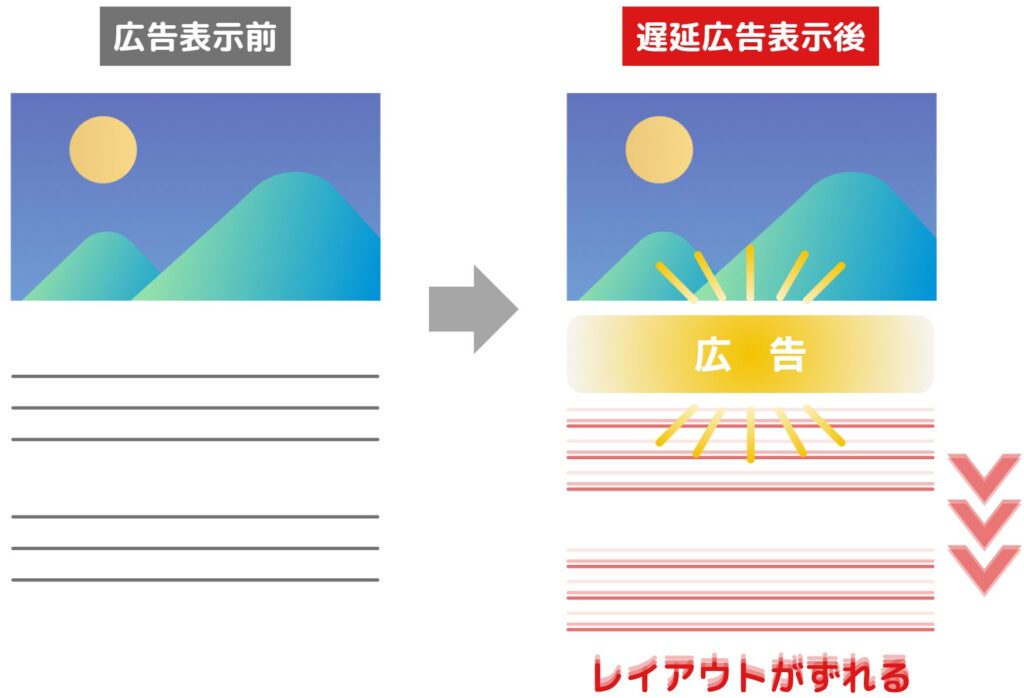
Google AdSenseの広告を遅延表示すると、ファーストビューに広告があった場合、レイアウトの表示崩れが発生します。
原因は、記事を読んでいる途中で上部の広告が遅れて表示されると、無理やりレイアウトに入り込んで下に押し出そうとするからです。

読んでいる途中に図や文章がズレると、不快な気持ちになりませんか?
その結果、サイトから離脱していく可能性が高くなります。さらにSEOへの悪影響もあるため、百害あって一利なしです。
本記事では、表記崩れの原因となるファーストビューの広告を消す方法について、詳しく解説していきたいと思います。
図をたくさん使用して説明していますので、初めての方でもわかりやすいかと思います。
それではやっていきましょう。
表示崩れの対策方法
表示崩れ対策には、以下のメリットがありますので、必ず対応しておきましょう。
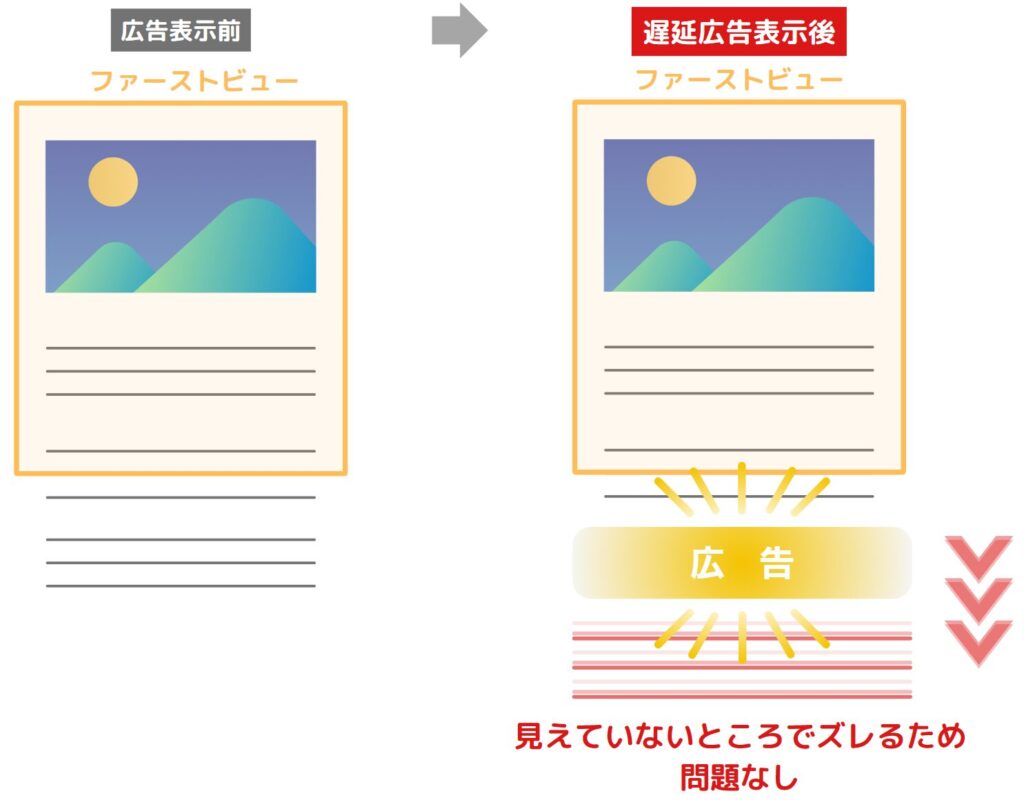
ファーストビューの広告さえ対策しておけば、レイアウトが崩れる心配がありません。なぜなら、ユーザーが下側の記事にたどりつく前に広告が表示されるため、表示崩れが発生しても気づかないためです。

