Rinkerの余計なショップボタンをどうやって消すかわからないって方、多いのではないでしょうか?
本記事では、「設定から消す方法」と「CSSで消す方法」の2パターンで説明しております。
特にCSSでボタンを消す方法は、以下のメリットがあります。

※Rinkerの設定でも同じことができますが、商品管理が大変になるため、「CSS」の対応をおすすめします。
「Rinkerってなに?」「CSSがわからない」って方でも簡単にできるように、図をたくさん使ってわかりやすく解説しております。
また、CSSの仕組みはわからずともコピペで対応可能ですので、気楽に見ていってください。
【PR】

Rinkerについて
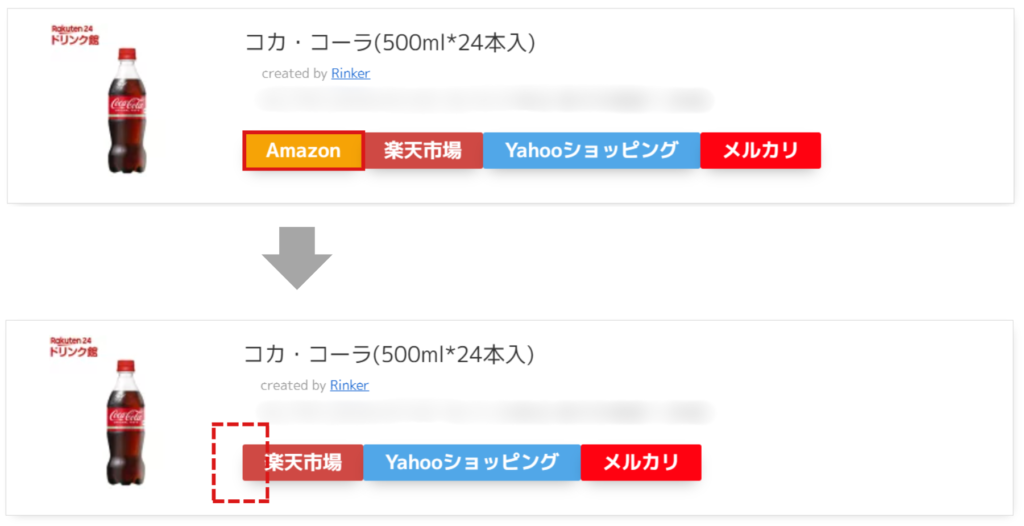
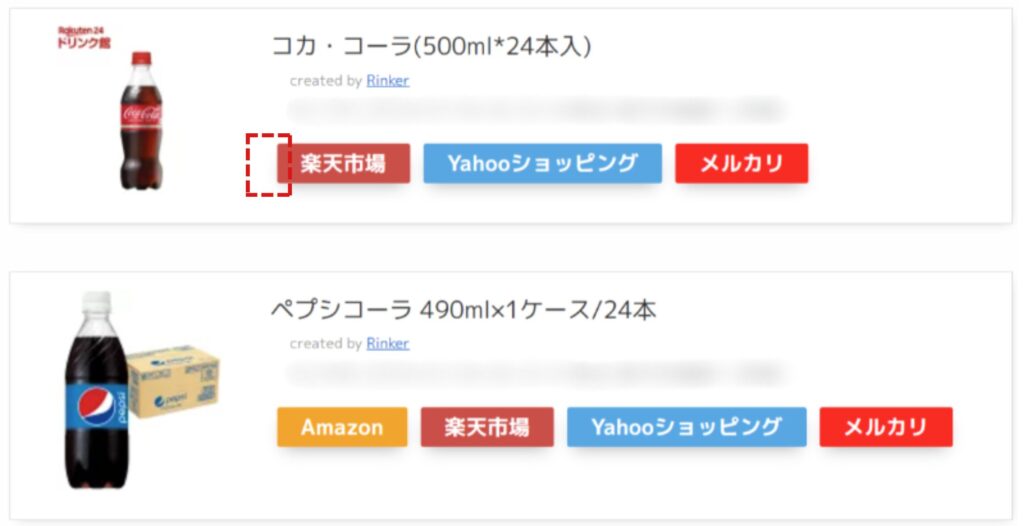
以下のようなリンクを見たことはないでしょうか?
Rinkerはこの商品リンクを簡単な操作で一発作成してくれる、超有名なWordPressプラグインです。
インストール方法や設定方法は下の公式ページに掲載されていますの、興味のある方はアクセスしてください。

便利すぎて、正直これがないと生きていけない体になりました。
Rinkerの設定でショップボタンを消す方法
Rinkerの設定でショップボタンを消す方法は簡単ですが、カスタマイズ性は高くありません。記事別でボタンを消したい場合は、こちらのCSSでカスタマイズするほうが手っ取り早いです。
※本記事では「Amazonボタン」のみを消す設定を例に解説しています。他のボタンを消したい場合は、「楽天」や「Yahoo」などに置き換えてお読みください。
2024/7/4現在
メルカリボタンはこの設定では消えません。対処法はこちらに記載しています。
※例はAmazonボタンで説明しているため、メルカリボタンに置き換えてお読みください。
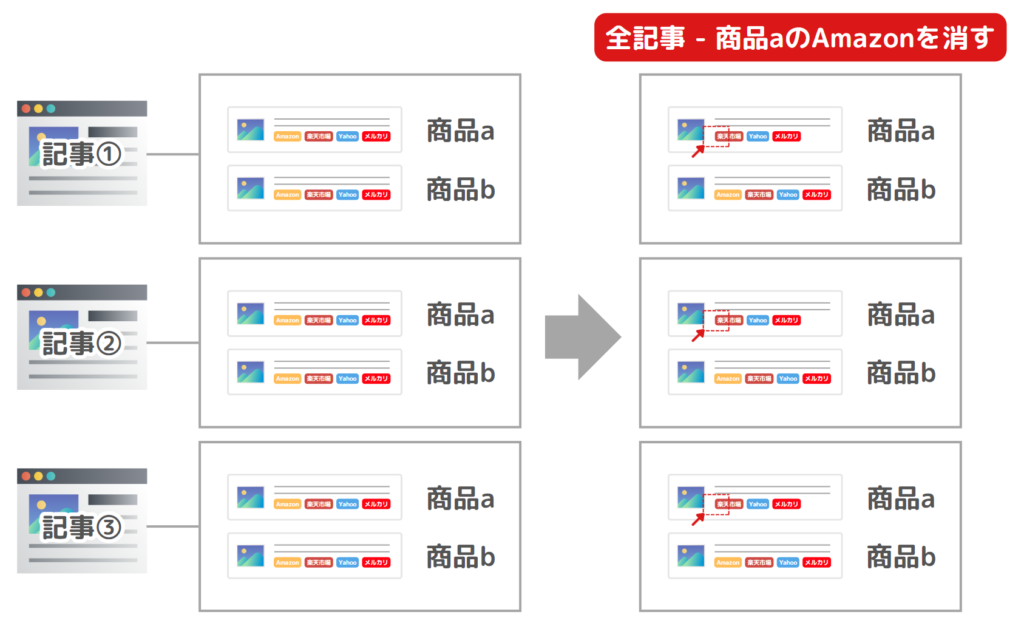
全記事の特定商品のショップボタンを消す

こちらがボタンを消す一般的な方法となります。
Rinkerでは、対応するショップの商品がない(URLがない)場合、ボタンを表示させない仕様になっています。
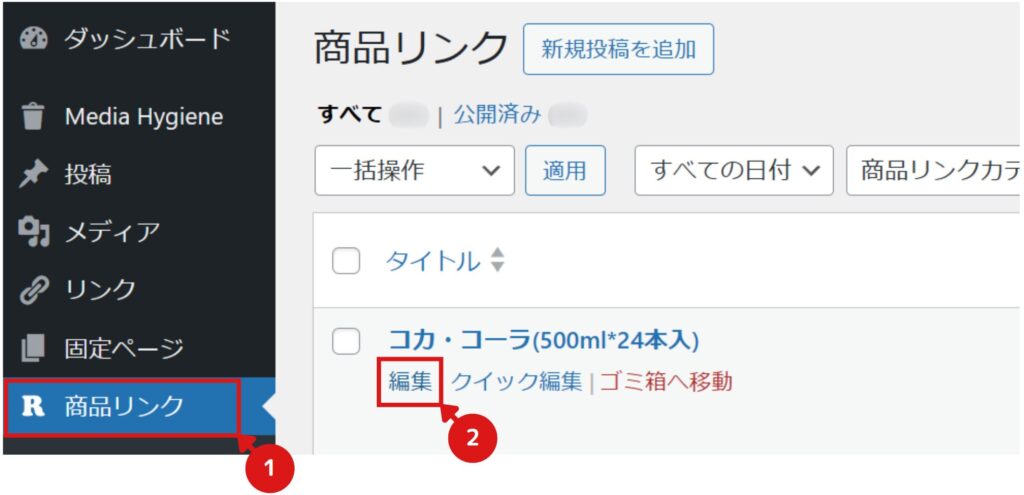
- 1WordPress管理画面の「商品リンク」から、「編集」をクリック
ボタンを消したい商品を選択してください。

