Google AdSenseの自動広告は、広告の配置の手間を大幅に削減できる便利な機能です。
ただし、想定していない位置に広告を表示することがあり、サイトのデザインを崩すおそれがあります。
それを解決する方法として、広告を手動で好きな位置に表示できる「手動広告」が挙げられます。
「広告を好きな位置に表示したい」
「手動で広告を表示する方法がわからない」
「自動広告と手動広告の併用ってできるの?」
そういった悩みを、本記事は解決します。
図をたくさん使用して説明していますので、初めての方でもわかりやすいかと思います。
それでは一緒にやっていきましょう!
こちらにGoogle AdSenseの関連記事をすべてまとめていますので、ぜひご覧ください。ブックマークをすると、記事のアクセスが便利になりますのでオススメです。
手動広告について
手動広告とは?
Google AdSenseの広告コードを記事内に直接入力し、好みのサイズや位置に広告を表示させることを指します。
手動広告のメリット・デメリット
このデメリットを最小限に抑える方法があります。
それは、「手動広告と自動広告の併用」です。
手動広告と自動広告の併用について
Google AdSenseは「自動広告と手動広告の併用」が可能です。
各々の設定方法は以下のようになります。
手動広告の機能を有効にする
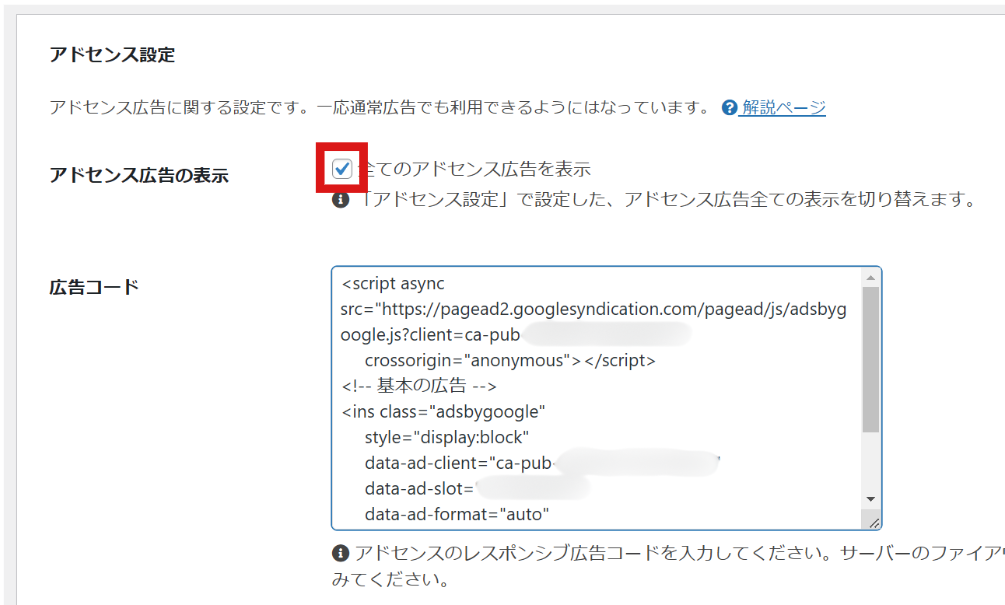
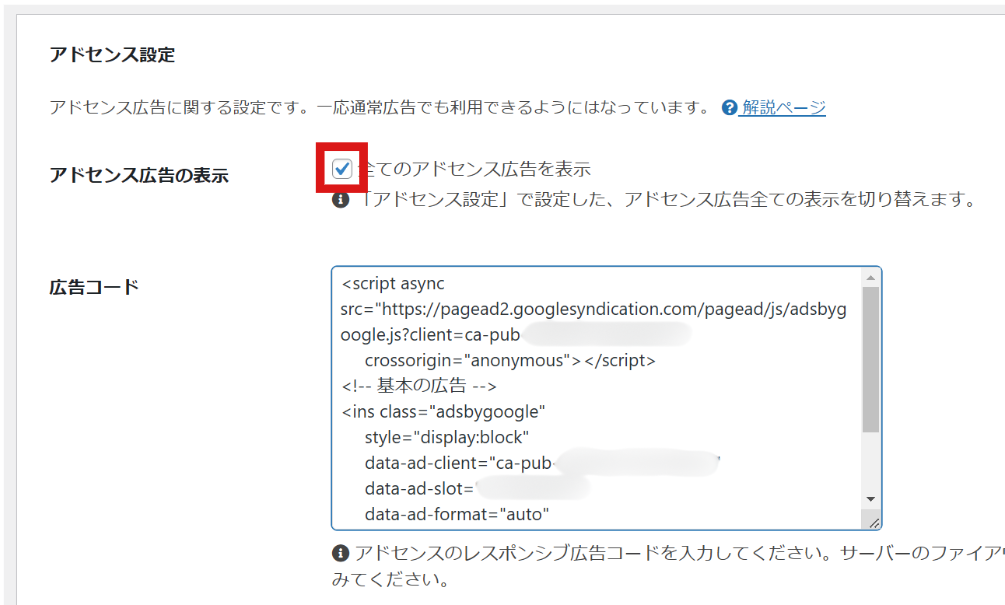
Cocoon設定 - 広告設定「全てのアドセンス広告を表示」にチェック ※本記事の手動広告設定を済ましていることが前提