表示崩れの対策方法は2つありますので、ご紹介します。
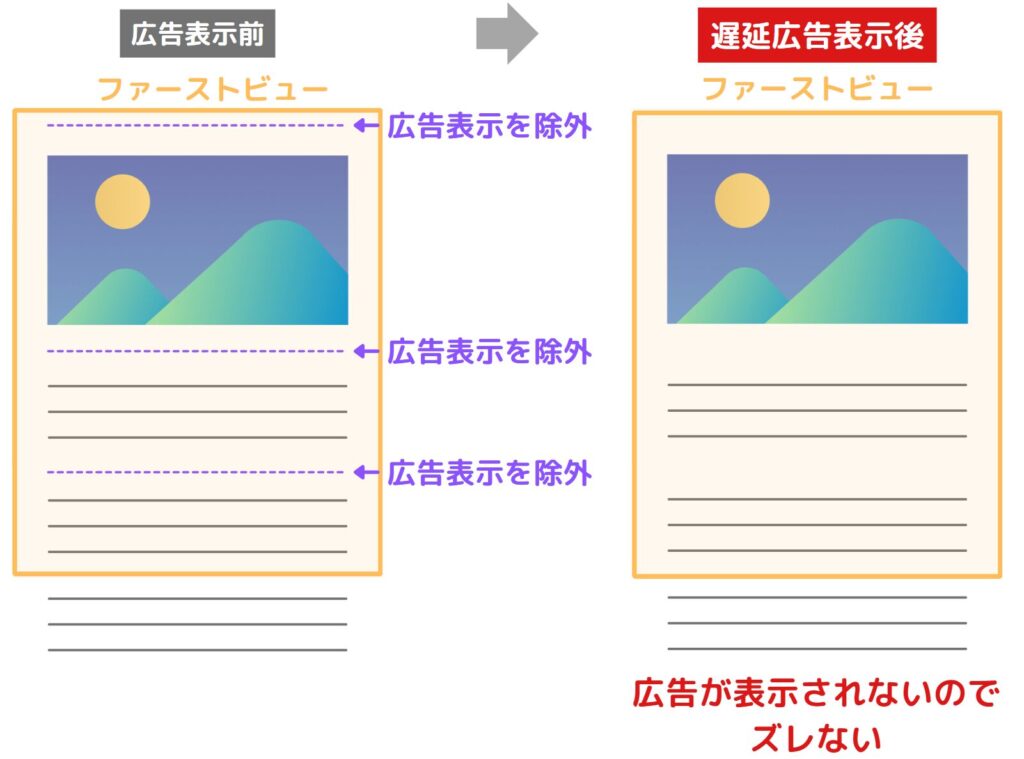
① ファーストビューに広告を設置しない方法(簡単)
広告を設置しなければ、表示が崩れる心配がありません。