- 2消したいボタンのURLを削除する
下にスクロールしていき、「〇〇ボタン用URL」の文字を削除してください。
※例はAmazonボタンを消すため、Amazonボタン用URLのみ削除しています。
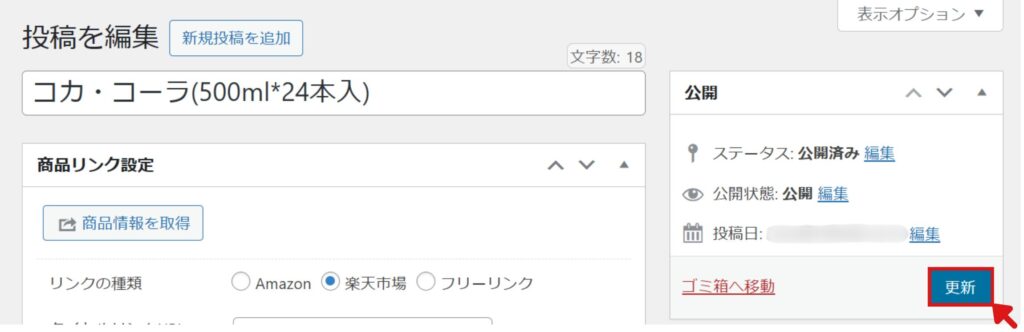
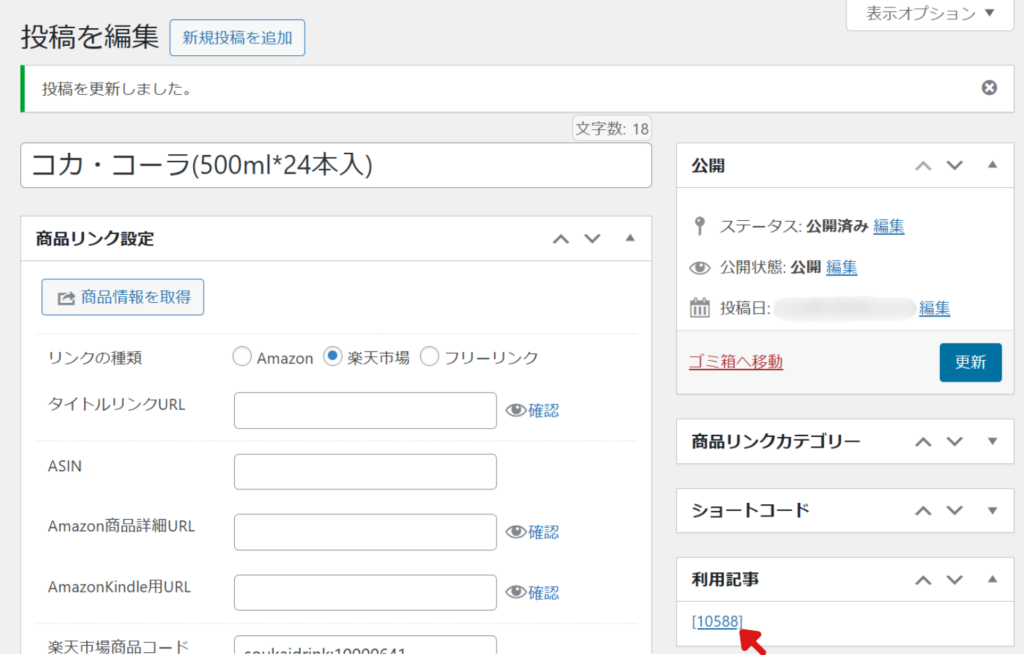
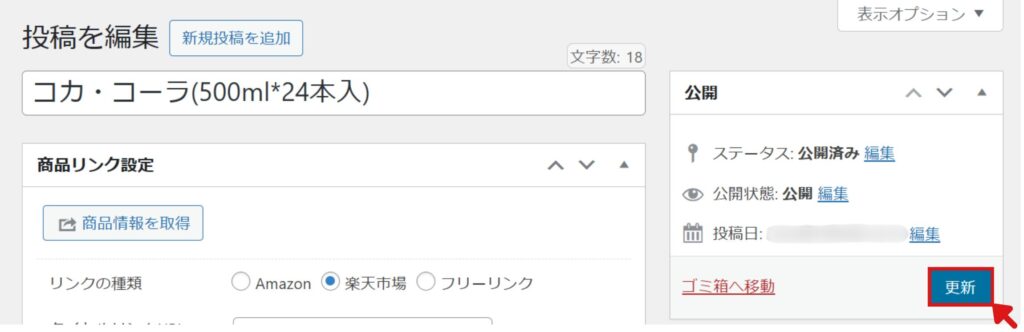
- 3商品リンクを更新する
ページ右上の更新をクリックしてください。

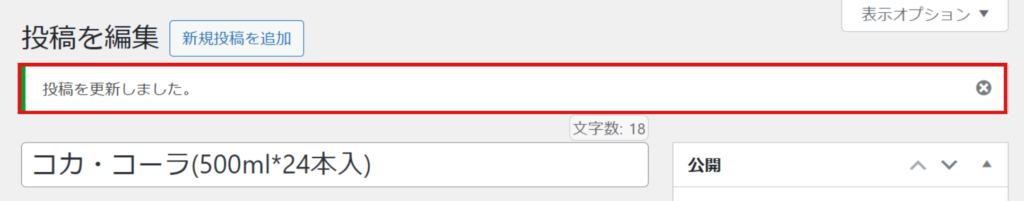
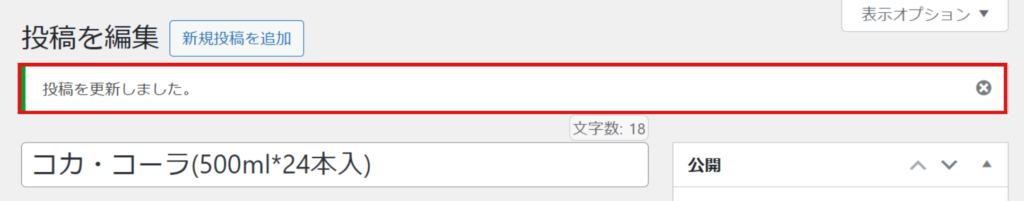
更新に成功すると、「投稿を更新しました。」と表示されます。

- 4商品リンクを掲載している記事へアクセスする

ページ右下の利用記事より、リンクをクリックしてください。※複数ある場合は、どれを選択しても問題ありません。
- 5商品リンクのボタンが消えているか確認する

特定記事の特定商品のショップボタンを消す

この方法は商品リンクがいたずらに増えるため、おすすめしません。次に紹介するCSSでカスタマイズするほうが、スマートに対応できます。
「こういう方法もあるよ」という一例としてご紹介しますが、読み飛ばしても問題ございません。読み飛ばす方は、こちらをクリックしてください。
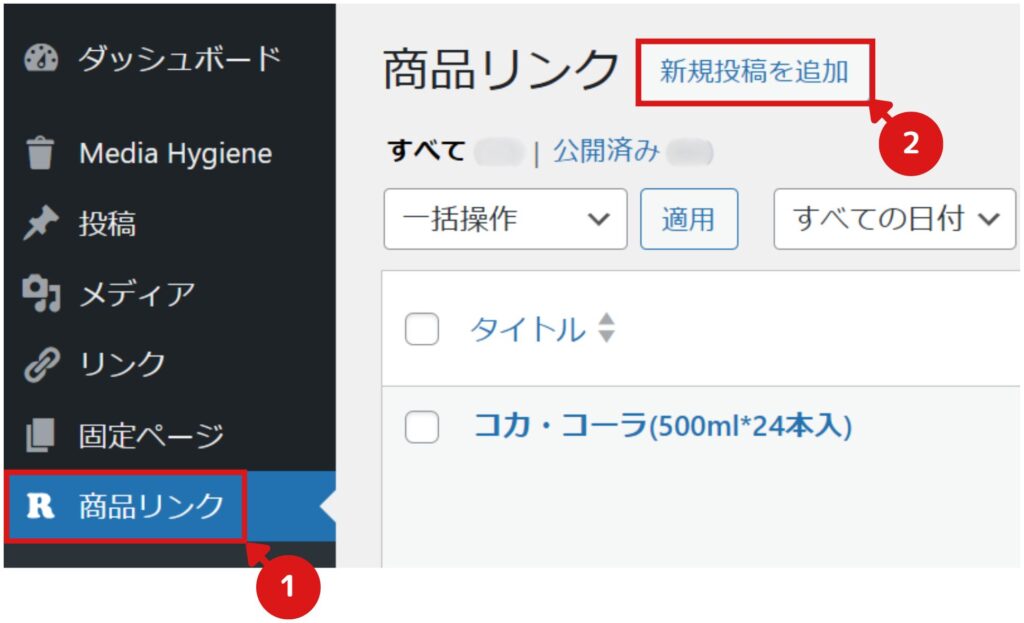
- 1WordPress管理画面の「商品リンク」から、新規投稿を追加をクリックする

