サイト読み込み速度は、SEO対策でも重要な要素です。しかし、Google AdSenseを導入したことで、サイトの読み込み速度が遅くなって困っている方が多いのではないでしょうか?
ネットで調べて真っ先に引っかかった対策が、「広告の遅延表示」でした。
ただ少し難しい内容だったため、パソコンに詳しくない方には簡単に理解ができないように感じました。
本記事では図をたくさん使って丁寧に解説しておりますので、初心者の方でも簡単に真似できるような構成にしております。

「CSSやHTMLって何?」
「Google AdSenseの広告設定がわからない」
って方でも大丈夫です!
では早速やっていきましょう!
広告表示遅延対応の流れ


設定が簡単なため、初心者の方でもすぐに対応可能でオススメの方法になります。
少し設定の難易度が高いですが、JavaScriptでも広告遅延表示が可能です。プラグインのインストールが不要なため、余計なプラグインの導入を極力減らしたい方におすすめです。
JavaScriptでの対応方法はこちらで解説していますので、興味のある方はご覧ください。
それでは具体的な設定方法を解説していきます。
プラグイン「Flying Scripts」で広告遅延を設定する
Flying Scriptsのインストール
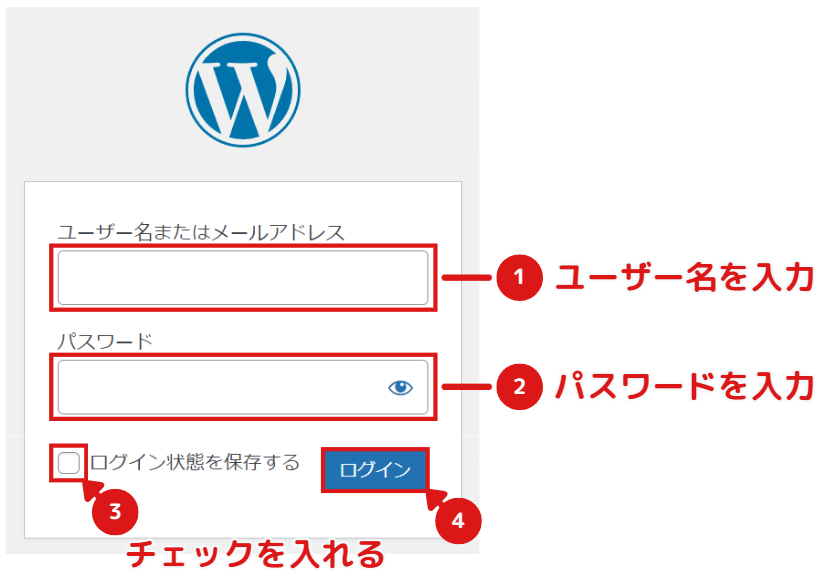
- 1WordPressにログインする
初期設定であれば、以下のURLからログイン可能です。
登録情報を入力し、ログインしてください。