設定も少し手を加えるだけで簡単にできますが、広告を設置しないため、収益損失のデメリットがあります。
本記事で解説する内容となります。
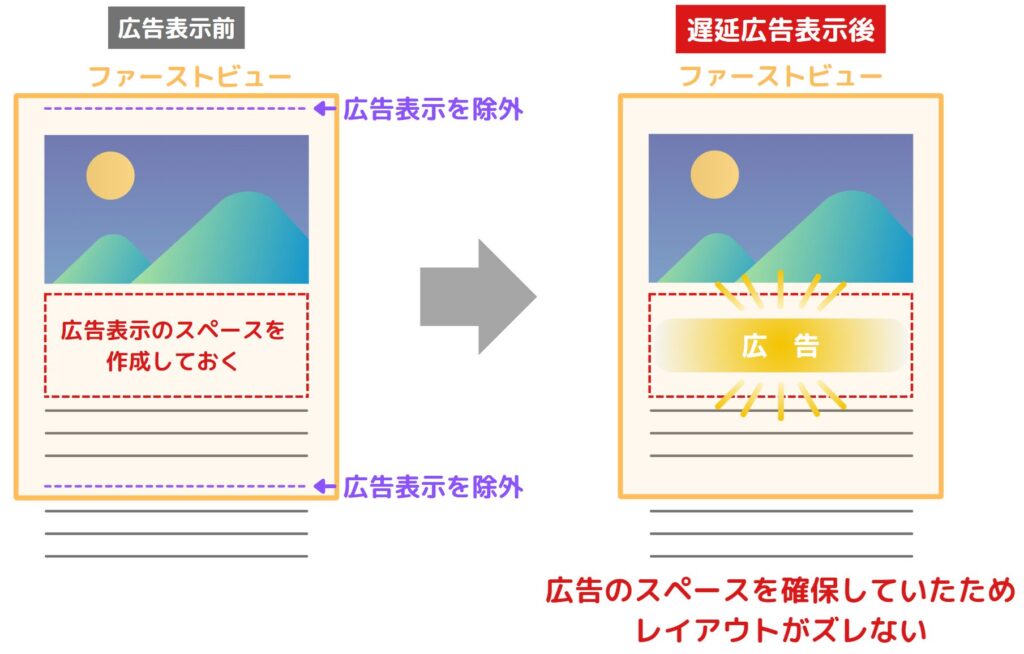
② ファーストビューに広告を設置しながら表示崩れをしない方法(やや複雑)
あらかじめ広告表示用のスペースを用意しておき、そのスペース内に広告を収めれば、レイアウトが崩れる心配がありません。

AdSenseコードを編集する必要があるため設定がやや複雑ですが、広告を表示できるため収益化が見込めます。
本記事では、① ファーストビューに広告を設置しない方法(簡単)について、詳しく解説して行きたいと思います。
Google AdSenseの設定でファーストビューの自動広告を除外する
Google AdSenseの自動広告は、広告サイズや表示場所が予想できないため、細かい制御ができません。そのため、ファーストビューに表示させないようにGoogle AdSenseの設定を変更します。
- 1Google AdSenseにログインする
以下をクリックして、公式サイトへアクセスしてください。
ログインをクリックしてください。