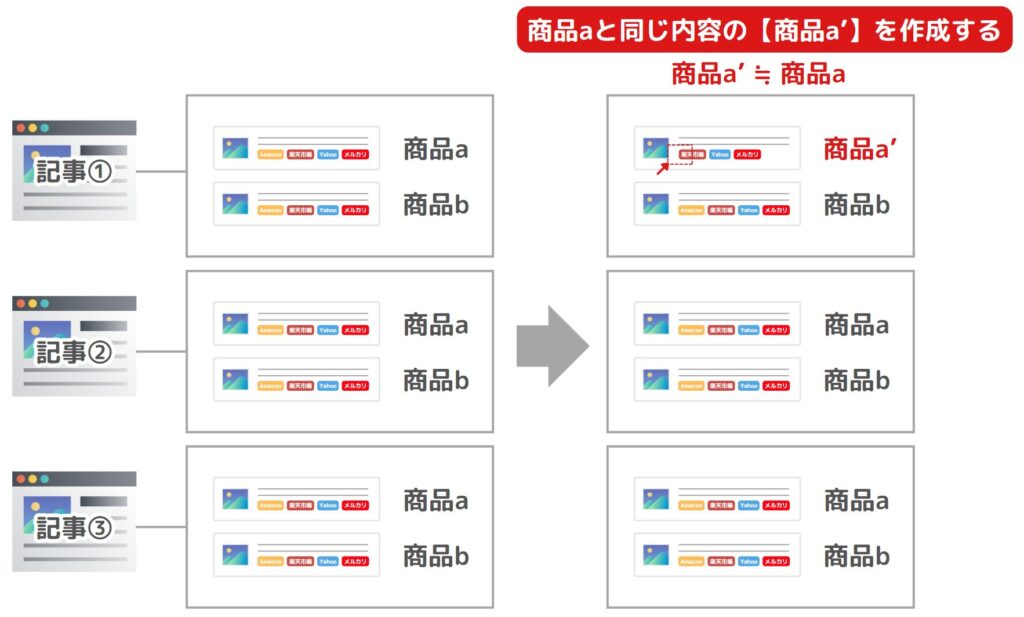
- 2「商品a」と同じ内容の商品リンク、「商品a'」を作成する
例であれば、「コカ・コーラ」の商品を作成します。

- 3「商品a'」の消したいボタンのURLを削除する
下にスクロールしていき、「〇〇ボタン用URL」の文字を削除してください。
※例はAmazonボタンを消すため、Amazonボタン用URLのみ削除しています。
- 4「商品a'」の商品リンクを更新する
ページ右上の更新ボタンをクリックしてください。

更新に成功すると、「投稿を更新しました。」と表示されます。

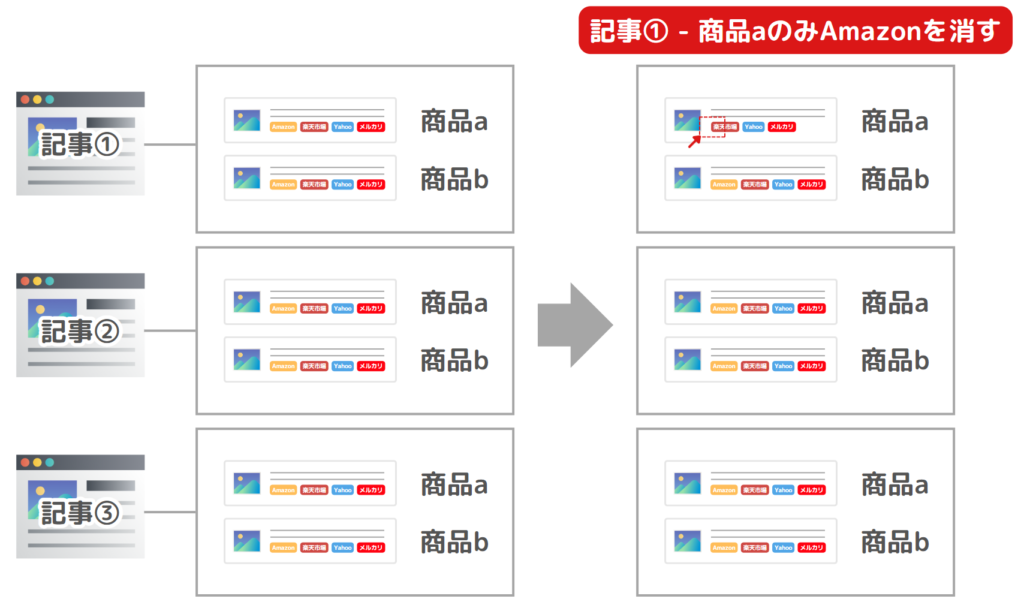
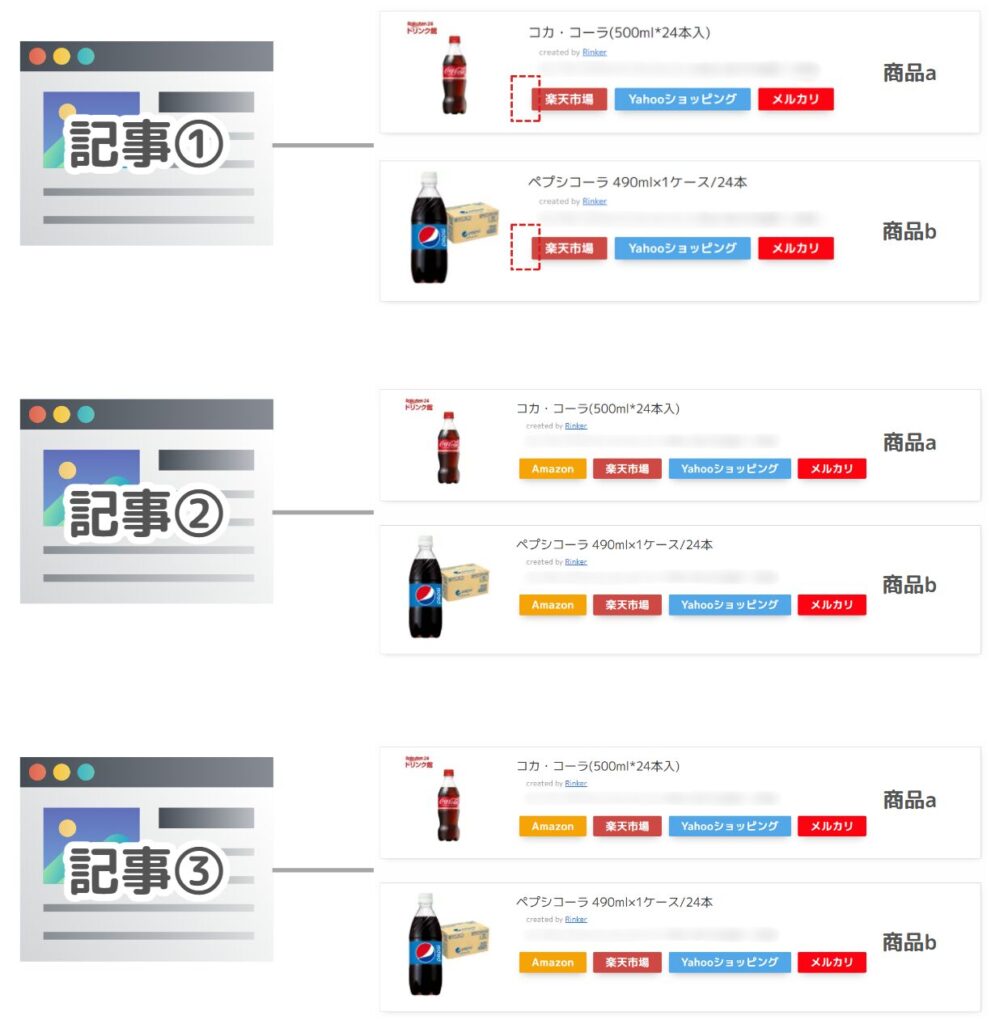
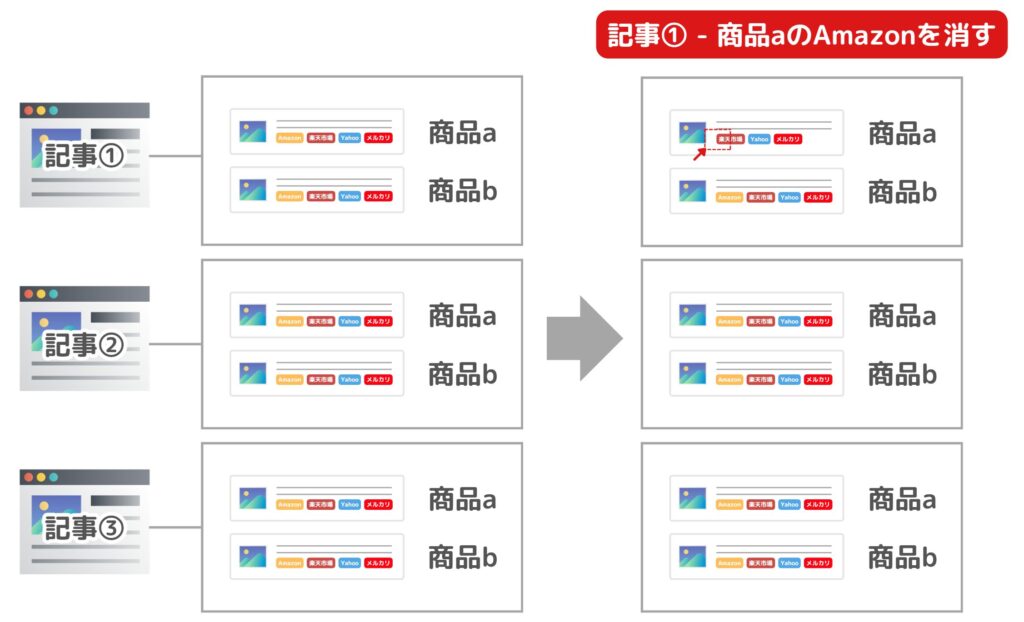
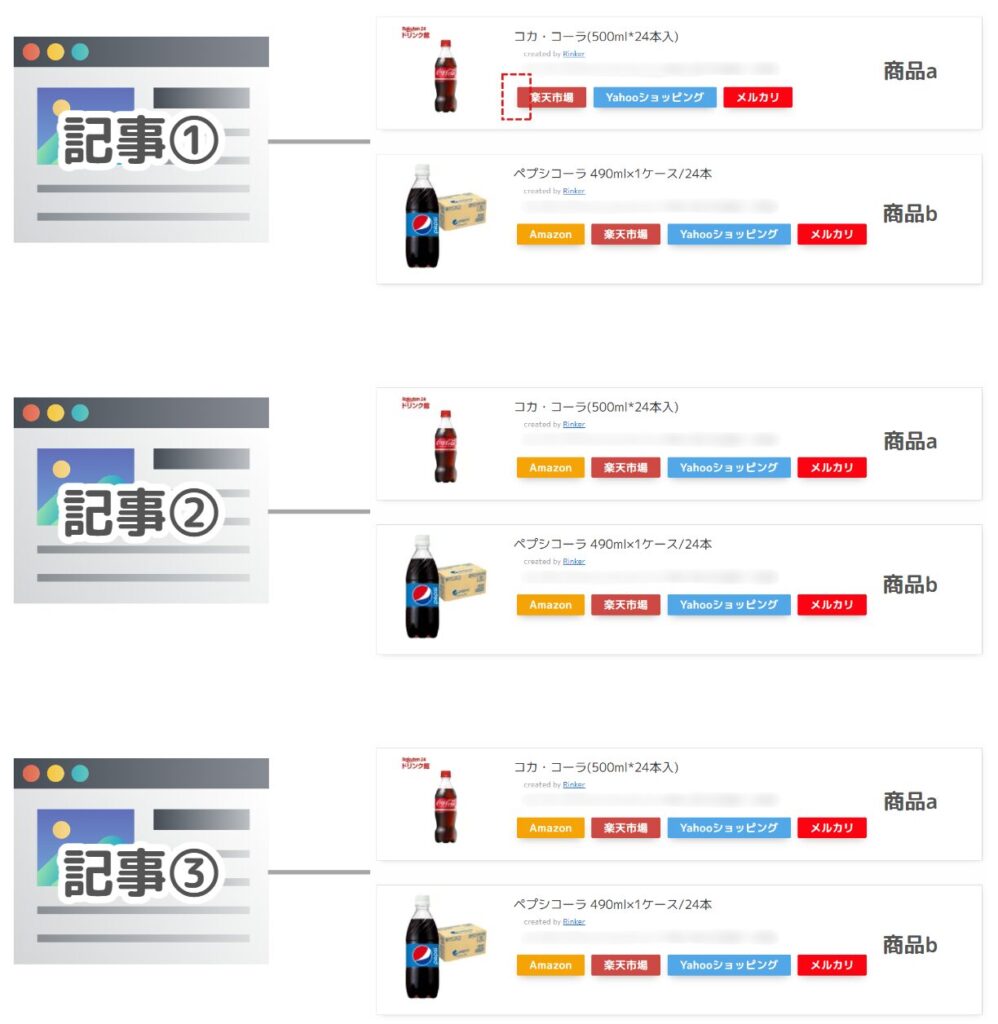
現在、商品リンクは以下の状態になっています。