自動広告の機能を有効にする
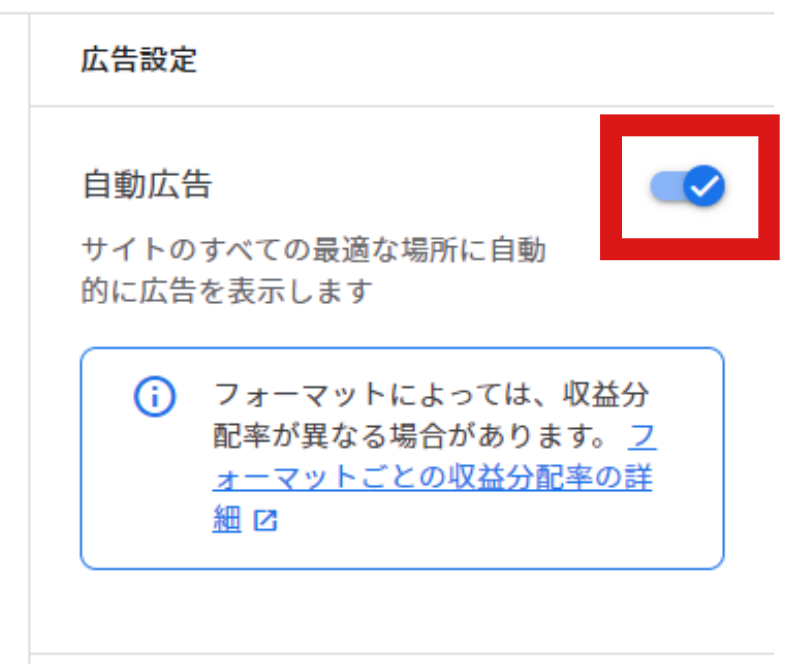
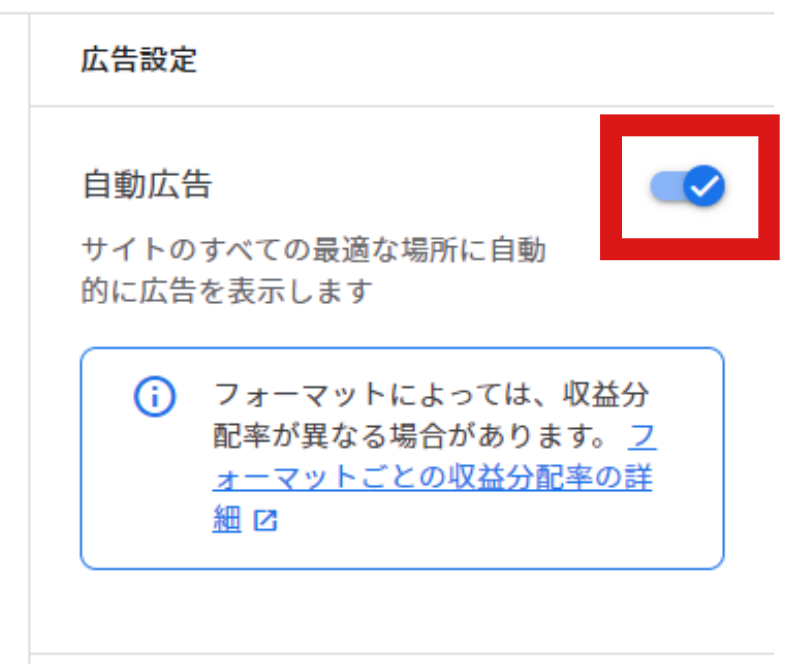
Google AdSenseの自動広告の機能をONにする


自動広告の設定については、以下の記事で詳しく解説しておりますので、あわせてご覧ください。
併用時の手動広告と自動広告の使い分けについて、わかりにくいと思いましたのでまとめました。設定時の参考にしてください。



「自動広告」と「手動広告」の併用はお互いのデメリットがなくなるため、非常にオススメです。ぜひ活用してください。
併用するには手動広告の設定が必要不可欠のため、早速解説していきたいと思います。
Google AdSenseで手動広告ユニットを作成
手動広告を使用する際は自動広告とは別に、手動広告用の広告ユニットを作成する必要があります。
- 1Google AdSenseにログインする
以下をクリックして、公式サイトへアクセスしてください。
ログインをクリックしてください。


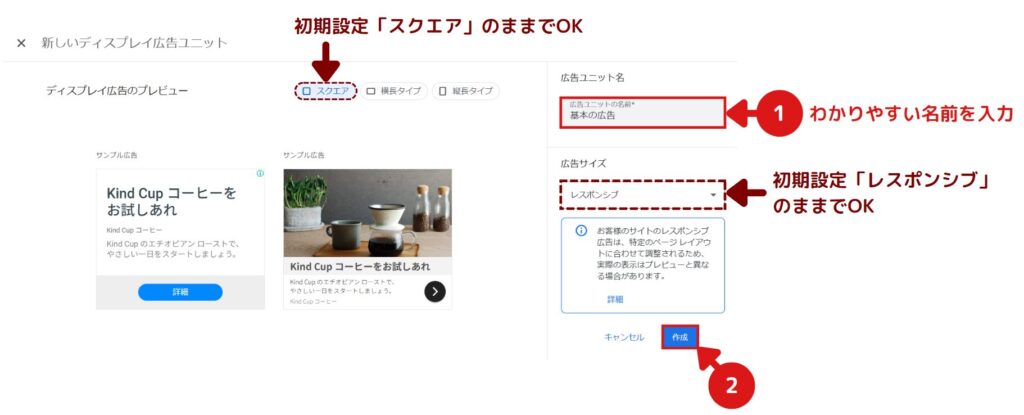
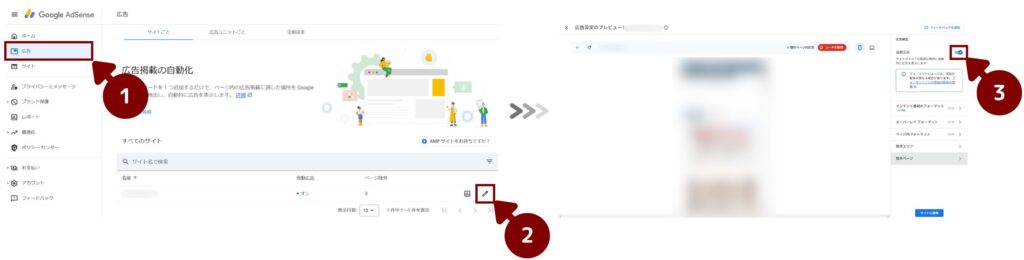
- 2ディスプレイ広告の作成画面に移動する