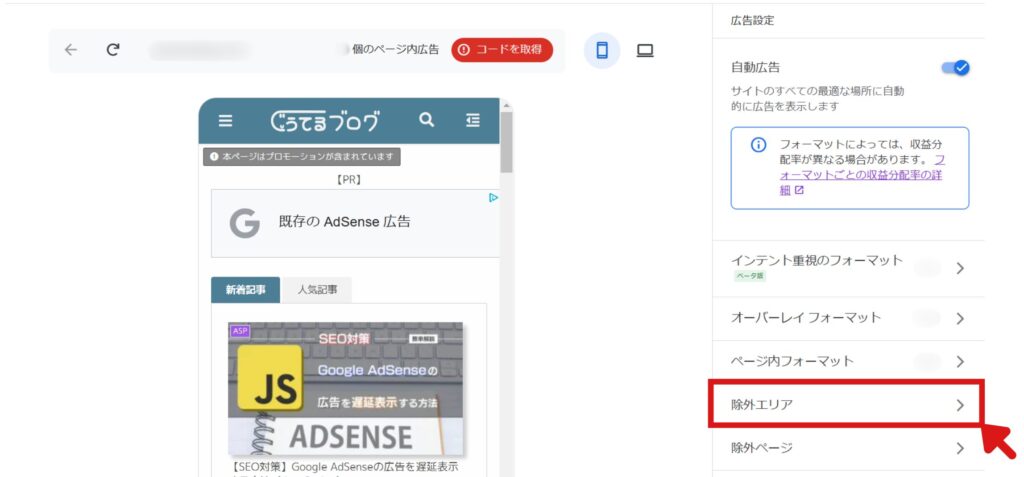
- 2「広告」の編集を選択する

- 3「除外エリア」を選択する

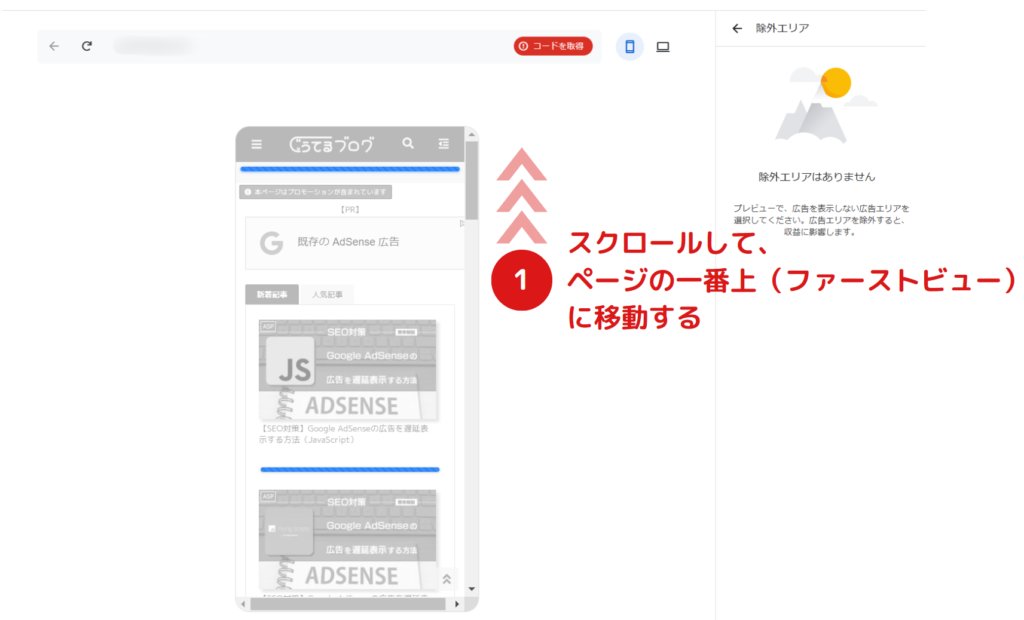
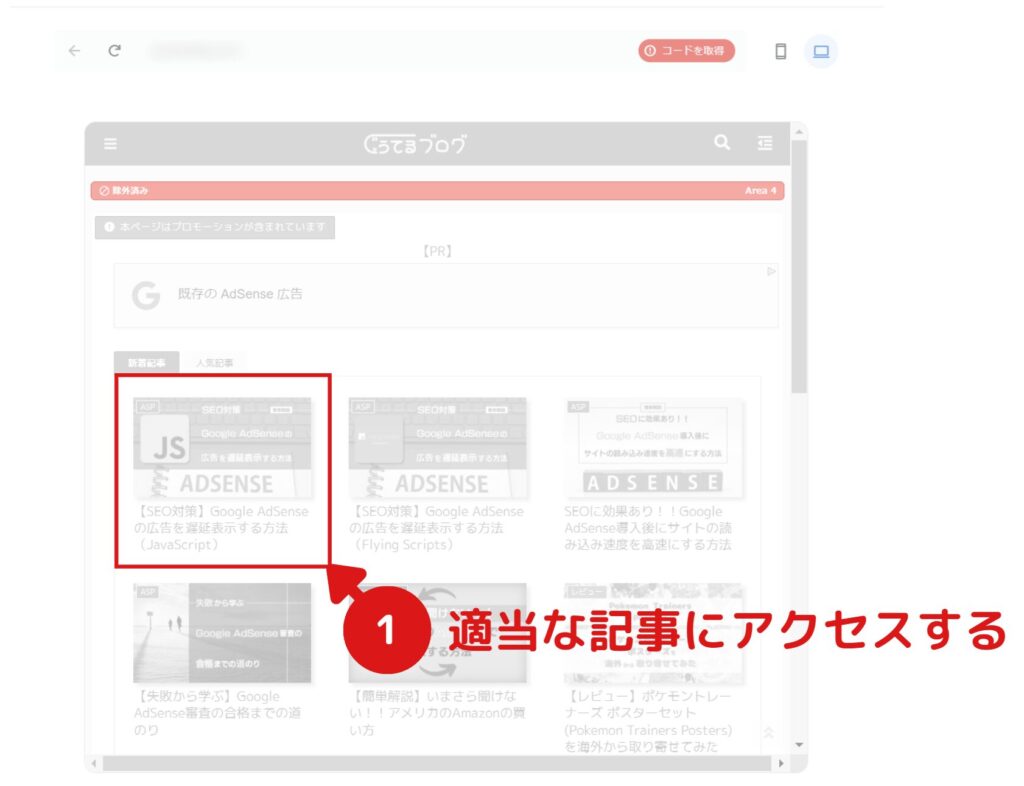
- 4ファーストビューの自動広告を除外する【トップページ】
ファーストビューの広告を除外するため、ページの一番上に移動します。