- 5記事①のみ、「商品a'」を掲載する
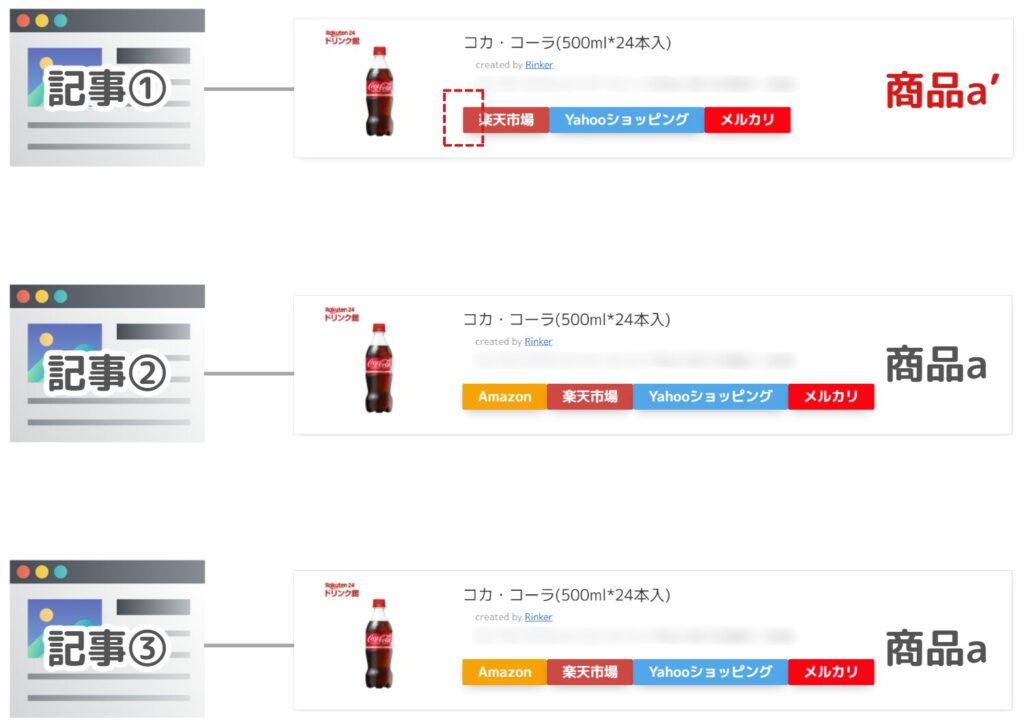
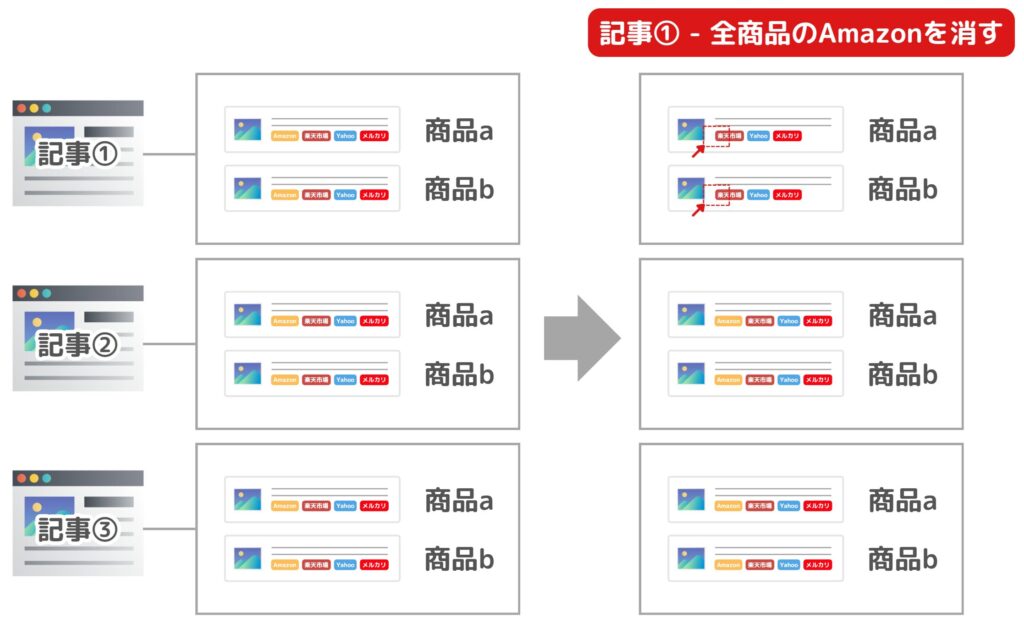
記事①に商品a'を掲載することで、記事①のみ「Amazonボタン」を消えた商品リンクが掲載できます。