- 3レスポンシブ広告を作成する
広告の名前は何でも問題ございません。入力して保存をクリックしてください。
※例では名前を「基本の広告」としています。

広告の形状は、図の3種類から選択できます。


まずはどんな場所にもなじむ「スクエアタイプ」がおすすめです。
設定はいつでも変更できるため、広告を表示した状態のサイトを確認してから、気に入らなかった場合は他のタイプを選択してください。
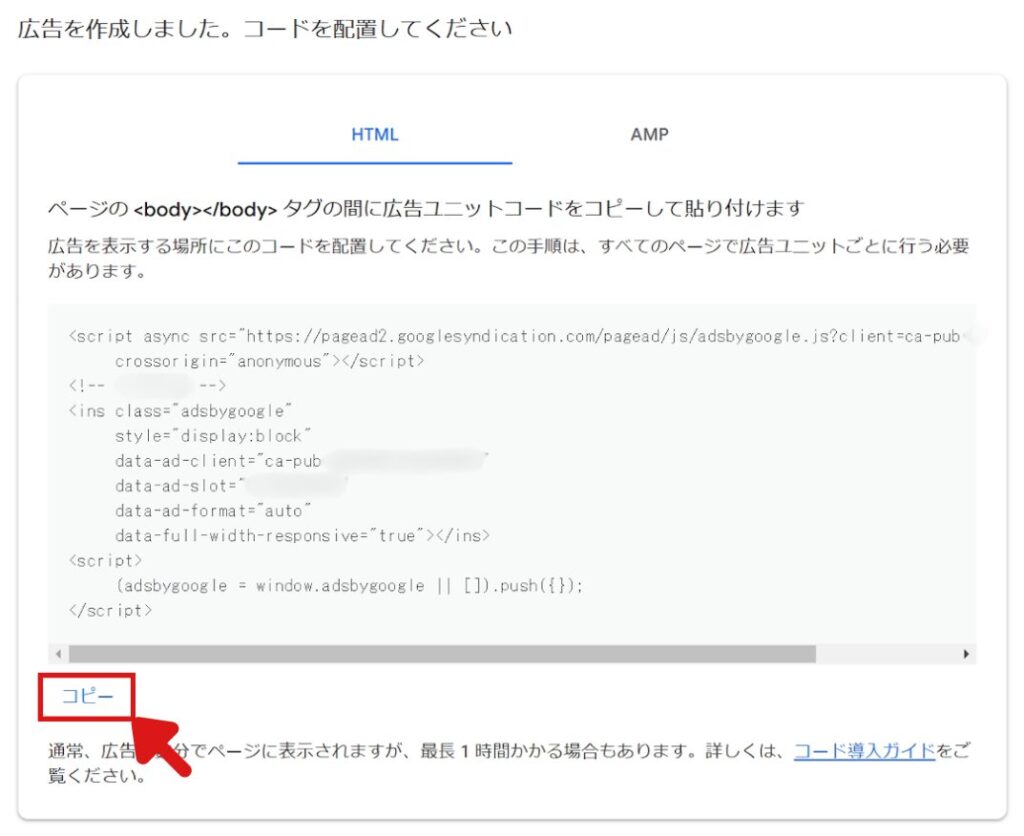
- 4AdSenseコードをコピーする
左下の「コピー」をクリックして、コード全体をコピーしてください。


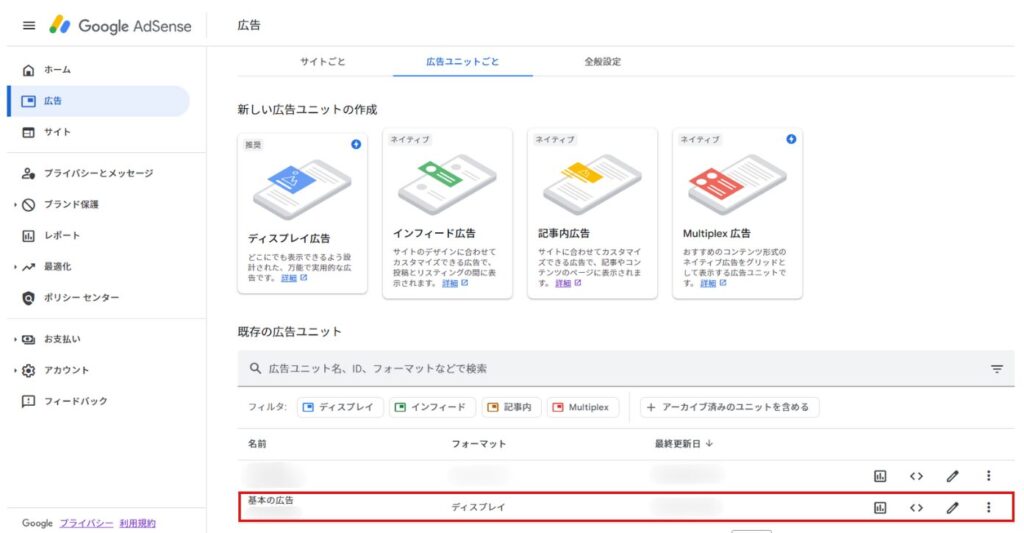
作成した広告ユニットは、以下の場所に表示されるようになります。


手動広告ユニットを作成は、以上となります。
手動広告の設定【Cocoon】
手動広告ユニットで取得したAdSenseコードや、手動広告の配置を設定していきます。
万が一に備えて、設定する前に必ずバックアップを取るようにお願いします。バックアップ方法は以下の記事に詳細をまとめておりますので、ご一読をお願いします。
AdSenseコードの設定
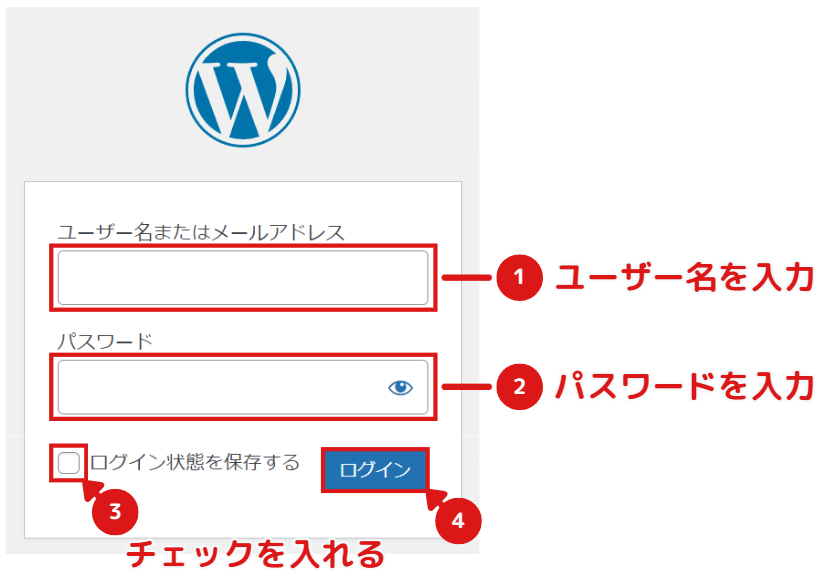
- 1WordPressにログインする
初期設定であれば、以下のURLからログイン可能です。
登録情報を入力し、ログインしてください。