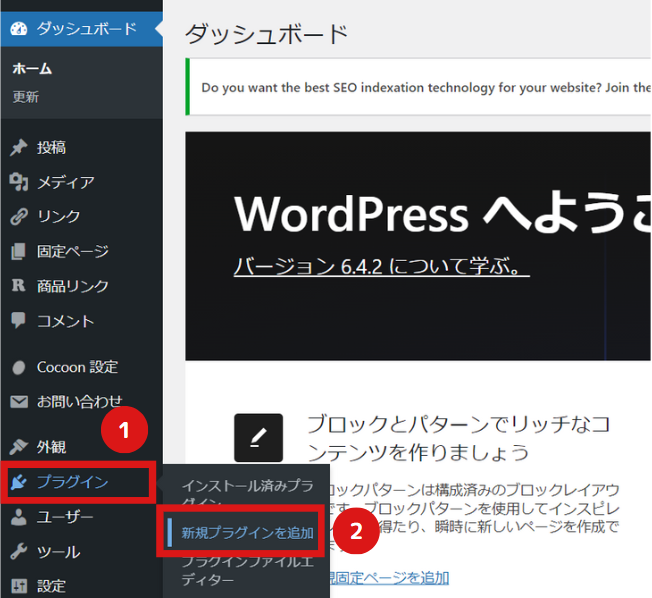
- 2「プラグイン」をクリックし、管理画面に移動する


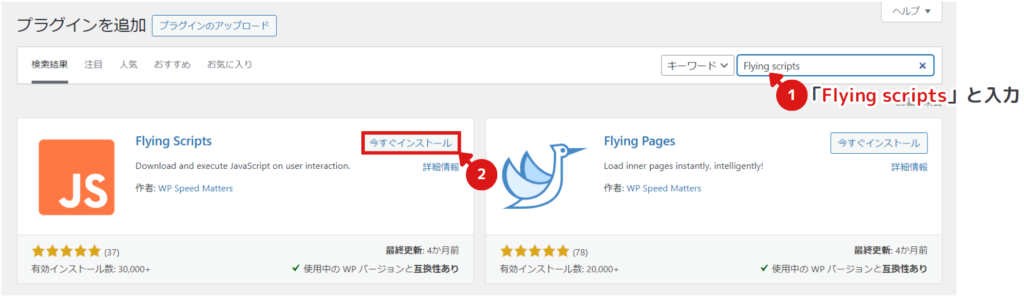
- 3プラグイン「Flying scripts」をインストールする
右上で「Flying scripts」と検索し、今すぐインストールをクリックしてください。


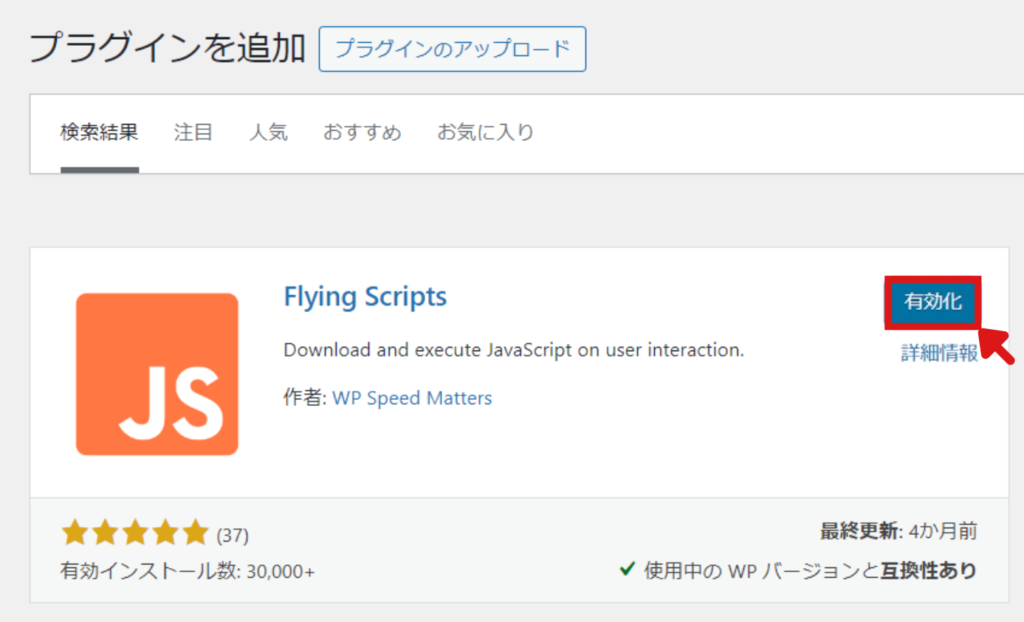
- 4プラグイン「Flying scripts」を有効化する
インストール完了後にボタンが有効化になるため、クリックしてください。


