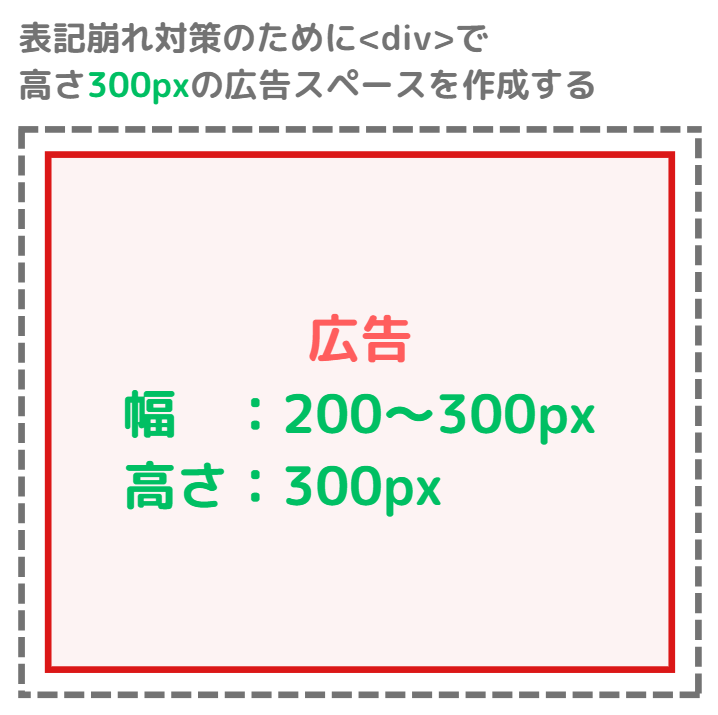
配置する広告のイメージは以下の図のようになります。
また、<div>コードにより表記崩れを対策しています。
divの幅を指定していませんが、問題ございません。
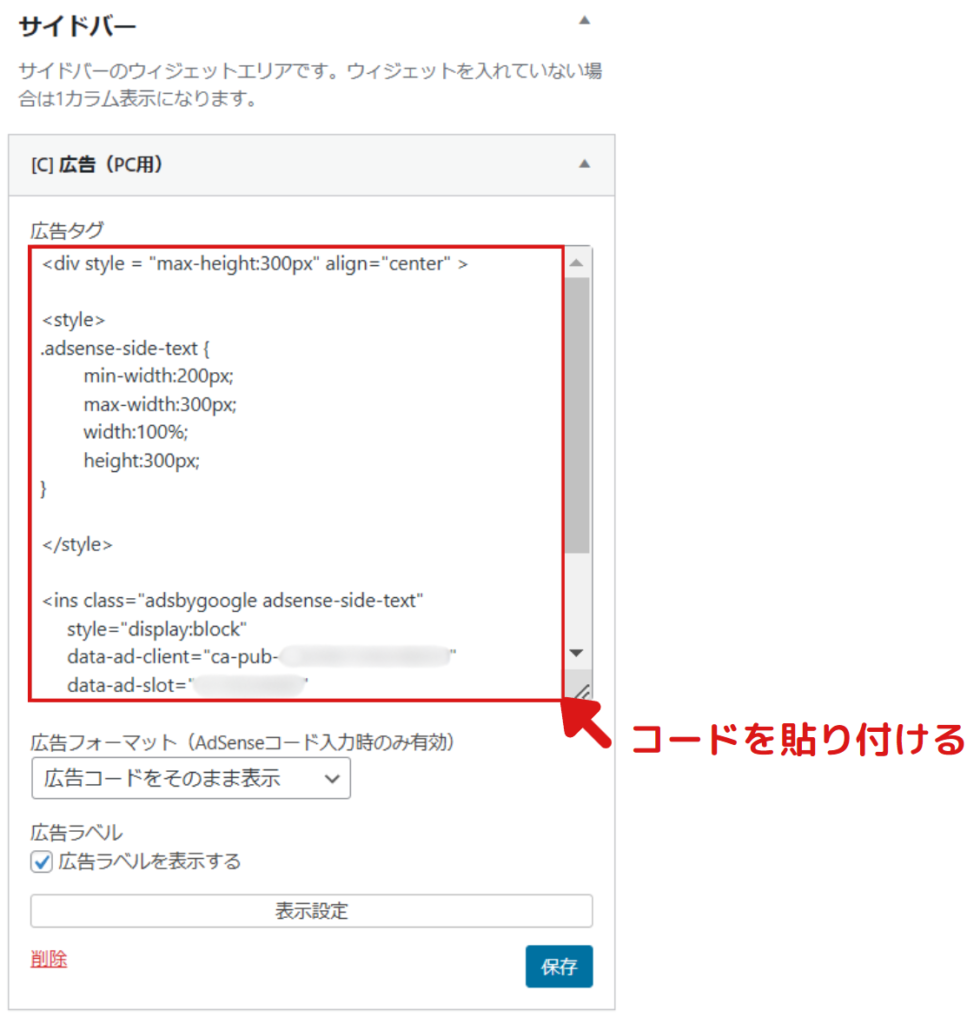
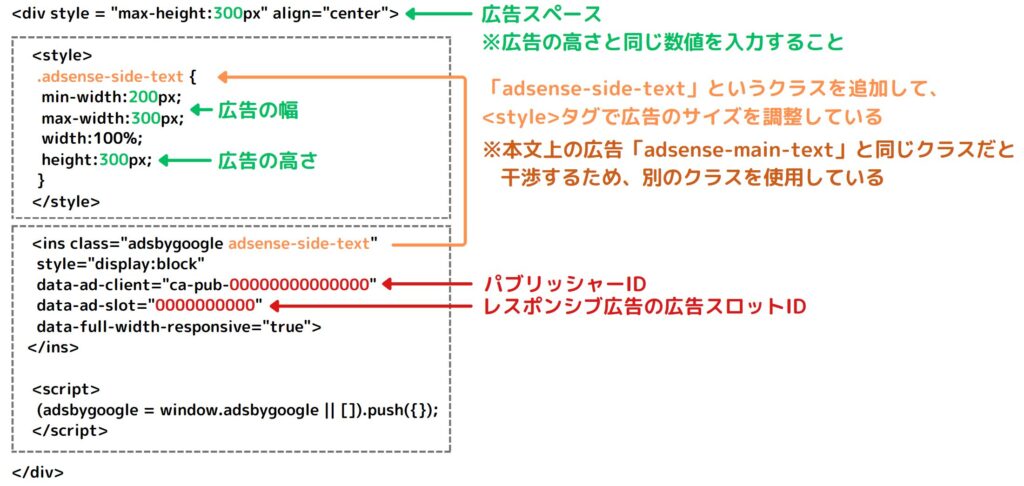
<div style = "max-height:300px" align="center"> <style> .adsense-side-text { min-width:200px; max-width:300px; width:100%; height:300px; } </style> <ins class="adsbygoogle adsense-side-text" style="display:block" data-ad-client="ca-pub-00000000000000" data-ad-slot="0000000000" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>上のコードを「広告タグ」に貼り付けてください。

貼り付けた後、以下の内容にコードを修正してください。
良くわからない方は、赤文字の部分のみ修正すればOKです。

- 3入力したコードを保存する

- 4広告が正常に表示されているか確認する
以下の内容を確認してください。
パソコン画面用のサイドバートップの広告設定は、以上となります。
WAF機能をONにする【共通の設定】
WAFがOFFのままだとセキュリティが弱いため、忘れずにONにします。

設定が正常に完了すると、図のように表示されます。

まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
私はGoogle AdSenseの広告サイズを固定するのにかなり時間を費やしたので、この記事で皆さんの無駄な時間を少しでも削減できれば幸いです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!







コメント