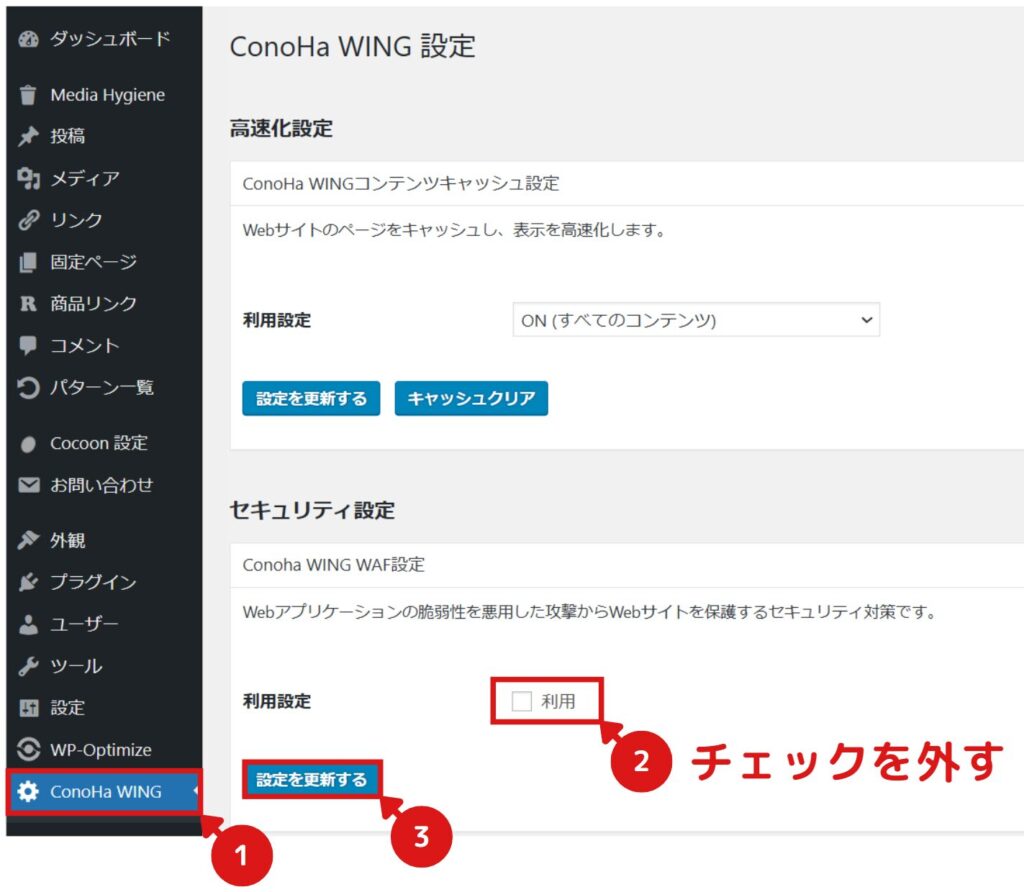
- 2WAFをOFFにする
レンタルサーバーが「ConoHa WING」の場合、図のように設定します。


設定が正常に完了すると、図のように表示されます。



WAFの設定をOFFにしないとセキュリティが強すぎて、あとで説明する「Cocoon設定」の設定が保存できなくなります。
ご契約されているレンタルサーバーによって設定方法が異なります。有名なレンタルサーバーの公式WAFページへのリンクをまとめましたので、ご参考にしてください。
レンタルサーバー名 WAF
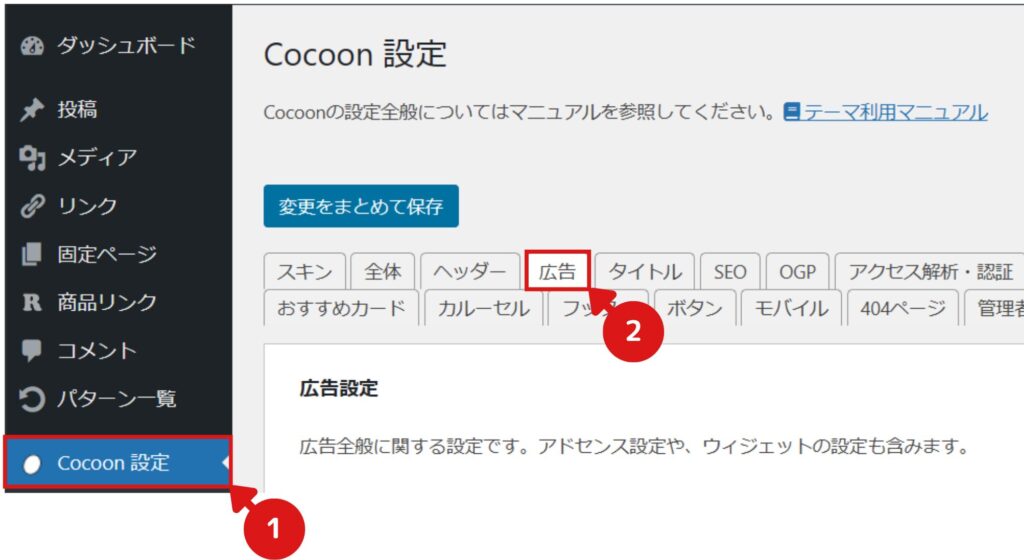
(公式サイトの説明ページ)ConoHa Wing エックスサーバー シンレンタルサーバー さくらのレンタルサーバ - 3「Cocoon設定」→「広告」に移動する