インストールは以上となります。
Google AdSenseの広告遅延設定
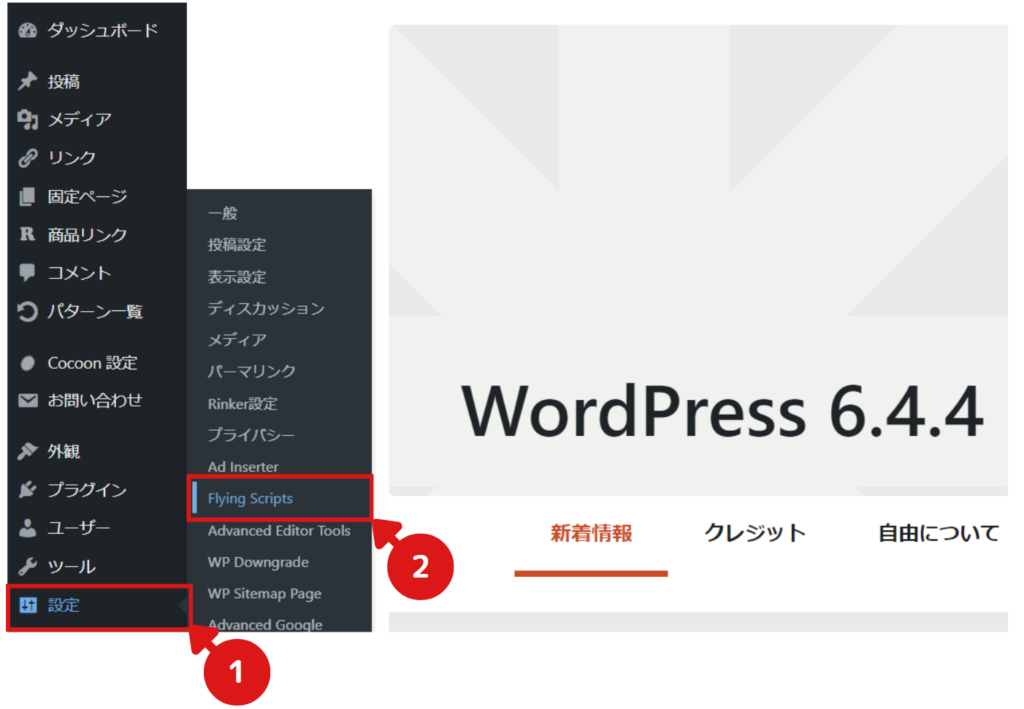
- 1WordPress管理画面から「設定」→「Flying Scripts」に移動する


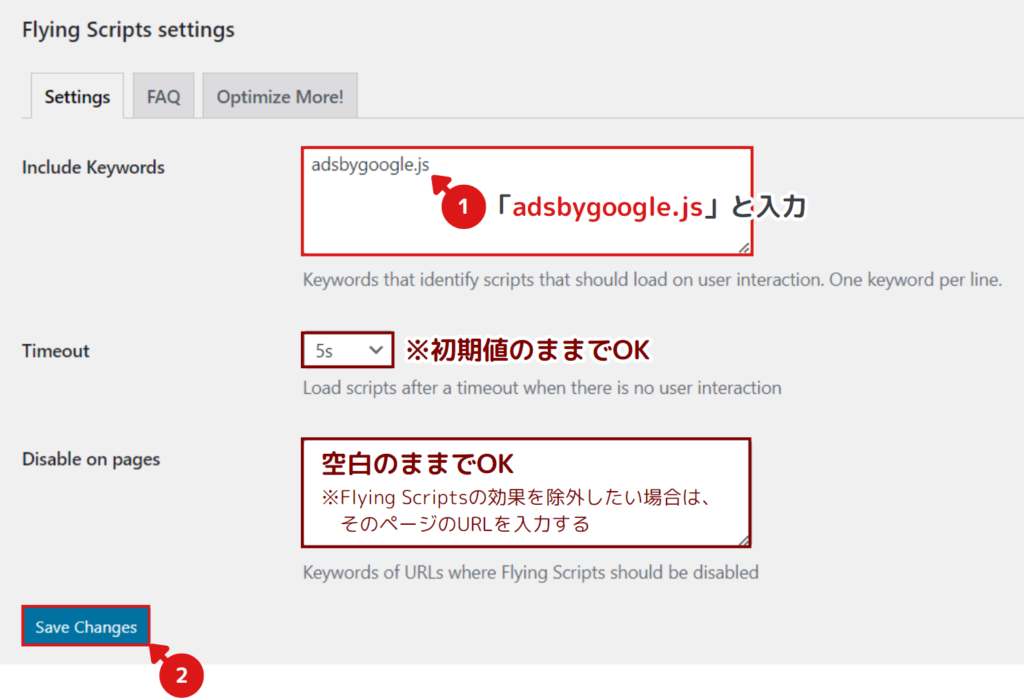
- 2「Include Keywords」に「adsbygoogle.js」と入力し、Save Changesをクリックする
「adsbygoogle.js」が、Google AdSenseのJavaScript名です。入力することで動作を遅延できます。