CSSでRinkerのショップボタンを消す方法
CSSの設定は自由度が高く、特定記事の特定商品のボタンを消す作業が簡単です。本記事はコピペのみで対応可能なため、CSSを理解していなくても問題ございません。
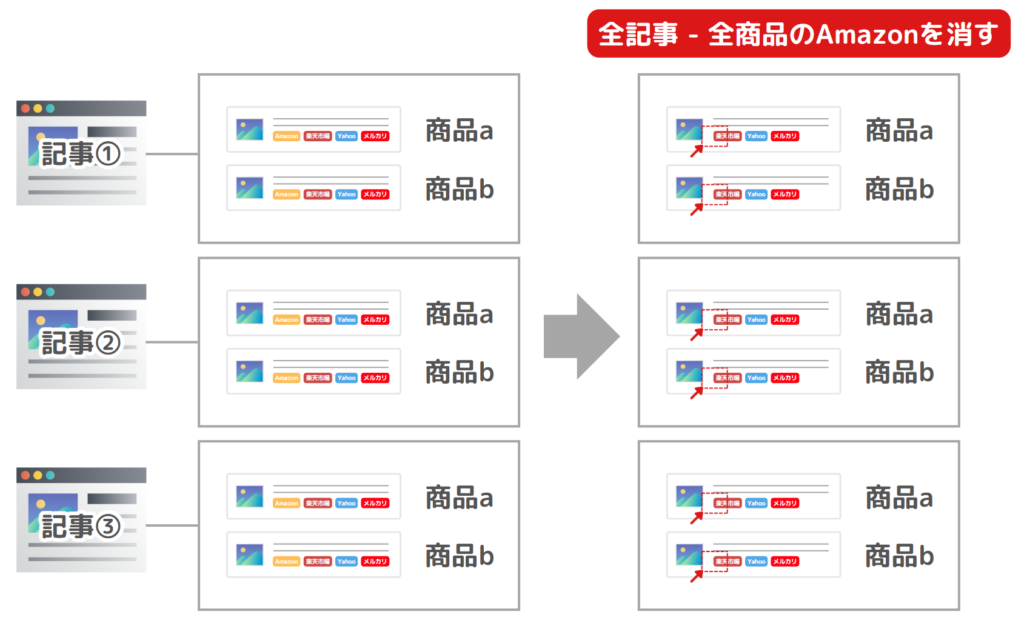
全記事の全商品のショップボタンを消す

CSSコードの貼り付け先は、「カスタマイズの追加CSS」になります。
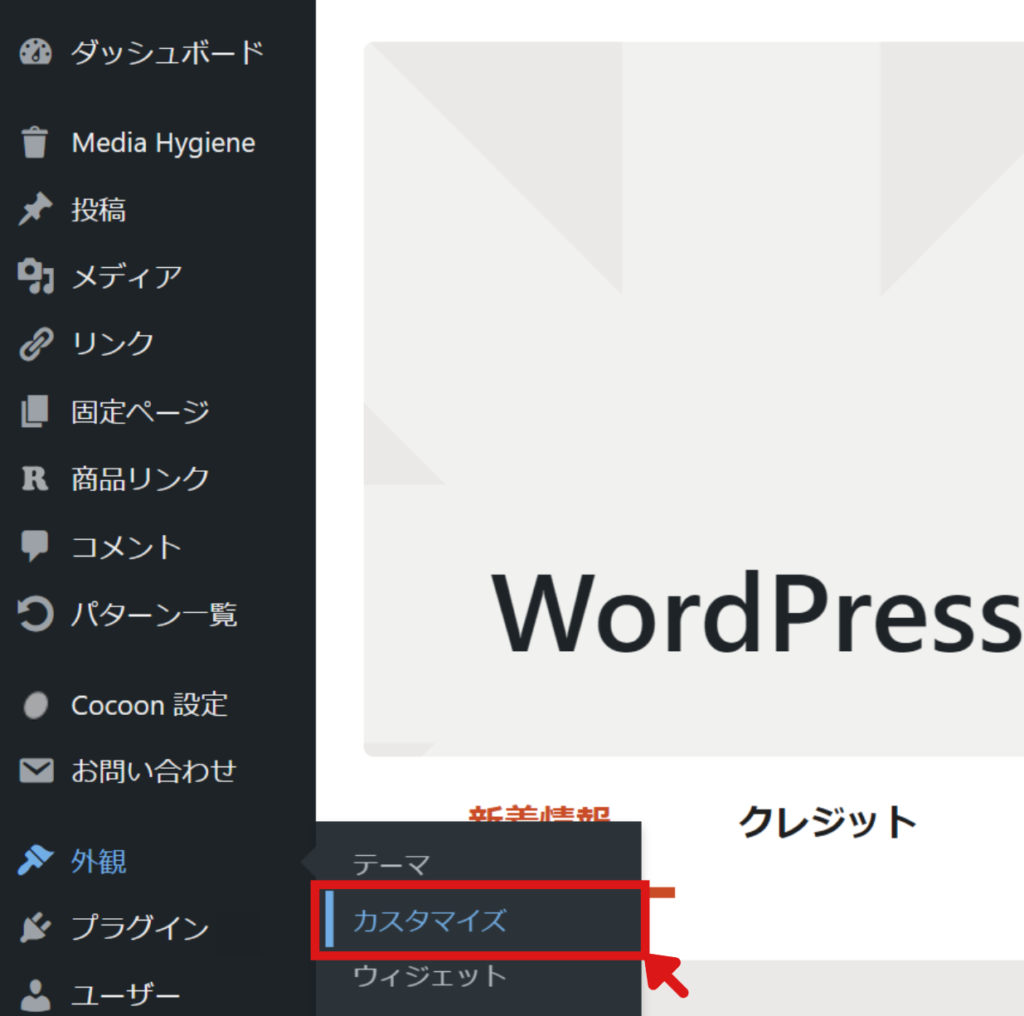
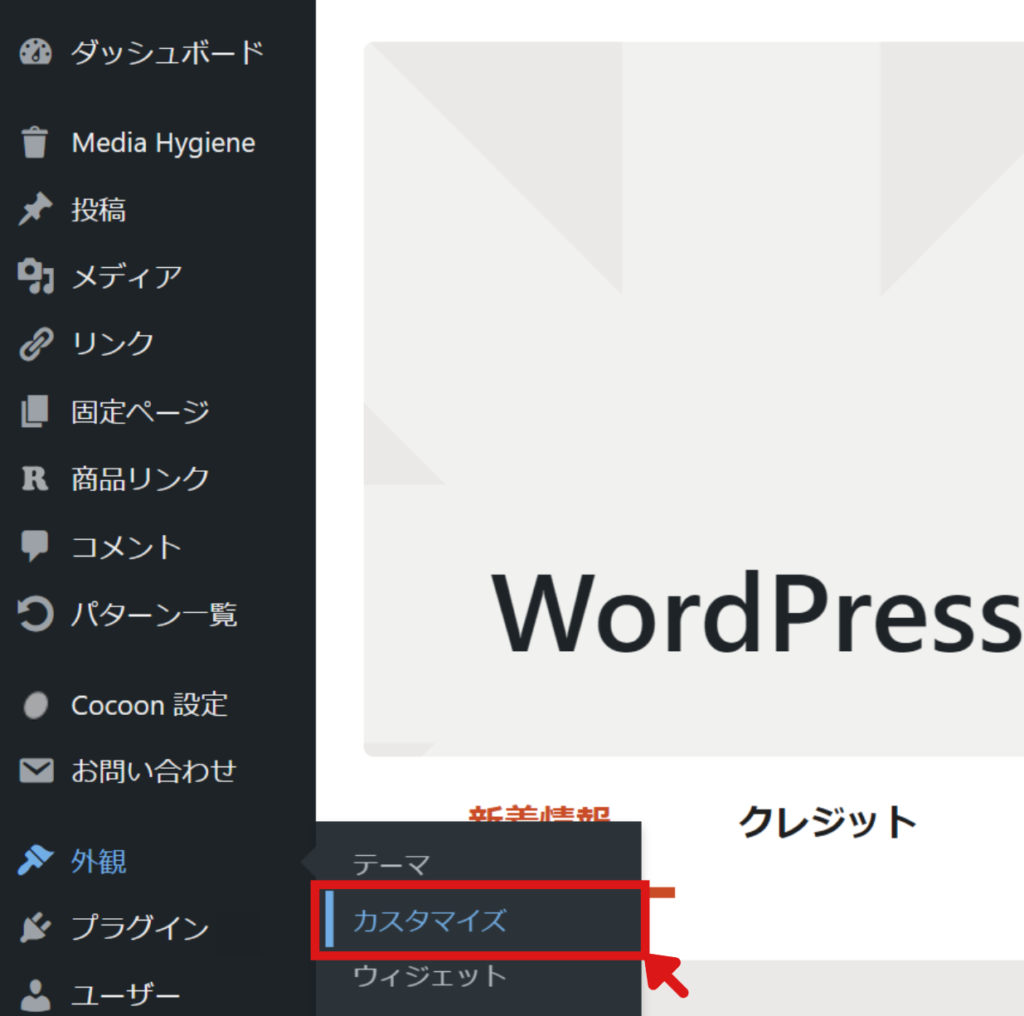
- 1WordPress管理画面の「外観」から、「カスタマイズ」クリックする