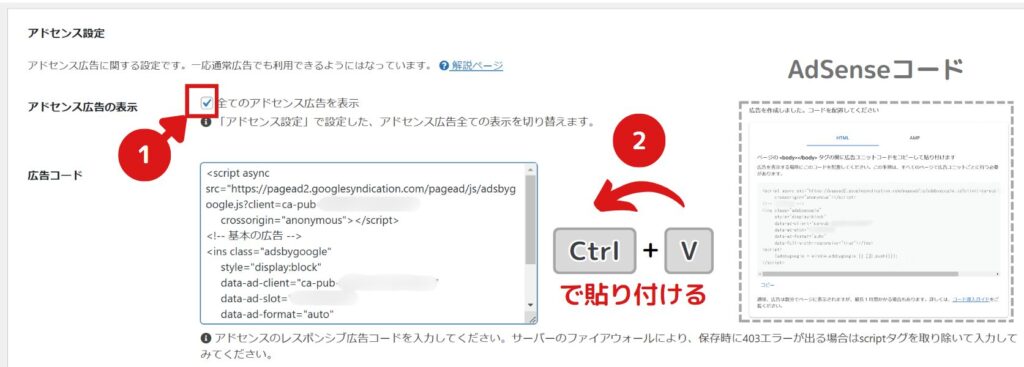
- 4広告コードを入力する
「全てのアドセンス広告を表示」にチェックをいれ、先程コピーしたAdSenseコードを貼り付けてください。チェックをいれないと、以降に設定する広告が表示されません。


自動広告のON/OFFはGoogle AdSense側で設定できるため、審査用で使用したAdSenseコードを消す必要はございません。
AdSense審査用のCocoon設定


Google AdSense側の自動広告 ON/OFF


手動広告用のAdSenseコードの設定は以上となります。
手動広告の配置設定【Cocoon】
Cocoonの場合は項目にチェックをいれるだけで、あらかじめ設定された場所に手動広告を表示することができます。
かなり便利な機能となっていますので、ぜひ一度お試しください。
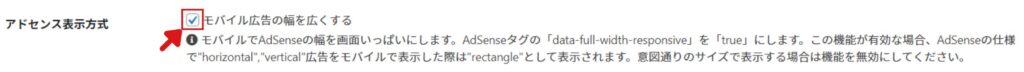
- 1モバイル画面時の広告幅を設定する
モバイル画面上の広告について、横幅を画面端まで表示させるか、少しスペースを持たせるか選択できます。Googleの説明では、画面端まで広げたほうが収益増加が見込めるとのことです。
迷った場合、まずは「ON」で様子見することをオススメします。


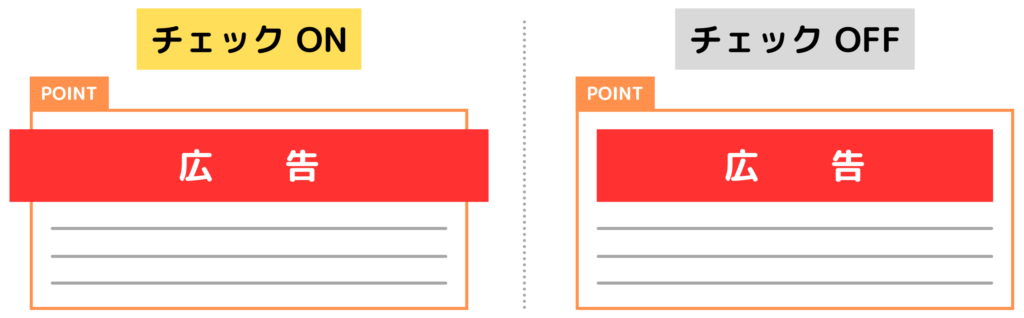
「モバイル広告の幅を広くする」の悪影響
図のような「枠付きオブジェクト」の中に広告を表示する場合、表示崩れが発生する可能性があります。
デフォルトのデザインでは表示崩れの心配はありませんが、サイトのデザインによっては、チェックをOFFにする必要があります。


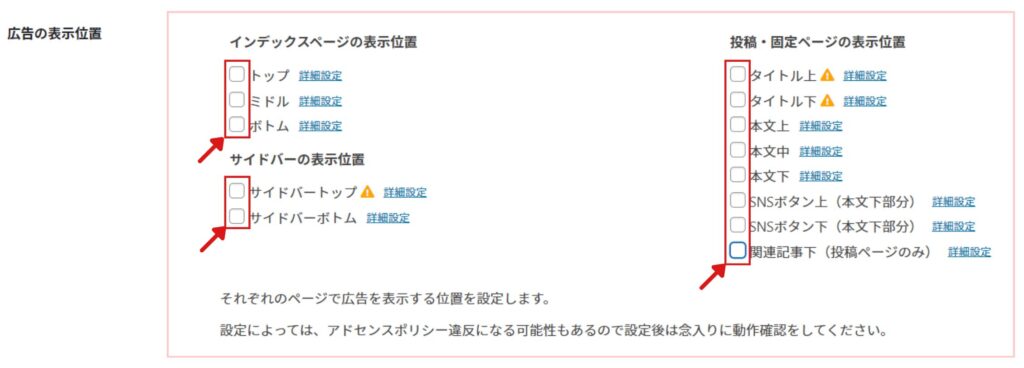
- 2広告の表示位置を設定する
広告を表示したい場所にチェックをいれていきます。