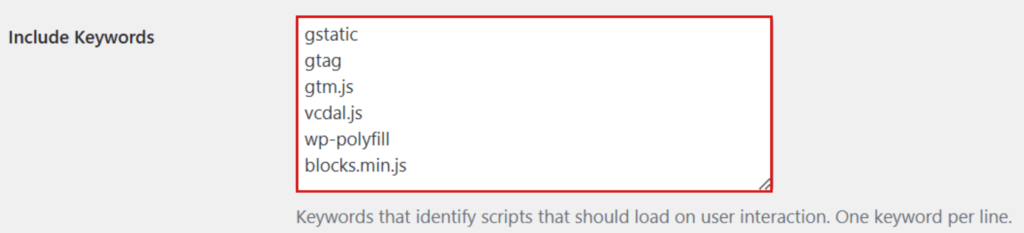
Google AdSense以外に、以下のJavaScriptを遅延しておくとスコアアップにつながりました。
以下からコピーしてから、「Include Keywords」に貼り付けてください。
gstatic gtag gtm.js vcdal.js wp-polyfill blocks.min.js

- 3広告を掲載しているページに移動し、動作をチェックする
パソコンとスマホで動作が異なる場合があるため、両デバイスでチェックすることをおすすめします。
- 4PageSpeed Insightsで点数を確認する
公式サイトにアクセスし、自サイトの速度を測定します。
確認方法がわからない方は、以下に方法を記事にしていますので、参考にしてみてください。
私の場合、以下結果のように効果抜群でした。