ファーストビューすべての青色部分をクリックし、自動広告を除外してください。

赤色で「除外済み」となればOKです。
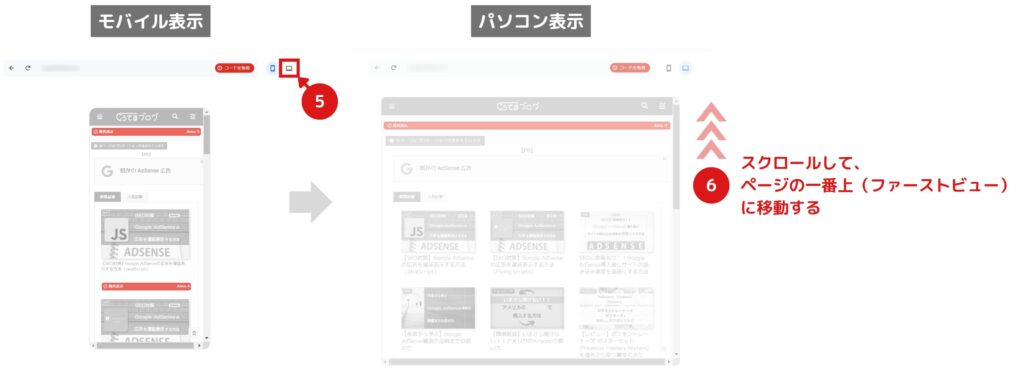
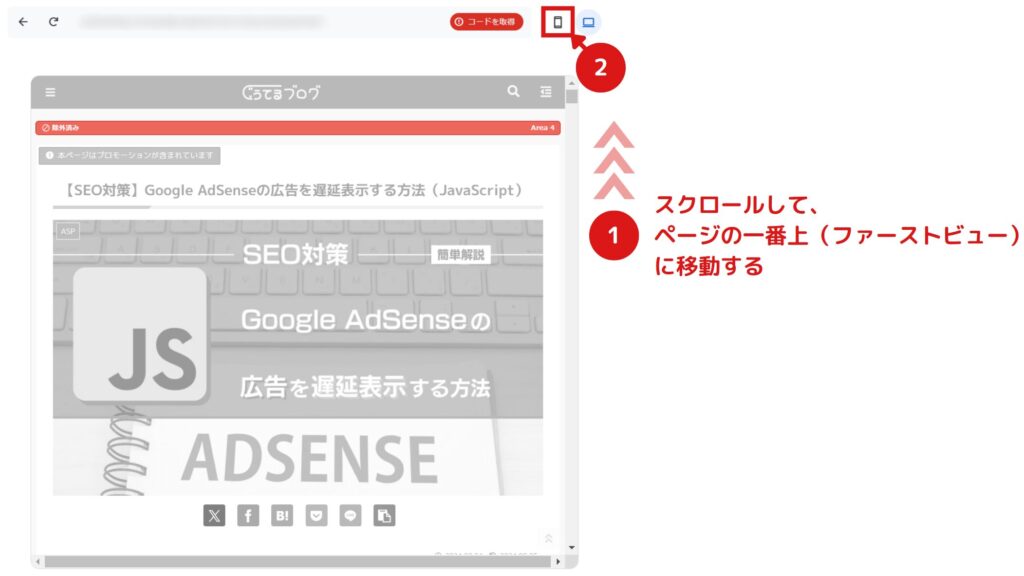
上部のパソコンアイコンをクリックして、パソコン表示のファーストビューでも広告が除外出来ているか確認してください。

- 5ファーストビューの自動広告を除外する【記事ページ】
念のため、記事ページの広告設定も見ておきましょう。トップページとレイアウトが異なるため、広告の配置が異なる可能性があります。

上部にスクロールして、ファーストビューが広告除外設定が有効になっているか確認してください。
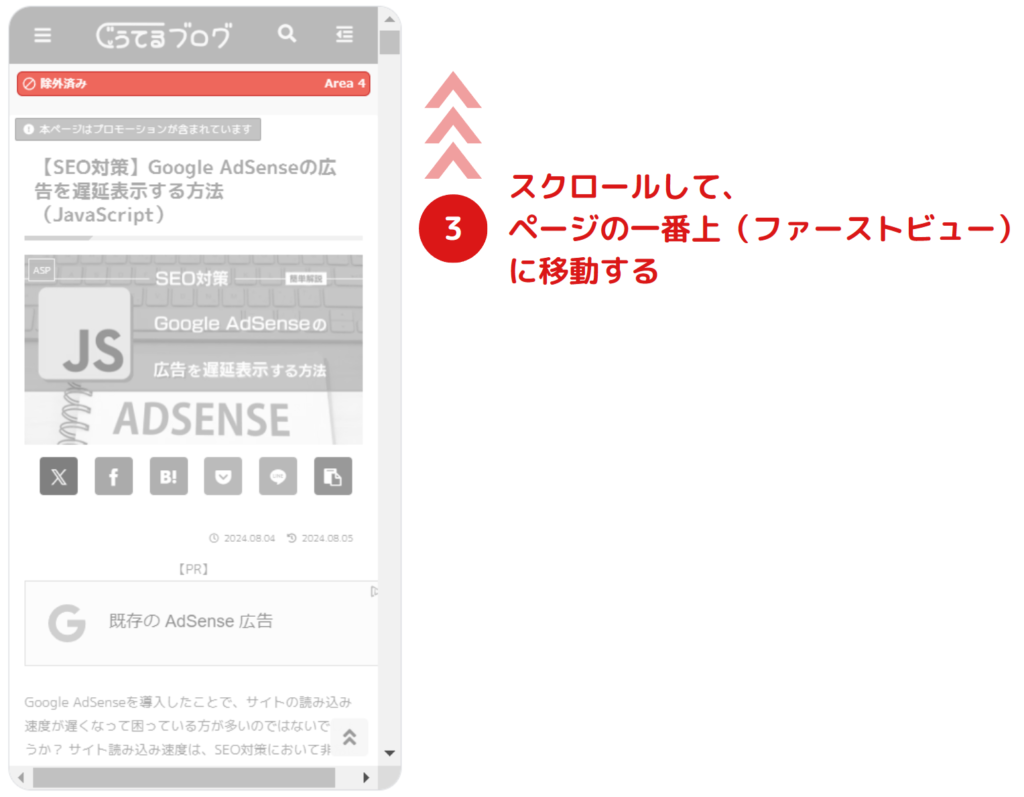
問題がなければ、モバイルアイコンをクリックして、モバイル表示に切り替えてください。