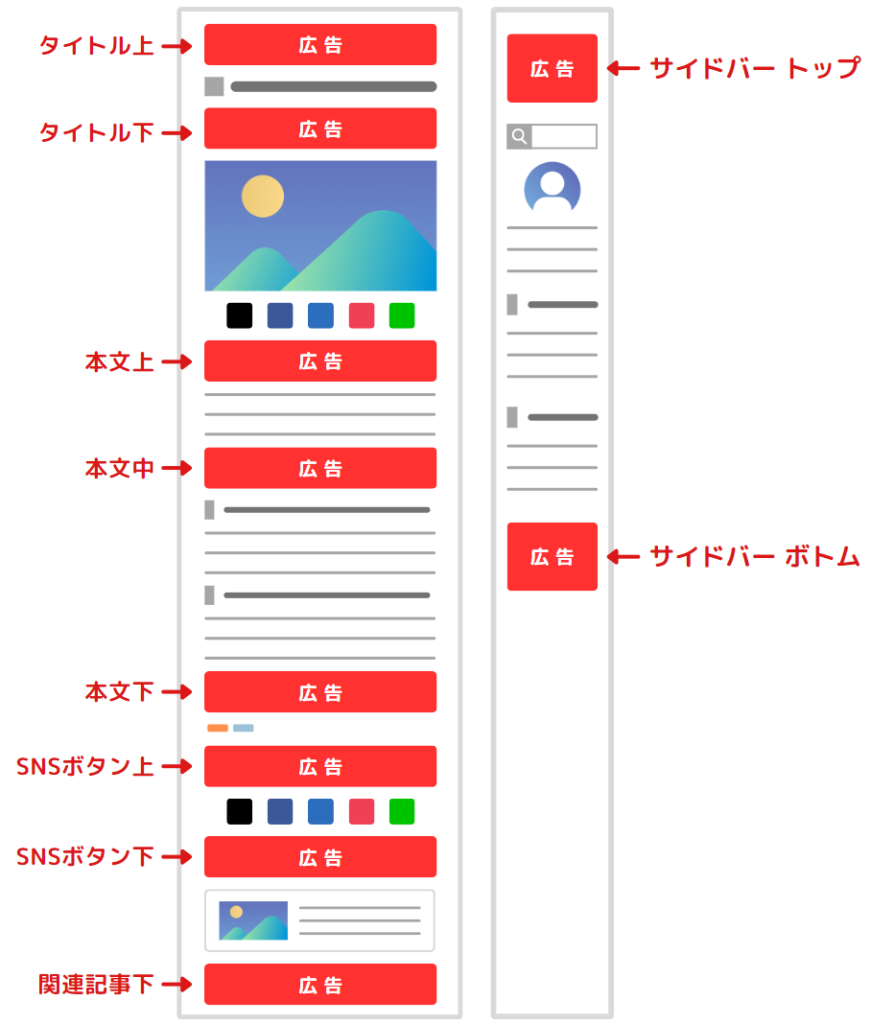
各項目にチェックを入れた場合、広告が表示される位置は次のようになります。参考にしてください。
各項目の広告表示位置
インデックスページ(トップページ)とサイドバー


投稿・固定ページとサイドバー


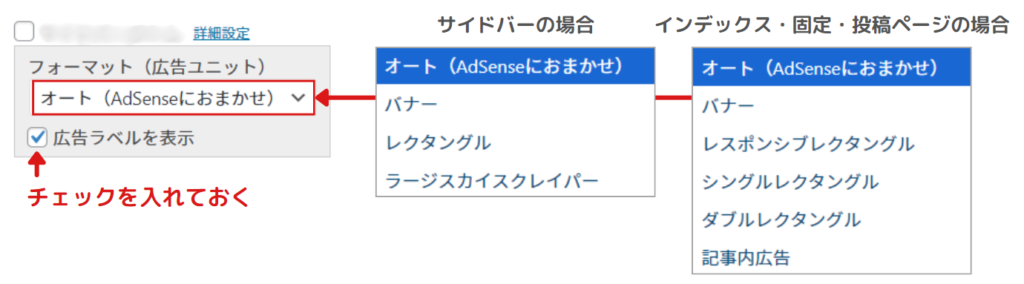
詳細設定では「広告の形状」を設定できます。フォーマットは基本「オート(AdSenseにおまかせ)」で問題ございませんが、表示崩れが発生する場合は調整してください。


各フォーマットの形状を図にまとめましたので、設定の参考にしてください。
※オート(AdSenseにおまかせ)は、Googleが最適形状を自動で選択してくれます。そのため、どの形状がくるか予測できません。
広告形状 - インデックスページ(トップページ)・投稿・固定ページ


広告形状 - サイドバー


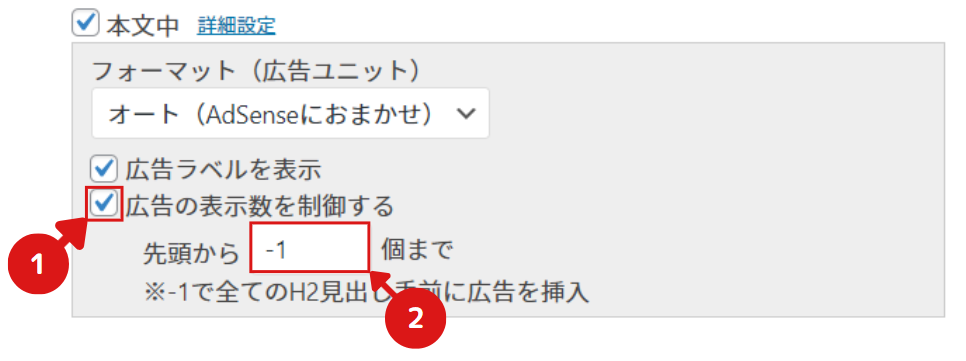
「本文中」のみ設定項目が多く、広告配置数を調整できます。
おすすめの設定は「-1」で、H2見出し(中見出し)前に必ず広告が配置されるようになります。


「本文中 - 広告の表示数を制御する」の設定例





H2見出しの数は記事によって異なるため、「-1」が安定して広告を表示できます。
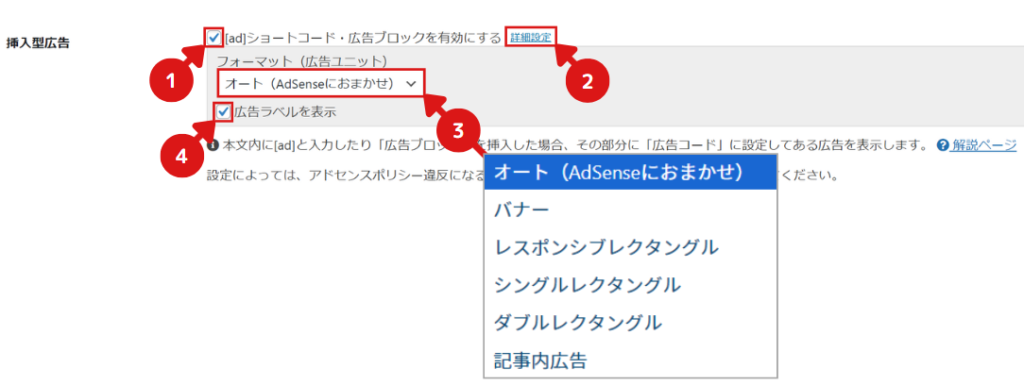
- 3広告用のショートコードやブロックを使用できるように設定する
記事編集時にショートコードやブロックを使うことで、手軽に広告を挿入できるようになります。
便利な機能ですので、必ずONにしておきましょう。
記事に挿入する方法はこちらで説明しています。繰り返しになりますが、フォーマットは基本「オート(AdSenseにおまかせ)」で問題ございませんが、表示崩れが発生する場合は調整してください。