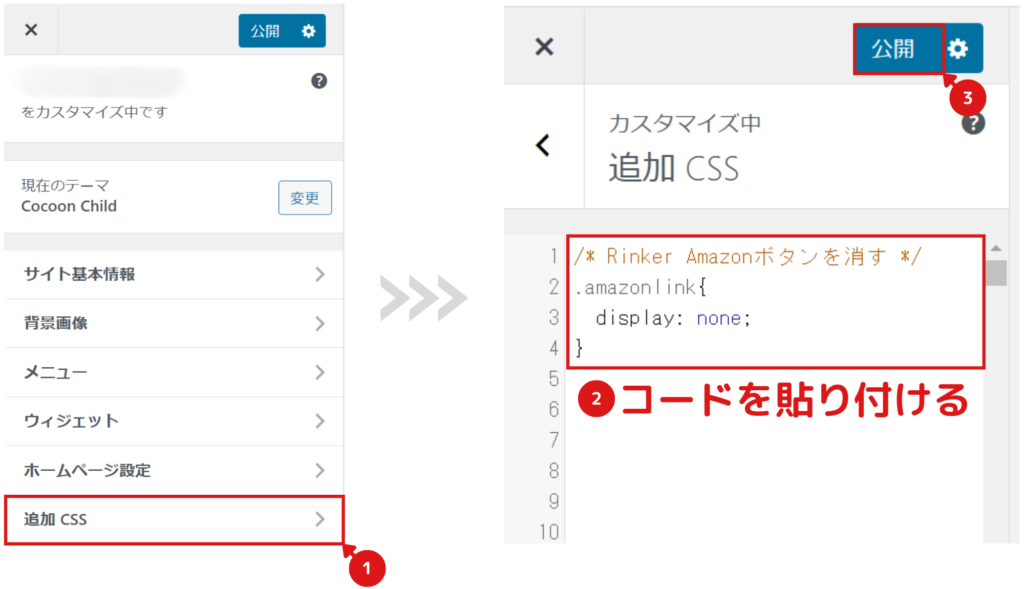
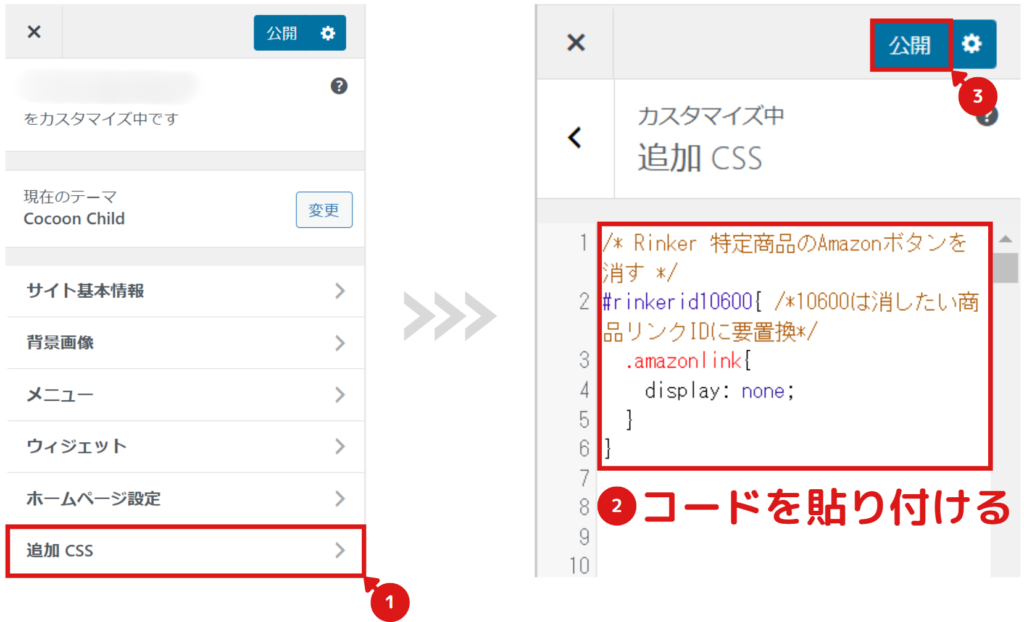
- 2「追加CSS」にCSSコードを貼り付ける
消したいボタンのタブを選択し、CSSコードをコピーして追加CSSに貼り付けてください。
- Amazon
- 楽天
- Yahoo
- メルカリ
- 全部
- 自由URL1
- 自由URL2
- 自由URL3
- 自由URL4
/* Rinker 全商品のAmazonボタンを消す */ .amazonlink{ display: none; }/* Rinker 全商品の楽天ボタンを消す */ .rakutenlink{ display: none; }/* Rinker 全商品のYahooボタンを消す */ .yahoolink{ display: none; }/* Rinker 全商品のメルカリボタンを消す */ .mercarilink{ display: none; }/* Rinker 全商品の全ボタンを消す */ .amazonlink, .rakutenlink, .yahoolink, .mercarilink, .freelink1, .freelink2, .freelink3, .freelink4{ display: none; }/* Rinker 全商品の自由URL1ボタンを消す */ .freelink1{ display: none; }/* Rinker 全商品の自由URL2ボタンを消す */ .freelink2{ display: none; }/* Rinker 全商品の自由URL3ボタンを消す */ .freelink3{ display: none; }/* Rinker 全商品の自由URL4ボタンを消す */ .freelink4{ display: none; }コード貼付け後、公開をクリックして保存してください。
※例はAmazonボタンを消すため、AmazonのCSSコードのみ貼り付けています。
- 3商品リンクのボタンが消えているか確認する