モバイル表示でも同じように、ファーストビューの広告が除外出来ているか確認してください。

Google AdSenseの自動広告設定は、以上となります。
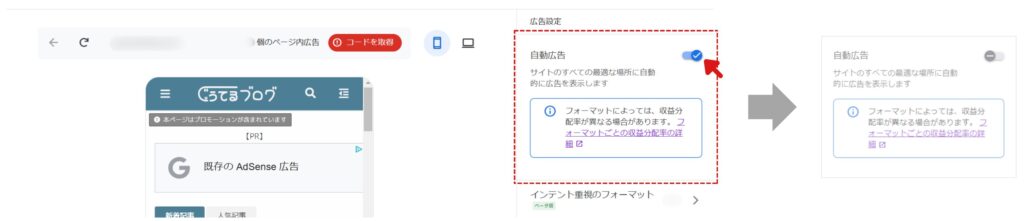
サイト全体の自動広告を削除したい場合
図のようにチェックを外してください。

Cocoonの設定で、ファーストビューの広告を除外する
WordPressテーマで広告を設定している方は、ファーストビューの広告を解除する必要があります。
※元からファーストビューの広告設定を除外されている方は、読み飛ばしてください。
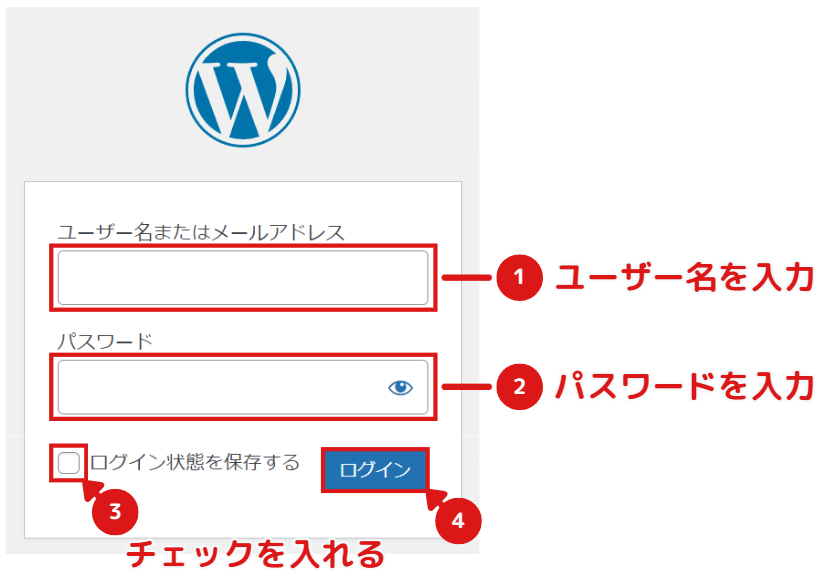
- 1WordPressにログインする
初期設定であれば、以下のURLからログイン可能です。
登録情報を入力し、ログインしてください。

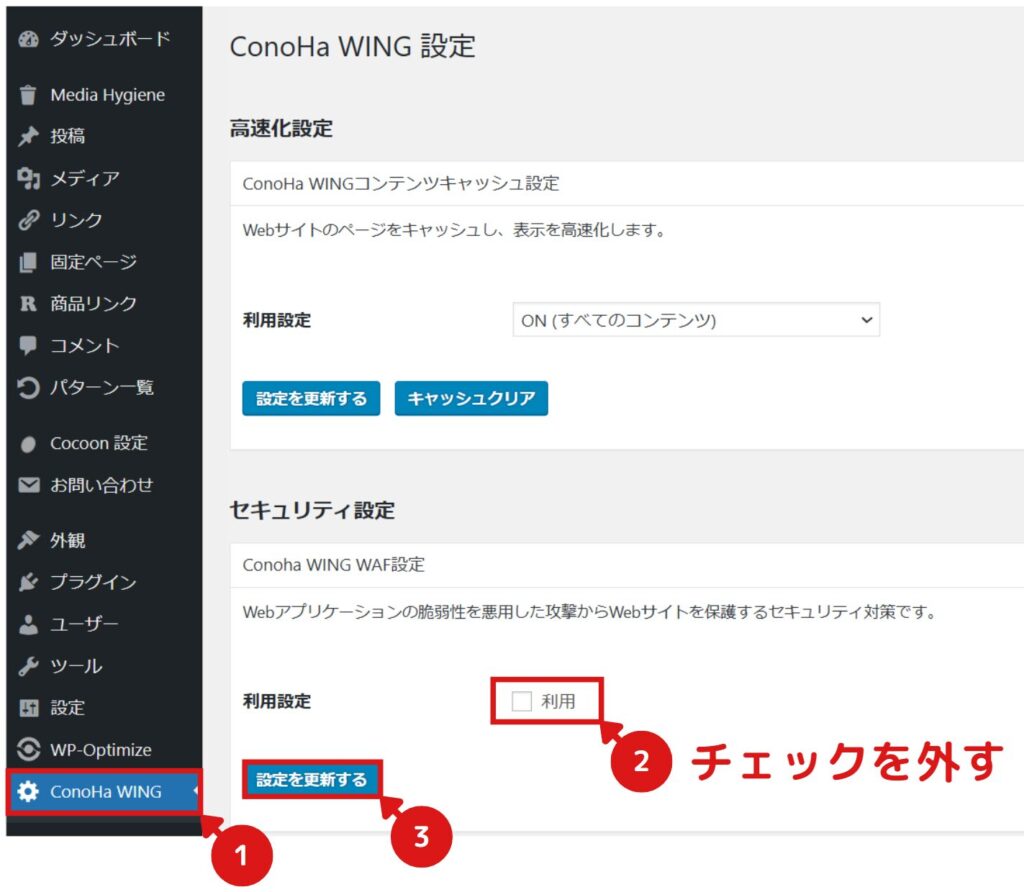
- 2WAFをOFFにする
レンタルサーバーが「ConoHa WING」の場合、図のように設定します。