画面を一番下にスクロールし、変更をまとめて保存をクリックして設定を保存してください。


Cocoonでの手動広告の設定は以上となります。
ご自身の記事にアクセスし、広告が意図した場所に表示されているか確認してください。
- 4WAFの設定をONにする
WAFがOFFのままだとセキュリティが弱いため、忘れずにONにします。


設定が正常に完了すると、図のように表示されます。



Cocoonで手動広告を設定する方法は、以上となります。
記事に広告コードを直接入力する方法
記入方法は主に3パターンあります。
① Cocoonの機能「ADショートコード」を利用する(おすすめ)
② Cocoonの機能「ADブロック」を利用する(おすすめ)
③ カスタムブロックにAdSenseコードを直接入力する
①②のCocoonの機能を利用したほうが、シンプルで編集画面が見やすいためオススメです。
それでは手順を解説していきます。
- 1Cocoonの広告設定「ショートコード・広告ブロック機能」を有効にする
設定をまだ済ましていない方は、こちらをクリックしてください。
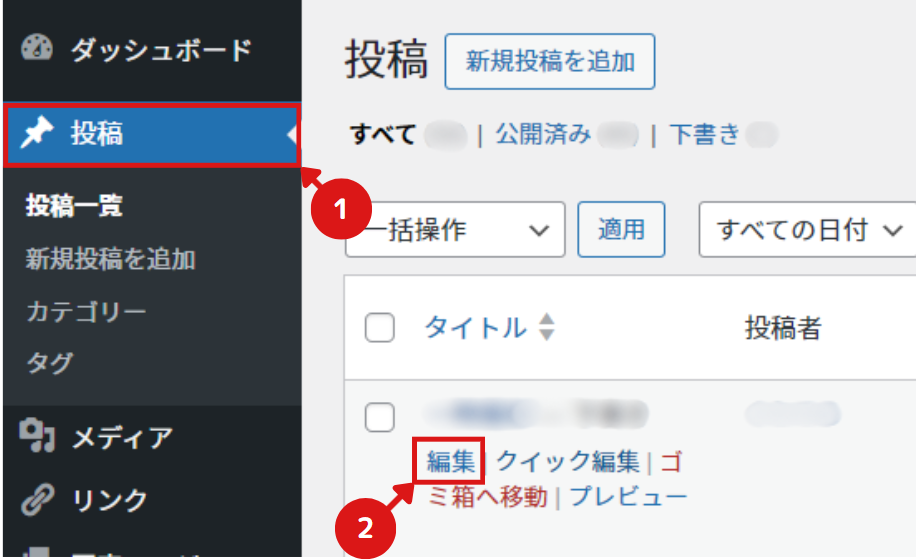
本記事の上部で、設定方法を詳しく解説しています。 - 2記事の編集画面に移動する
広告を表示したい記事の編集画面に移動してください。


- 3広告を挿入する
広告の挿入方法3パターンを解説していきます。
挿入方法は異なりますが、広告の表示結果はすべて同じになります。
お好みの方法を選択してください。
① ショートコードを入力する方法
空白のブロックを選択し、ショートコードを入力してください。


以上で設定完了です。
② ブロックを挿入する方法
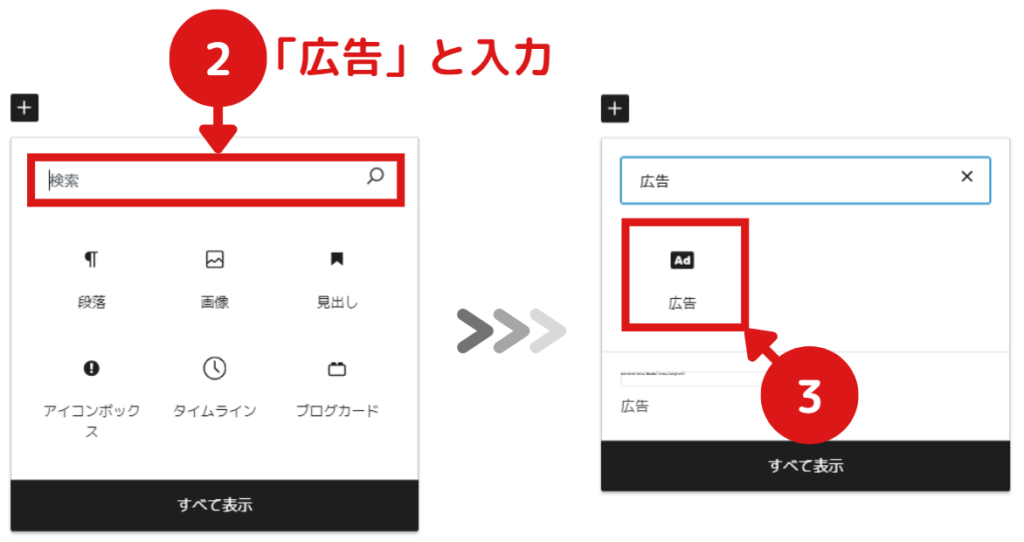
挿入したい場所の+をクリックします。