「Flying Scripts」での広告遅延方法は以上となります。
使用上の注意点
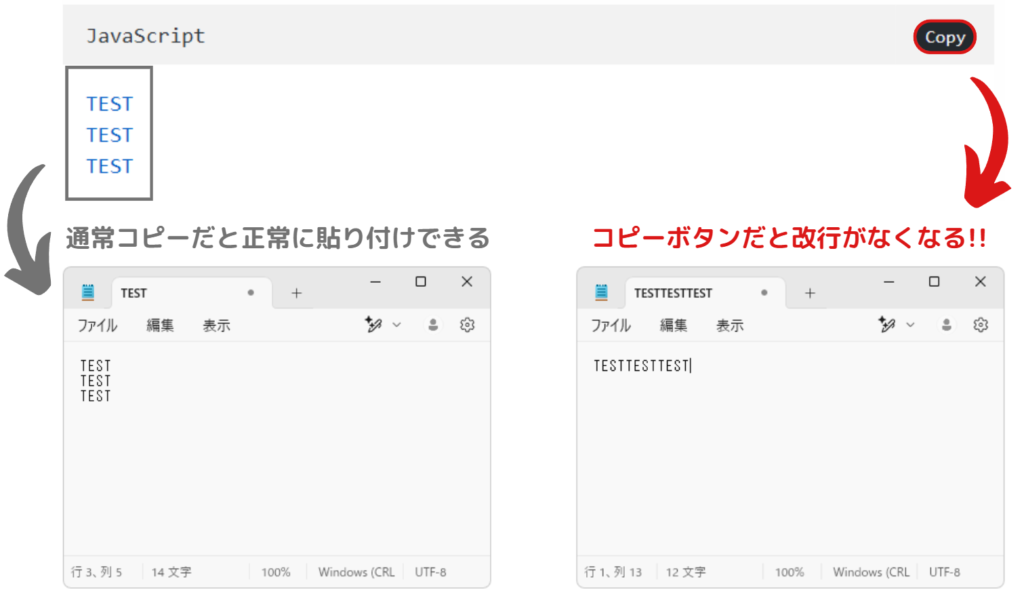
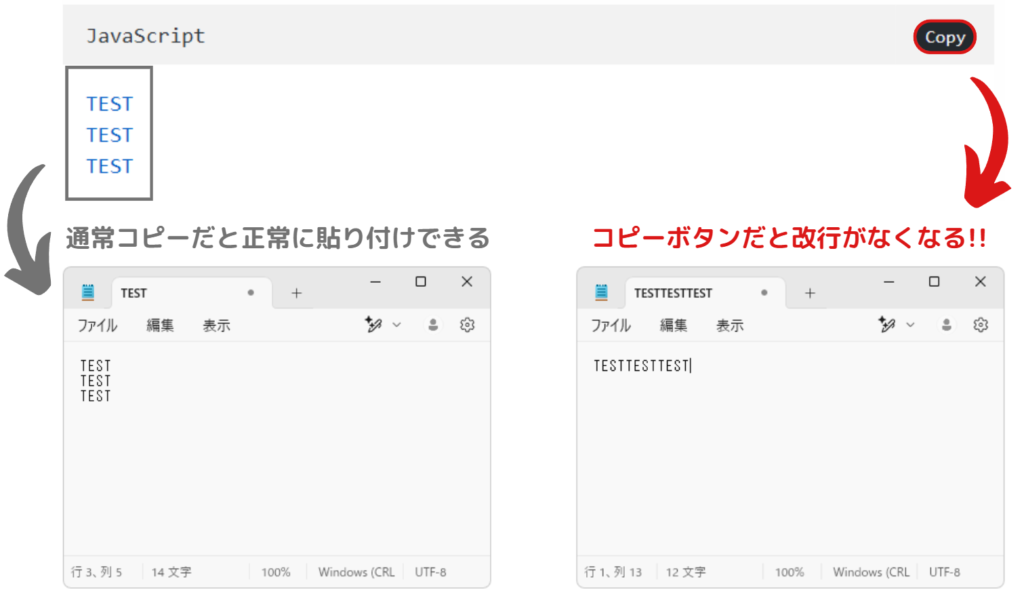
どのプラグインにも言えることですが、プラグイン同士が競合して正常に動作しないことがあります。たまたま遭遇したのですが、「Flying scripts」と「Code Block Pro」がその一例です。
「Code Block Pro」のコピーボタンを使用したとき、改行がコピーされない


現状この問題の解決方法は、以下のようになります。
他の方がプラグイン製作者に相談していますが、「Flying scripts」をアンインストールしています。詳しくはこちらの掲示板をご覧ください。




私は「Flying scripts」が便利なので、別のソースコード表示プラグイン「Highlighting Code Block」に乗り換えました。
まとめ
ここまで読んで頂き、ありがとうございます。
いかがでしたでしょうか。
正直かなり設定は簡単だったと思います。
ページ表示速度はSEO対策でも重要な要素なので、必ず対応しておきましょう!




Googleの広告のせいで、Google検索表示の順位が下がるというのは、正直納得できません…。
サイト速度が下がらないように、Google側で対応してほしいものです。
…わがまま?
ただ、広告を遅延表示の設定をした場合、レイアウトの表示崩れが起こる可能性があります。表示崩れ対策について、以下の記事に詳しく解説していますので、あわせてご覧ください。
不明な点や間違った点がございましたら、気軽にお問合せフォームよりご連絡をお願いします。できる限りサポートさせて頂きます。
それではまた会いましょう!







コメント