設定が正常に完了すると、図のように表示されます。

WAFの設定をOFFにしないとセキュリティが強すぎて、あとで説明する「Cocoon設定」の設定が保存できなくなります。
ご契約されているレンタルサーバーによって設定方法が異なります。有名なレンタルサーバーの公式WAFページへのリンクをまとめましたので、ご参考にしてください。
レンタルサーバー名 WAF
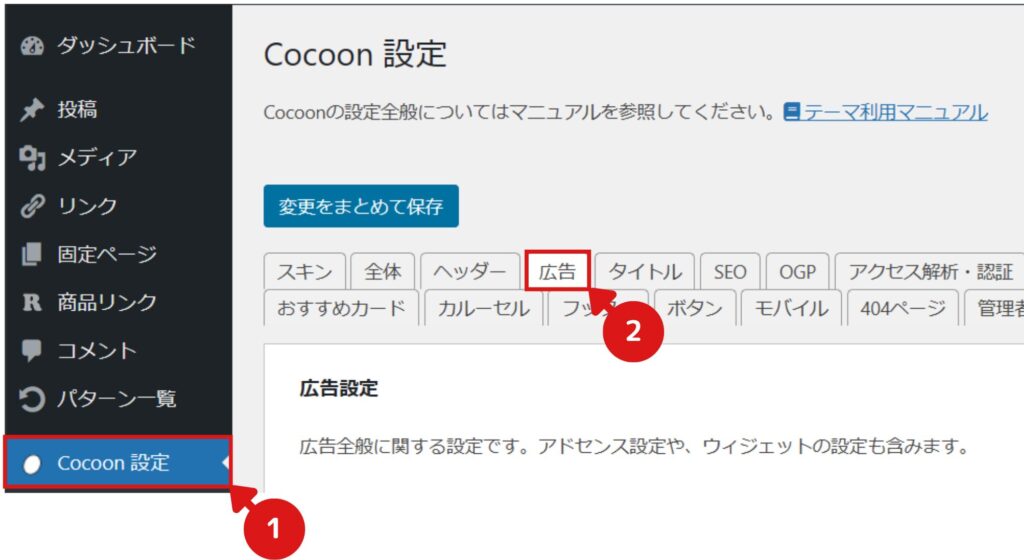
(公式サイトの説明ページ)ConoHa Wing エックスサーバー シンレンタルサーバー さくらのレンタルサーバ - 3「Cocoon設定」→「広告」に移動する


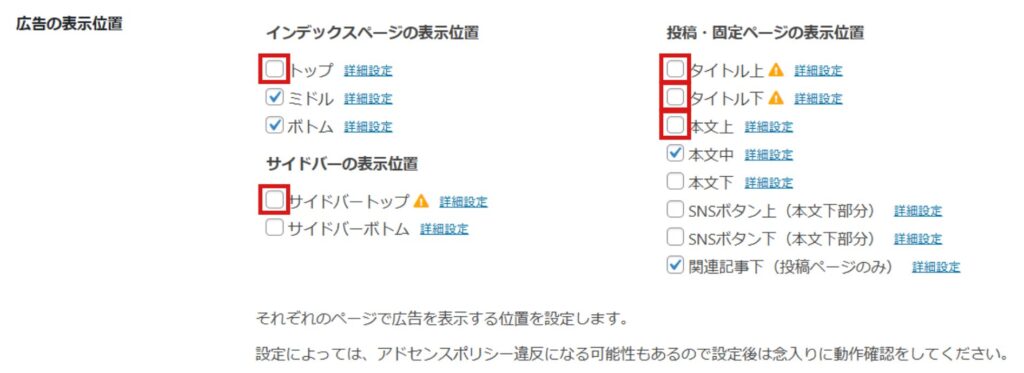
- 4広告の表示位置を設定する
ファーストビューの広告を除外するため、図の通りにチェックを外してください。チェックを外した場所は広告が設置されなくなります。