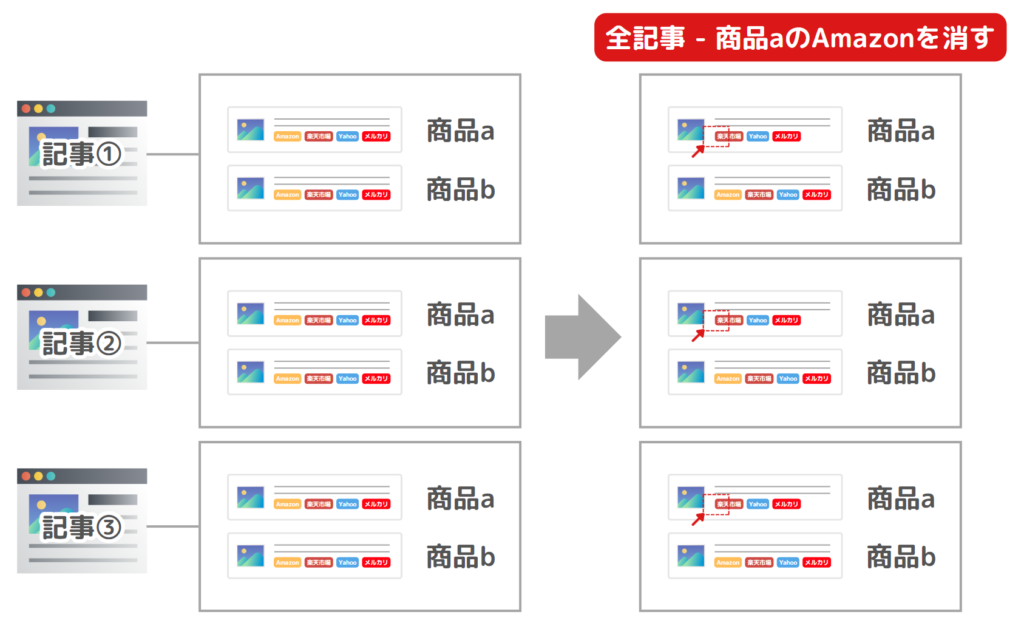
全記事の特定商品のショップボタンを消す

CSSコードの貼り付け先は、「カスタマイズの追加CSS」になります。
- 1WordPress管理画面の商品リンクの消したい商品のIDをメモに控える

- 2「外観」から、「カスタマイズ」クリックする

- 3「追加CSS」にCSSコードを貼り付ける
消したいボタンのタブを選択し、CSSコードをコピーして追加CSSに貼り付けてください。
※rinkerid10600 ← ここを先程調べた商品IDに置き換えてください。- Amazon
- 楽天
- Yahoo
- メルカリ
- 全部
- 自由URL1
- 自由URL2
- 自由URL3
- 自由URL4
/* Rinker 特定商品のAmazonボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .amazonlink{ display: none; } }/* Rinker 特定商品の楽天ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .rakutenlink{ display: none; } }/* Rinker 特定商品のYahooボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .yahoolink{ display: none; } }/* Rinker 特定商品のメルカリボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .mercarilink{ display: none; } }/* Rinker 特定商品の全ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .amazonlink, .rakutenlink, .yahoolink, .mercarilink, .freelink1,.freelink2, .freelink3, .freelink4{ display: none; } }/* Rinker 特定商品の自由URL1ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink1{ display: none; } }/* Rinker 特定商品の自由URL2ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink2{ display: none; } }/* Rinker 特定商品の自由URL3ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink3{ display: none; } }/* Rinker 特定商品の自由URL4ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink4{ display: none; } }コード貼付け後、公開をクリックして保存してください。
※例はAmazonボタンを消すため、AmazonのCSSコードのみ貼り付けています。
- 4特定の商品リンクのボタンが消えているか確認する

特定記事の全商品のショップボタンを消す

CSSコードの貼り付け先が、「カスタマイズの追加CSS」ではなく「記事内のカスタムCSS」になります。
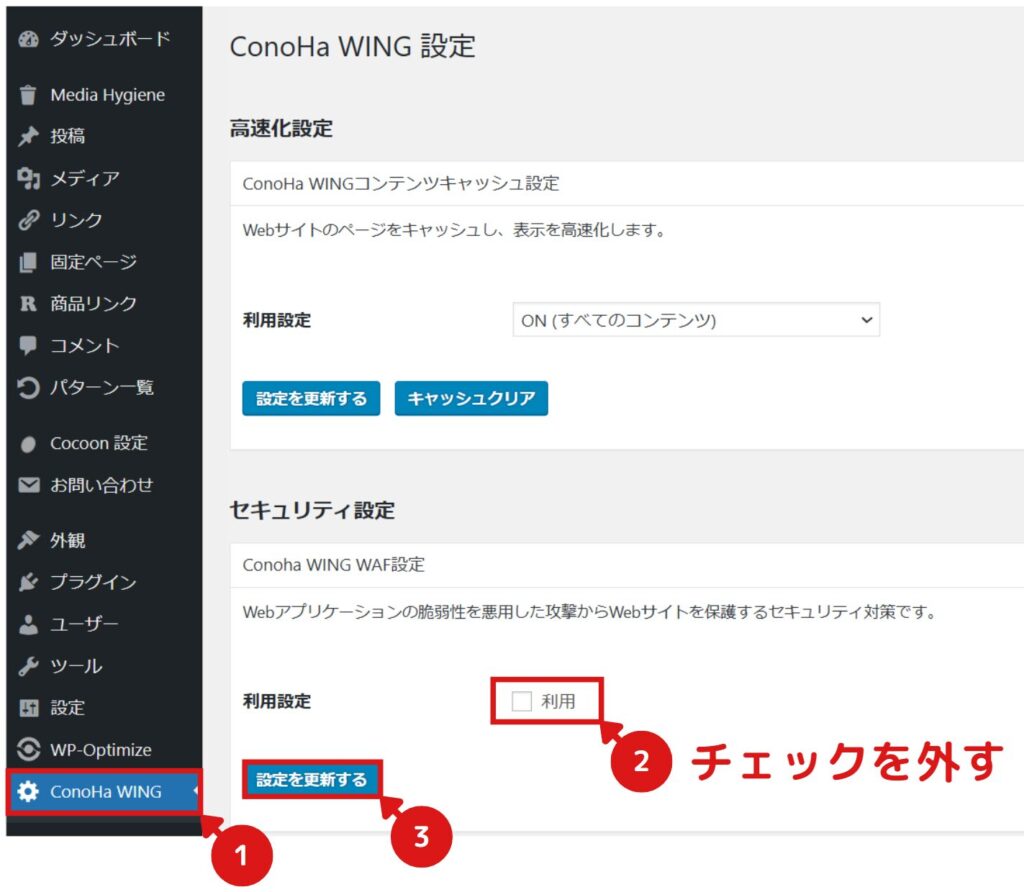
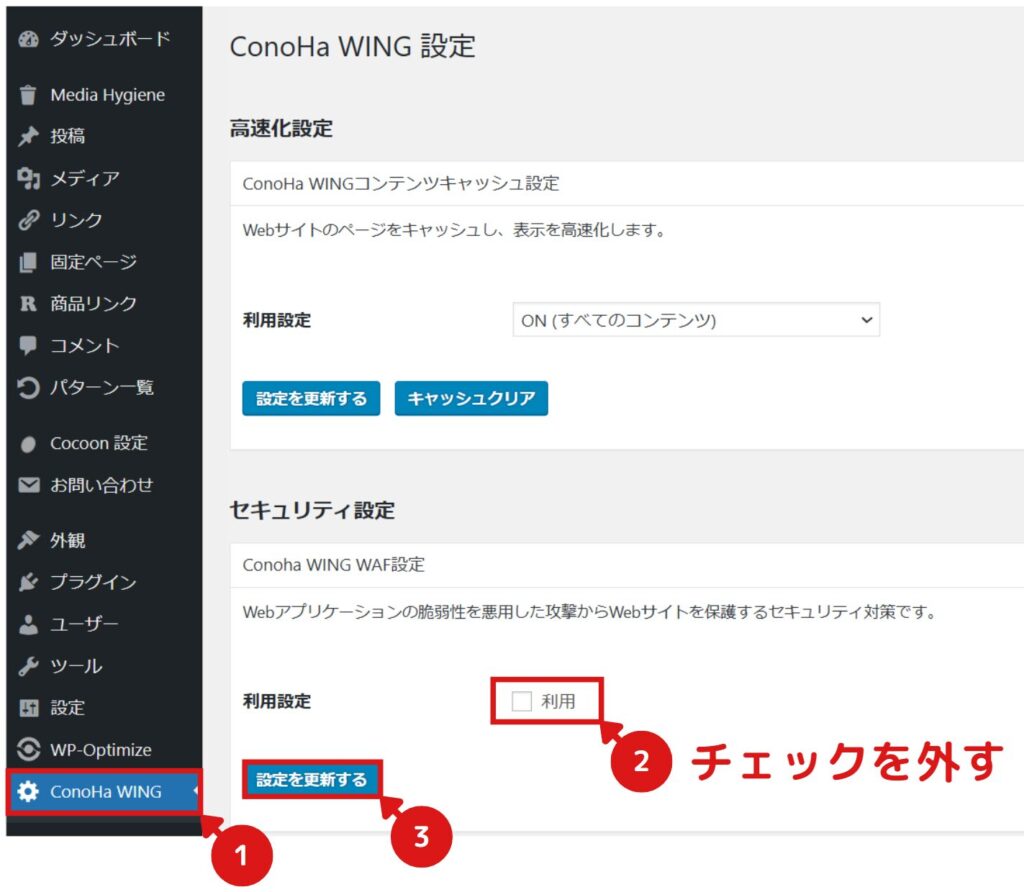
- 1WAFの設定をOFFにする
レンタルサーバーが「ConoHa WING」の場合、図のように設定します。