検索窓に「広告」と入力し、「ADブロック」アイコンをクリックします。


図のように広告ブロックが表示されます。


以上で設定完了です。
③ カスタムブロックにコードを入力する方法
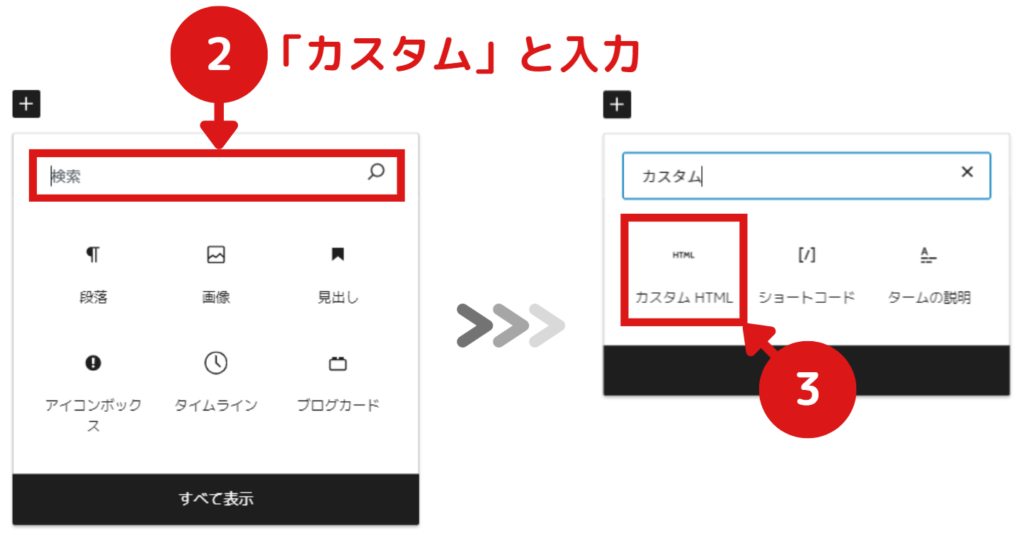
挿入したい場所の+をクリックします。



検索窓に「カスタム」と入力し、「カスタムHTMLブロック」アイコンをクリックします。


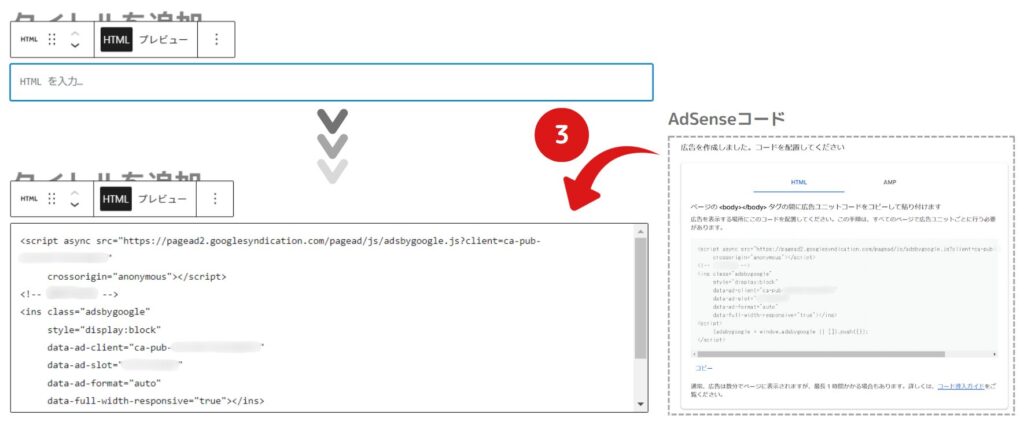
カスタムHTMLブロックに、手動広告用のAdSenseコードを貼り付けてください。
※手動広告用のAdSenseコードについて、上部で詳しく解説しております。やり方がわからない方は、こちらから確認してください。

以上で設定完了です。
- 4広告が表示されているか確認する
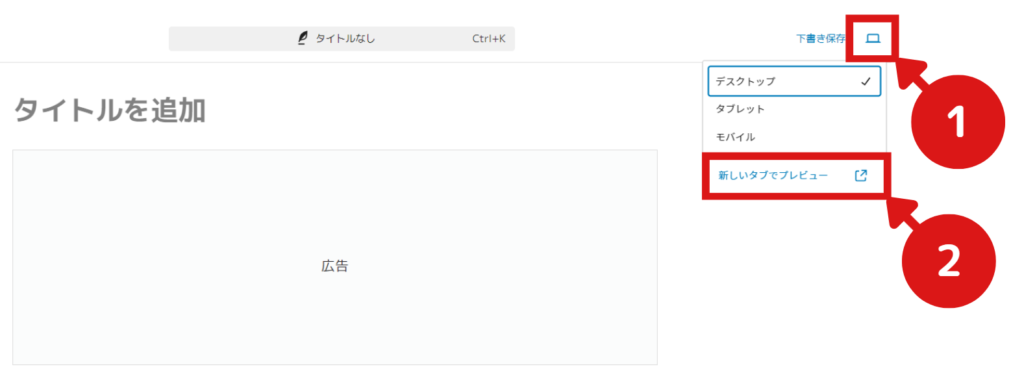
右上のアイコンから、「新しいタブでプレビュー」をクリックします。


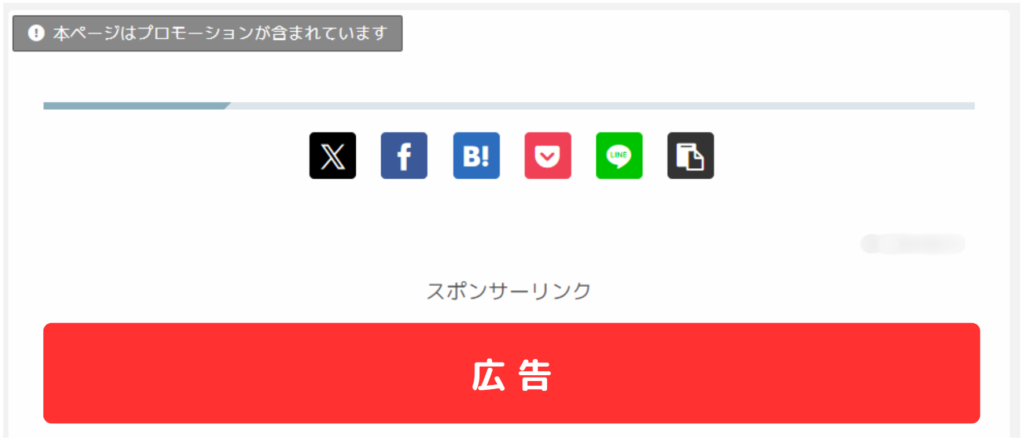
広告が意図した場所に表示されているか、確認してください。


これで記事に広告コードを挿入する方法は完了です。
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
自動広告だけでなく、手動広告もぜひ取り入れてみてください。レイアウトの幅が広がります。
本記事では手動広告をメインに解説しましたが、自動広告の設定については以下の記事で詳しく解説しておりますので、あわせてご覧ください。
こちらにGoogle AdSenseの関連記事をすべてまとめていますので、ぜひご覧ください。ブックマークをすると、記事のアクセスが便利になりますのでオススメです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!









コメント