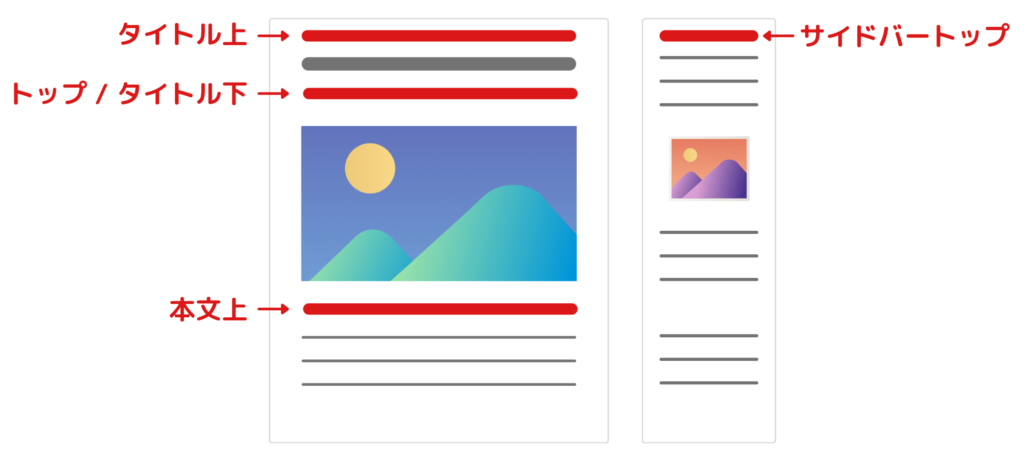
ファーストビューとCocoonの広告表示位置


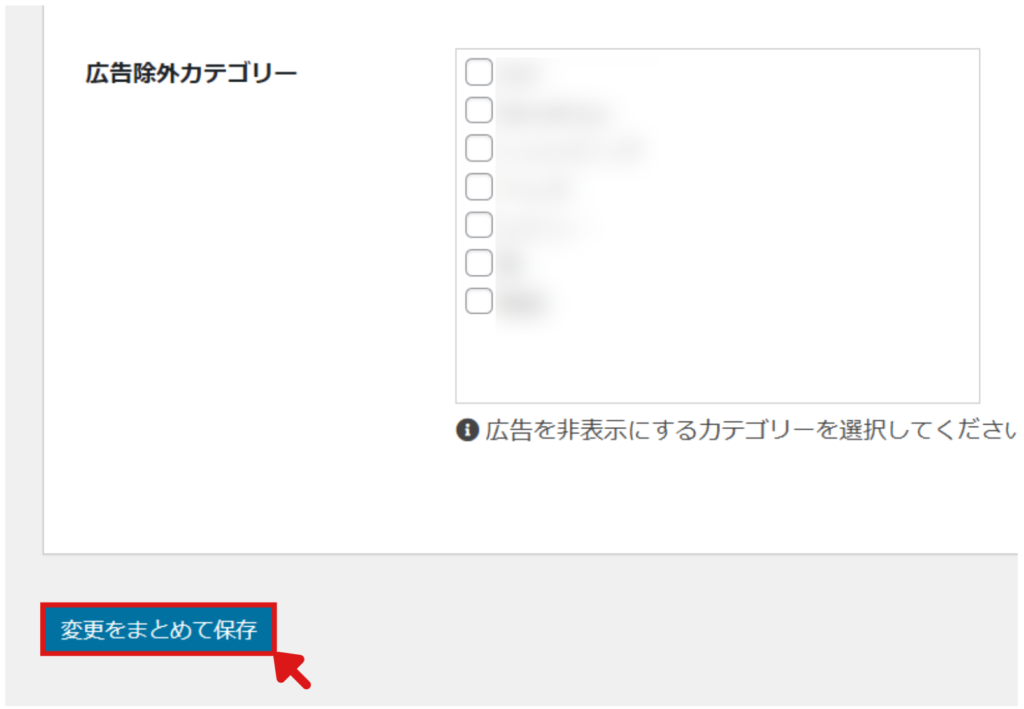
- 5設定を保存する


- 6ファーストビューの広告が、削除されているか確認する
念のため、パソコンとモバイル両方のデバイスで、自サイトの広告をご確認ください。
- 7WAFをONにする
WAFがOFFのままだとセキュリティが弱いため、忘れずにONにします。


設定が正常に完了すると、図のように表示されます。



Cocoonで広告を除外する方法は、これで完了となります。
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
ファーストビューに広告を設置しない方法は、簡単だったのではないでしょうか。
この記事を参考に、ぜひご自身のサイトの表示崩れ対策を行ってみてください。
ただし、ファーストビューは最初に目にする重要なエリアです。
そこに広告を設置しないとなれば、収益損失になる可能性があります。
広告を表示しながら表示崩れ対策する方法について、以下の記事に詳しく解説しています。興味のある方は、あわせてご覧ください。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!


















コメント