設定が正常に完了すると、図のように表示されます。

WAFの設定をOFFにしないとセキュリティが強すぎて、あとで説明する「カスタムCSS」の設定が保存できなくなります。
ご契約されているレンタルサーバーによって設定方法が異なります。有名なレンタルサーバーの公式WAFページのリンク先をまとめましたので、ご参考にしてください。
レンタルサーバー名 WAF
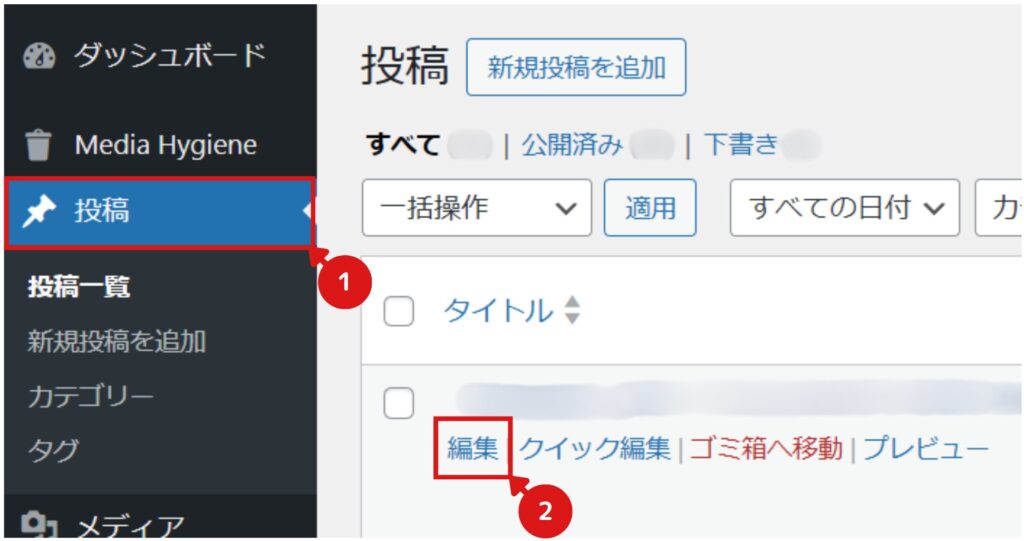
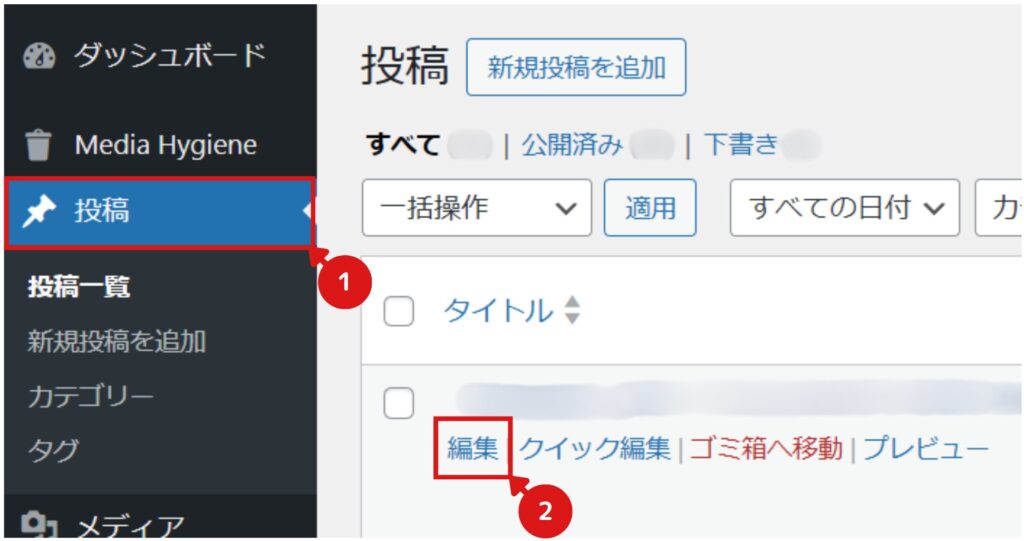
(公式サイトの説明ページ)ConoHa Wing エックスサーバー シンレンタルサーバー さくらのレンタルサーバ - 2WordPress管理画面の投稿から、商品リンクボタンを消したい記事にアクセス

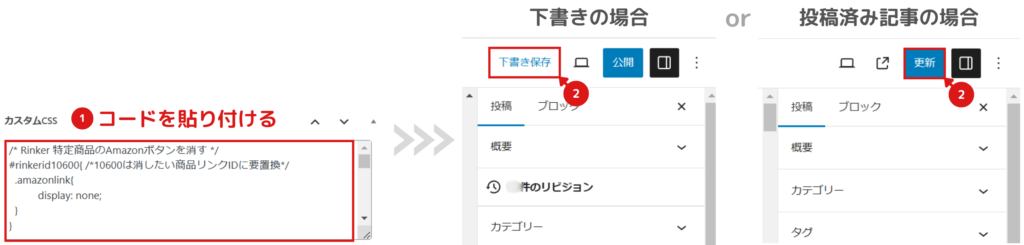
- 3一番下にスクロールしていき、カスタムCSSにコードを貼り付ける
消したいボタンのタブを選択し、CSSコードをコピーしてカスタムCSSに貼り付けてください。
- Amazon
- 楽天
- Yahoo
- メルカリ
- 全部
- 自由URL1
- 自由URL2
- 自由URL3
- 自由URL4
/* Rinker 全商品のAmazonボタンを消す */ .amazonlink{ display: none; }/* Rinker 全商品の楽天ボタンを消す */ .rakutenlink{ display: none; }/* Rinker 全商品のYahooボタンを消す */ .yahoolink{ display: none; }/* Rinker 全商品のメルカリボタンを消す */ .mercarilink{ display: none; }/* Rinker 全商品の全ボタンを消す */ .amazonlink, .rakutenlink, .yahoolink, .mercarilink, .freelink1, .freelink2, .freelink3, .freelink4{ display: none; }/* Rinker 全商品の自由URL1ボタンを消す */ .freelink1{ display: none; }/* Rinker 全商品の自由URL2ボタンを消す */ .freelink2{ display: none; }/* Rinker 全商品の自由URL3ボタンを消す */ .freelink3{ display: none; }/* Rinker 全商品の自由URL4ボタンを消す */ .freelink4{ display: none; }コード貼付け後、「下書き保存」か更新をクリックして保存してください。
※例はAmazonボタンを消すため、AmazonのCSSコードのみ貼り付けています。
- 4特定記事のみ、商品リンクボタンが消えているか確認する

- 5WAF設定をONにする
WAFがOFFのままだとセキュリティが弱いため、忘れずにONにします。

設定が正常に完了すると、図のように表示されます。

特定記事の特定商品のショップボタンを消す

CSSコードの貼り付け先が、「カスタマイズの追加CSS」ではなく「記事内のカスタムCSS」になります。
- 1WAFの設定をOFFにする
レンタルサーバーが「ConoHa WING」の場合、図のように設定します。

設定が正常に完了すると、図のように表示されます。

WAFの設定をOFFにしないとセキュリティが強すぎて、あとで説明する「カスタムCSS」の設定が保存できなくなります。
ご契約されているレンタルサーバーによって設定方法が異なります。有名なレンタルサーバーの公式WAFページのリンク先をまとめましたので、ご参考にしてください。
レンタルサーバー名 WAF
(公式サイトの説明ページ)ConoHa Wing エックスサーバー シンレンタルサーバー さくらのレンタルサーバ - 2WordPress管理画面の投稿から、商品リンクボタンを消したい記事にアクセス

- 3一番下にスクロールしていき、カスタムCSSにコードを貼り付ける
消したいボタンのタブを選択し、CSSコードをコピーしてカスタムCSSに貼り付けてください。
※rinkerid10600 ← ここを先程調べた商品IDに置き換えてください。- Amazon
- 楽天
- Yahoo
- メルカリ
- 全部
- 自由URL1
- 自由URL2
- 自由URL3
- 自由URL4
/* Rinker 特定商品のAmazonボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .amazonlink{ display: none; } }/* Rinker 特定商品の楽天ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .rakutenlink{ display: none; } }/* Rinker 特定商品のYahooボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .yahoolink{ display: none; } }/* Rinker 特定商品のメルカリボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .mercarilink{ display: none; } }/* Rinker 特定商品の全ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .amazonlink, .rakutenlink, .yahoolink, .mercarilink, .freelink1,.freelink2, .freelink3, .freelink4{ display: none; } }/* Rinker 特定商品の自由URL1ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink1{ display: none; } }/* Rinker 特定商品の自由URL2ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink2{ display: none; } }/* Rinker 特定商品の自由URL3ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink3{ display: none; } }/* Rinker 特定商品の自由URL4ボタンを消す */ #rinkerid10600{ /*10600は消したい商品リンクIDに要置換*/ .freelink4{ display: none; } }コード貼付け後、「下書き保存」か更新をクリックして保存してください。
※例はAmazonボタンを消すため、AmazonのCSSコードのみ貼り付けています。
- 4特定記事のみ、商品リンクボタンが消えているか確認する

- 5WAF設定をONにする
WAFがOFFのままだとセキュリティが弱いため、忘れずにONにします。

設定が正常に完了すると、図のように表示されます。

【PR】

まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
今回はRinkerのショップボタンをCSSで削除する方法が、あまりネットになかったため記事にしました。
少しでも皆さんのお役にたてればうれしいです。
不明な点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!







コメント